您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“調試Node.js代碼的方式有哪些”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“調試Node.js代碼的方式有哪些”吧!

很多時候,我苦惱于 Node.js 的調試,只會使用 console.log 這種帶有侵入性的方法,但是其實 Node.js 也可以做到跟瀏覽器調試一樣的方便。
本文環境:
mac Chrome 94.0.4606.81 node v12.12.0 vscode Version: 1.61.1
本文示例采用的是之前探索洋蔥模型的,僅有一個文件,就是根目錄下 index.js,如下:
const Koa = require('koa');
const app = new Koa();
console.log('test')
// 中間件1
app.use((ctx, next) => {
console.log(1);
next();
console.log(2);
});
// 中間件 2
app.use((ctx, next) => {
console.log(3);
next();
console.log(4);
});
app.listen(9000, () => {
console.log(`Server is starting`);
});v8 Inspector Protocol 是 nodejs v6.3 新加入的調試協議,通過 websocket與 Client/IDE 交互,同時基于 Chrome/Chromium 瀏覽器的 devtools 提供了圖形化的調試界面。
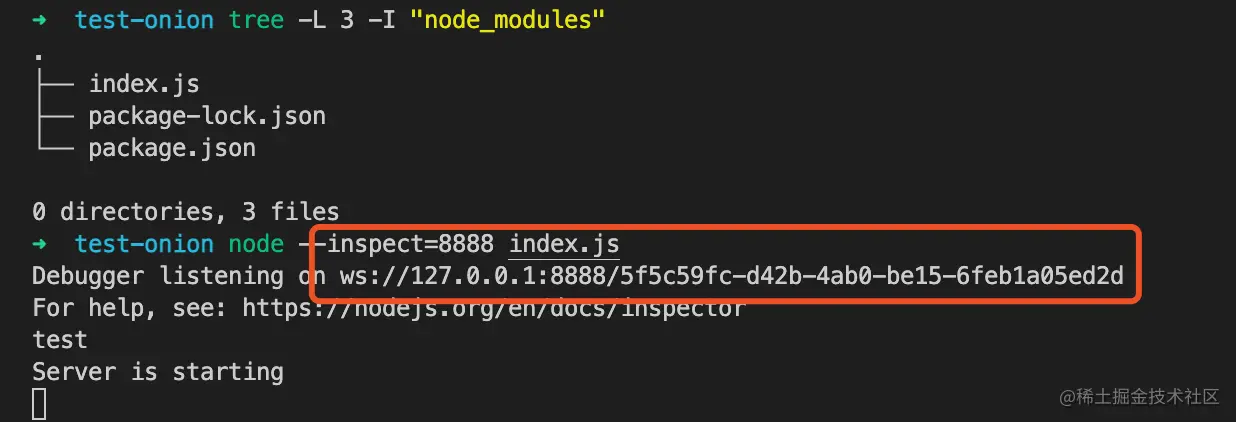
我們進入項目根目錄,執行(留意這個 8888 端口,后面會用到):
node --inspect=8888 index.js
結果如下:

結果出來一個鏈接——ws://127.0.0.1:8888/5f5c59fc-d42b-4ab0-be15-6feb1a05ed2d。這個鏈接是 Node.js 和 Chrome 之前通信的 websocket 地址,通過 websocket 通信,我們可以在 Chrome 中實時看到 Node.js 的結果。
第一種方式(自己嘗試無效)
打開 http://localhost:8888/json/list,其中 8888 是上面 --inspect 的參數。
[
{
"description": "node.js instance",
"devtoolsFrontendUrl": "chrome-devtools://devtools/bundled/js_app.html?experiments=true&v8only=true&ws=localhost:8888/5f5c59fc-d42b-4ab0-be15-6feb1a05ed2d",
"devtoolsFrontendUrlCompat": "chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=localhost:8888/5f5c59fc-d42b-4ab0-be15-6feb1a05ed2d",
"faviconUrl": "https://nodejs.org/static/images/favicons/favicon.ico",
"id": "5f5c59fc-d42b-4ab0-be15-6feb1a05ed2d",
"title": "index.js",
"type": "node",
"url": "file:///Users/gpingfeng/Documents/Personal/Test/test-onion/index.js",
"webSocketDebuggerUrl": "ws://localhost:8888/5f5c59fc-d42b-4ab0-be15-6feb1a05ed2d"
}
]很多資料說,可以通過 devtoolsFrontendUrl 就可以直接訪問到,但嘗試了一下,并沒有成功。【可能跟我的環境有關】
第二種方式
查了一下資料,在 stackoverflow 找到對應的方案,如下:
devtools://devtools/bundled/inspector.html?experiments=true&ws=127.0.0.1:8888/5f5c59fc-d42b-4ab0-be15-6feb1a05ed2d
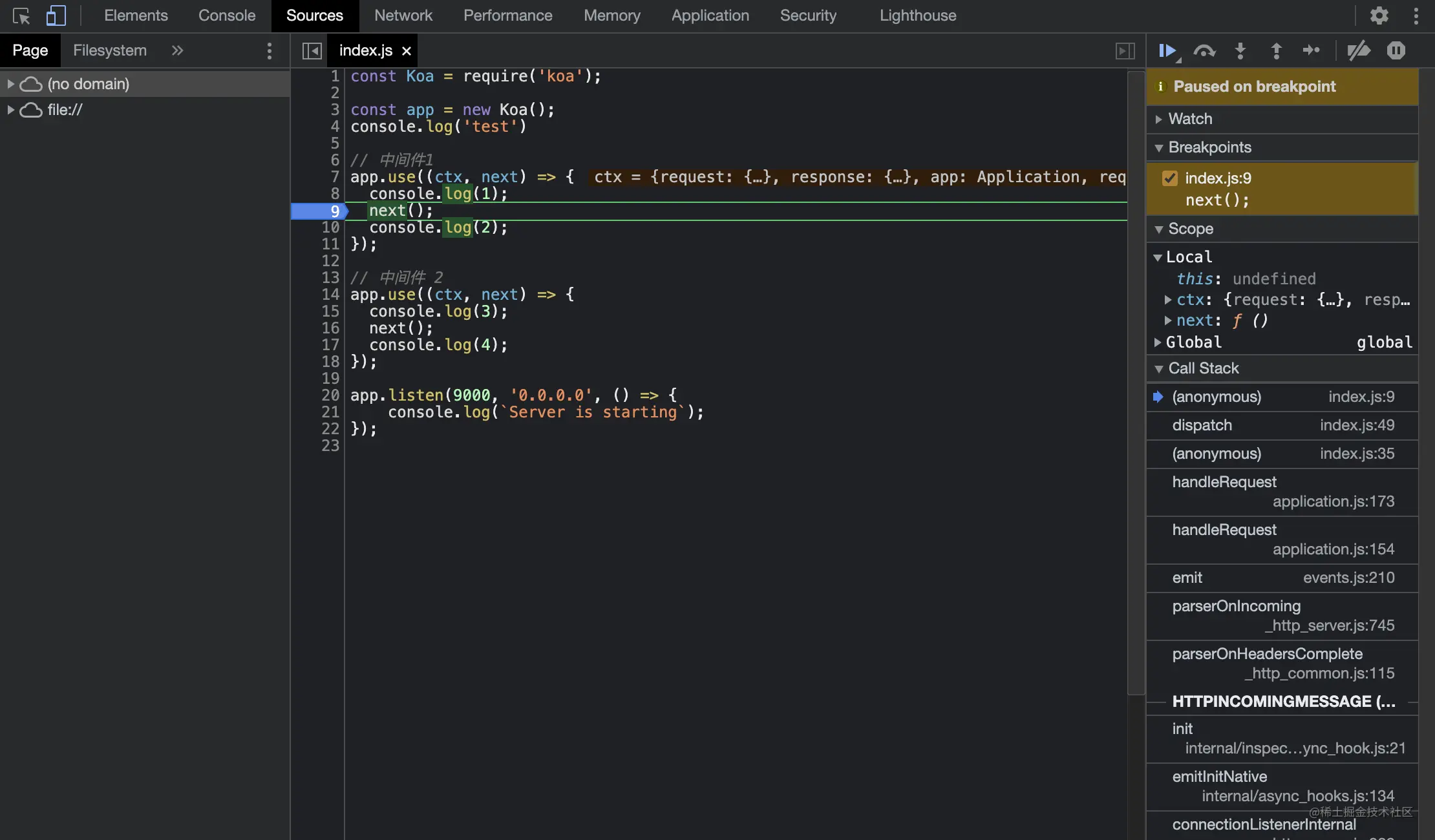
其中 devtools://devtools/bundled/inspector.html?experiments=true 是固定的,ws 參數對應的就是 websocket 地址。
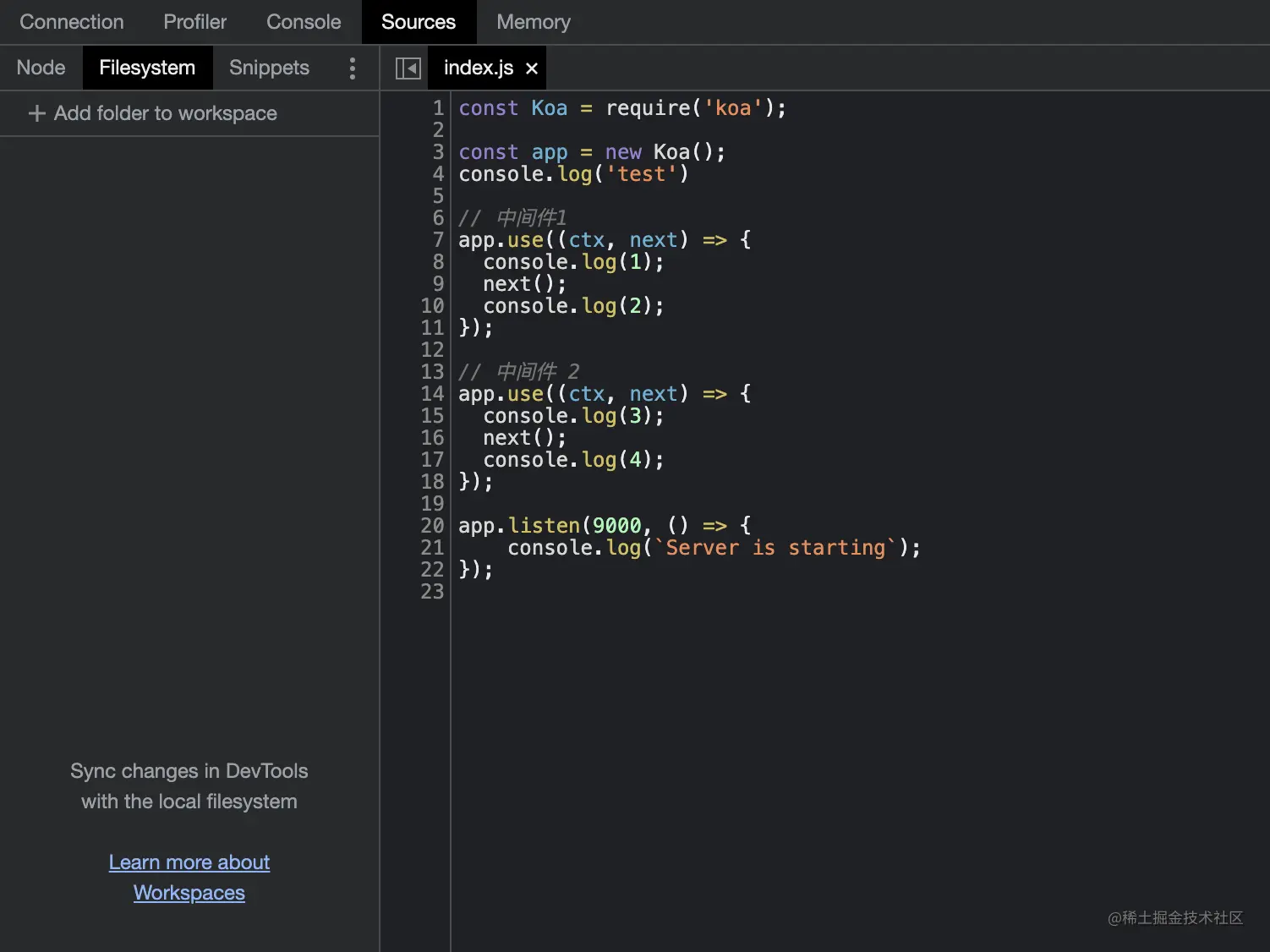
可以看到界面如下:

第三種方式
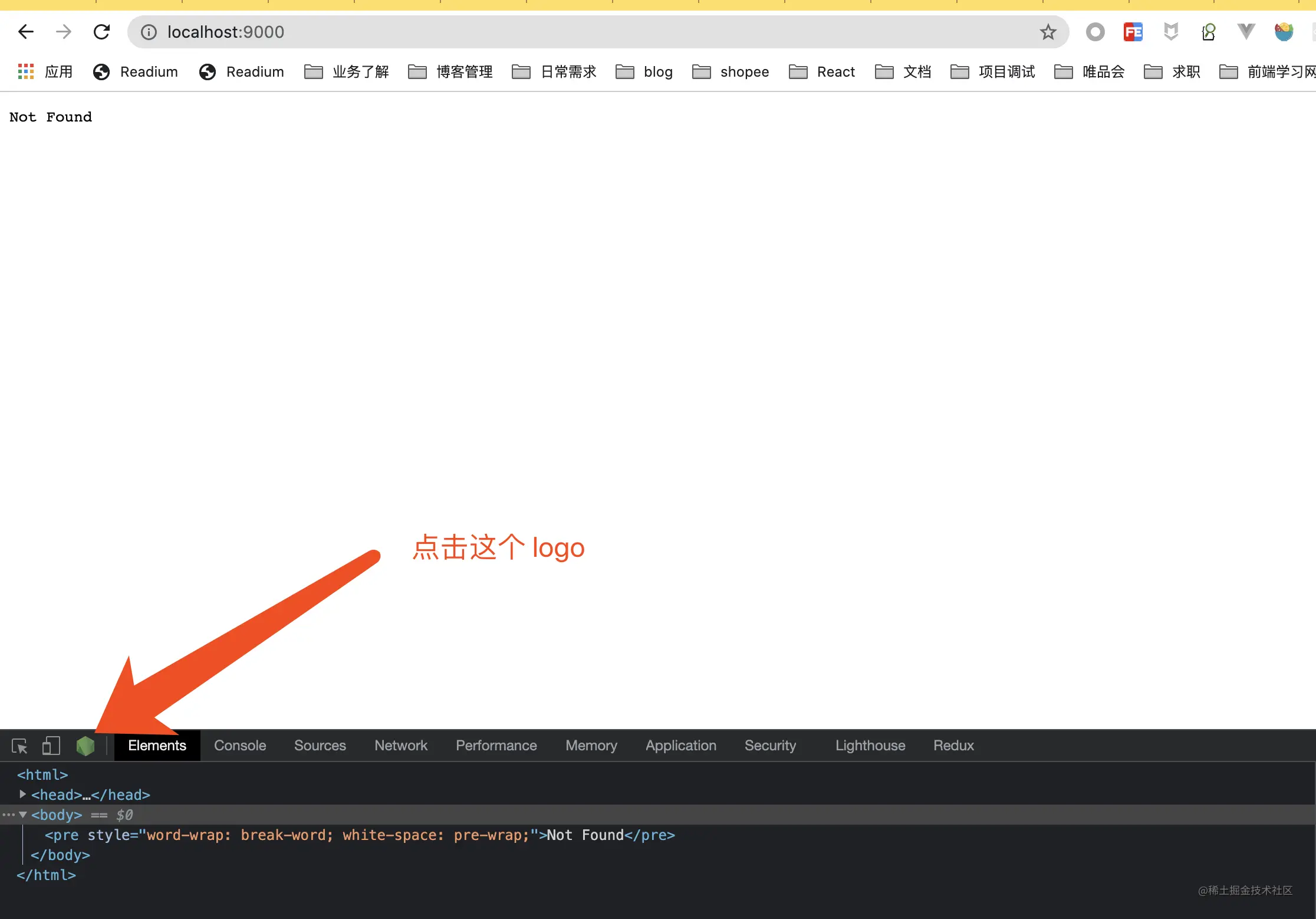
Chrome 瀏覽器打開 HTTP 監聽接口頁面,打開 dev tool,執行完 node --inspect=8888 index.js 后可以看到這個圖標,點擊一下:

就可以出現跟瀏覽器一樣的調試頁面,比如 Sources Panel查看腳本、Profile Panel 監測性能等。

另外,可以訪問訪問 chrome://inspect/#devices,可以看到當前瀏覽器監聽的所有 inspect。

除了瀏覽器之外,各大主流的 IDE 都支持 Node.js 的調試,本文以 Vscode 為例。
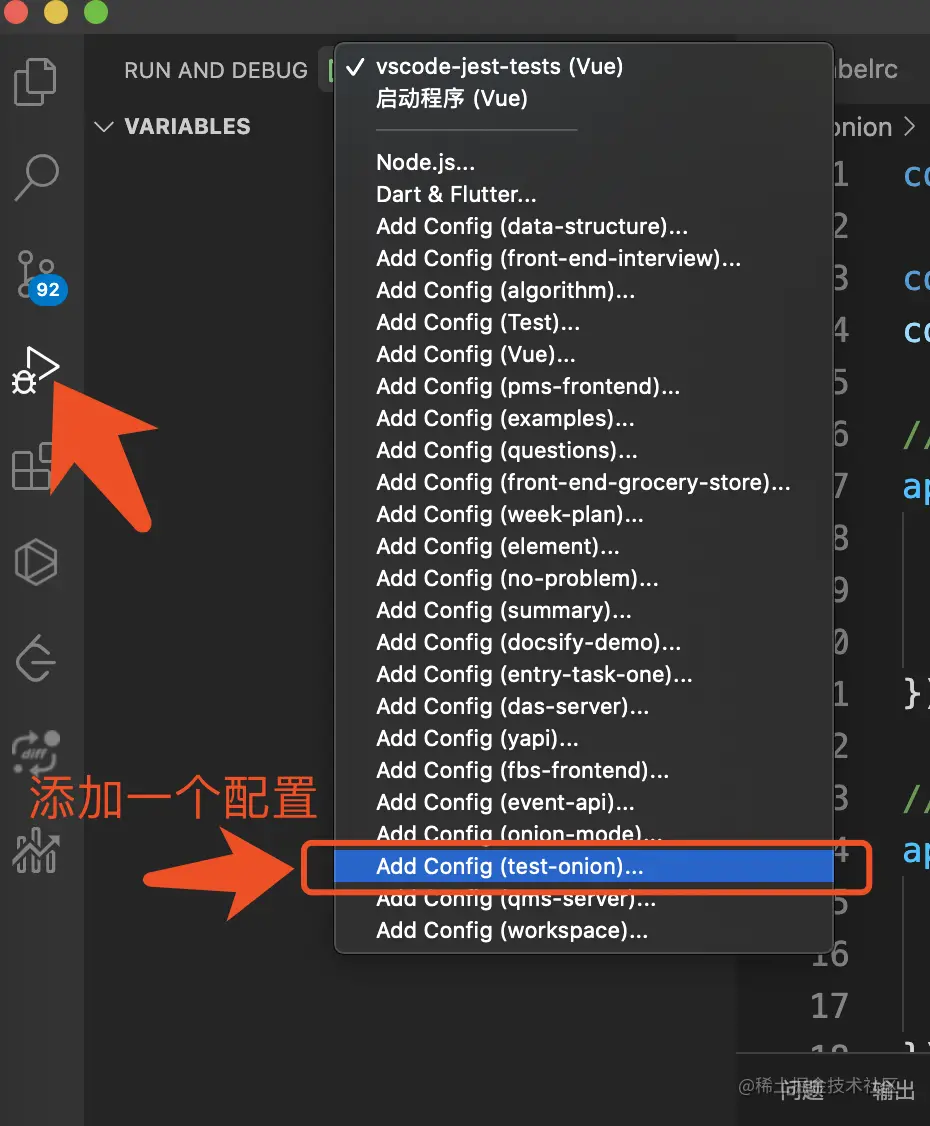
打開調試頁面,給我們 Node 項目添加一個 launch 配置:

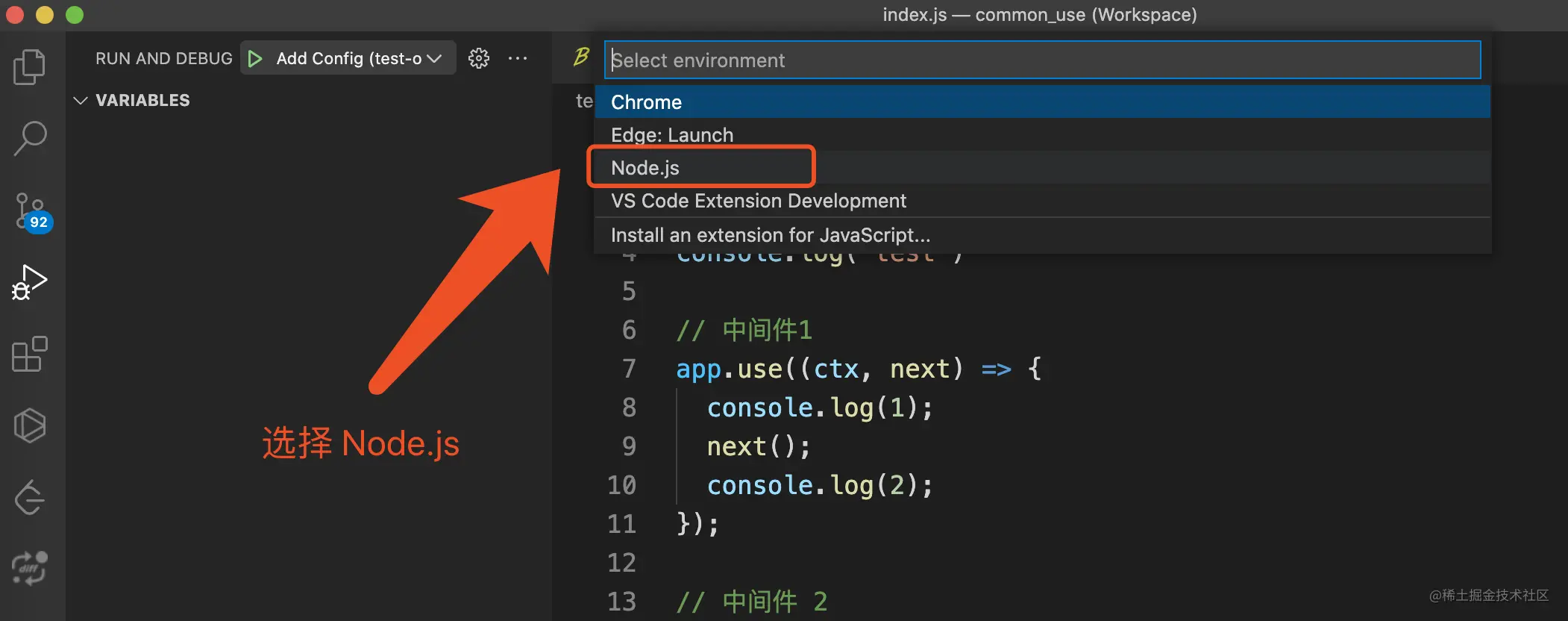
選擇 Node.js

這樣就會在項目根目錄生成對應的文件 .vscode/launch.json(當然你也可以手動創建),其中 program 指的就是文件入口,${workspaceFolder} 指的是根目錄。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/index.js"
}
]
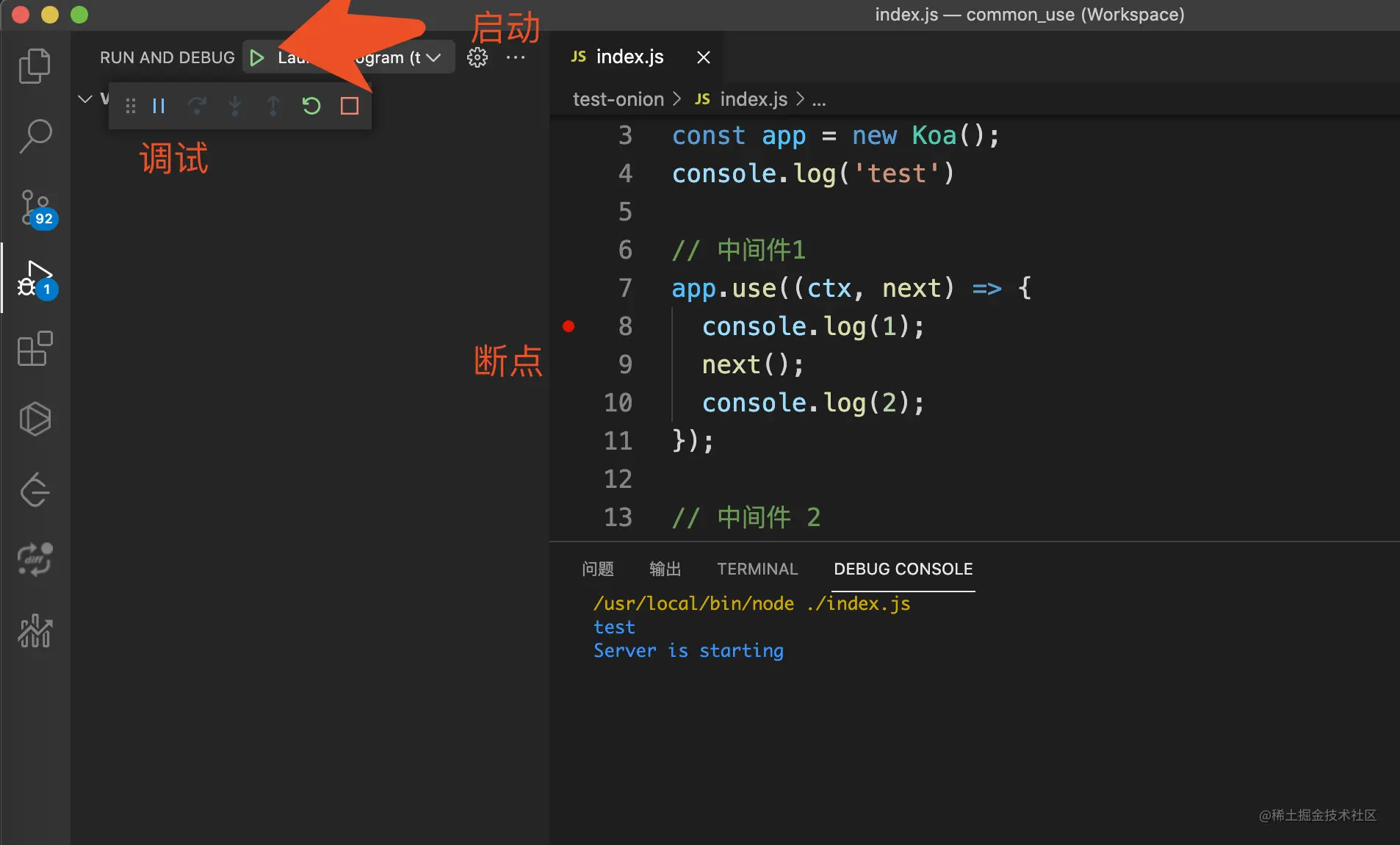
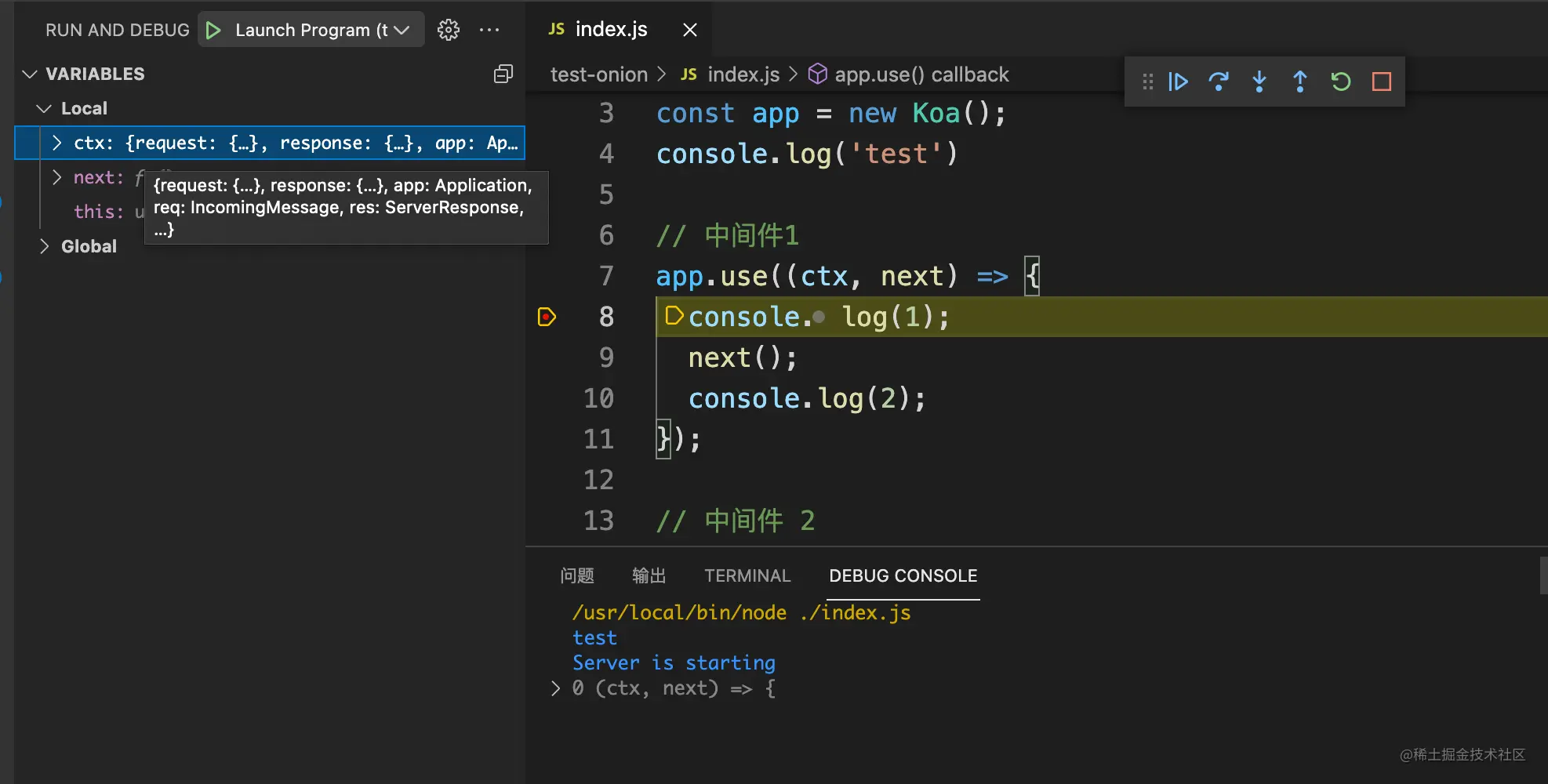
}按 F5、或者點擊如下按鈕:

結果:

可以看到,在左側可以顯示當前作用域的值,調用堆棧等信息,右上方亦可逐步調試函數、重啟等功能,非常強大。
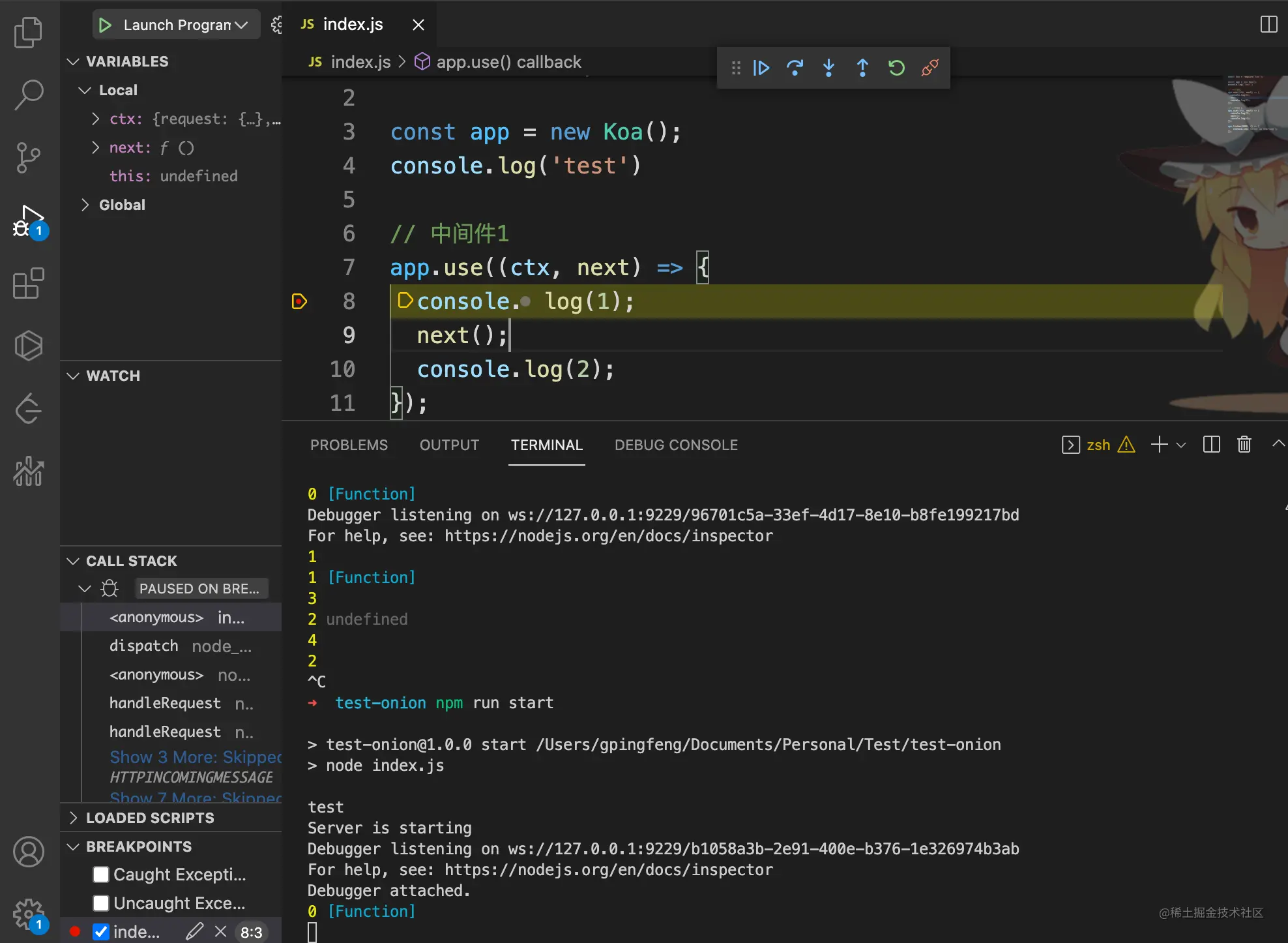
通過 Attach to Node Process Action 的方式,我們可以直接調試運行中的 Node.js 進程。
比如我們先啟動項目——npm run start。
然后 command + shift + p(window Ctrl+Shift+p),輸入 Attach to Node Process Action,回車,然后選中運行中進程再回車,就可以跟上面配置一樣調試代碼了。


感謝各位的閱讀,以上就是“調試Node.js代碼的方式有哪些”的內容了,經過本文的學習后,相信大家對調試Node.js代碼的方式有哪些這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。