您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JavaScript代碼調試有哪些,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
通常可以使用警告框來提示變量信息。
alert(document.body.innerHTML);
當警告框彈出時,用戶將需要單擊“確定”來繼續。
<div id="demo"> <script> var arr=[1,2,3,4,5] document.write(arr[2] + ' ') //3 </script></div>
需要注意的是是,以下寫法會替換整個頁面的內容:
<button type="button" onclick="document.write(5 + 6)">試一試</button>
即使是函數調用也是如此。
document.getElementById("demo").innerHTML =""
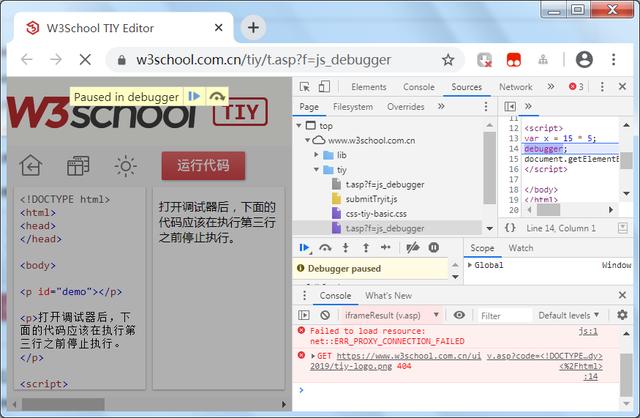
<h2>JavaScript Array.filter()</h2><p>使用通過測試的所有數組元素創建一個新數組。</p><p id="demo"></p> //45,25<script> var numbers = [45, 4, 9, 16, 25]; var over18 = numbers.filter(myFunction); document.getElementById("demo").innerHTML = over18; function myFunction(value, index, array) { return value > 18;}</script>JS的運行環境是瀏覽器,由瀏覽器引擎解釋執行JS代碼,一般來說,瀏覽器也提供調試器,如chrome按F12即可調出高試器:
<!DOCTYPE html><html><body><h5>我的第一張網頁</h5><p>使用F12在瀏覽器(Chrome、IE、Firefox)中激活調試,然后在調試器菜單中選擇“控制臺”。</p> <script> a = 5; b = 6; c = a + b; console.log(c); </script></body></html>
如果您的瀏覽器支持調試,那么您可以使用 console.log() 在調試窗口中顯示 JavaScript 的值:

內置的調試器可打開或關閉,強制將錯誤報告給用戶。
通過調試器,您也可以設置斷點(代碼執行被中斷的位置),并在代碼執行時檢查變量。
<p id="demo"></p><script>try { adddlert("歡迎您,親愛的用戶!");}catch(err) { demo.innerHTML = err.message; //adddlert is not defined}</script>JavaScript 實際上會創建帶有兩個屬性的 Error 對象:name 和 message。
name 設置或返回錯誤名。
message 設置或返回錯誤消息(一條字符串)。
debugger停止執行 JavaScript,并調用調試函數(如果可用)。

可以注釋掉一些可疑代碼來確定錯誤發生點。
或者考慮逐步增加代碼的方法,逐步驗證,以避免錯誤。
8.1 意外使用賦值運算符
如果程序員在 if 語句中意外使用賦值運算符(=)而不是比較運算符(===),JavaScript 程序可能會產生一些無法預料的結果。
8.2 令人困惑的加法和級聯
加法用于加數值。
級聯(Concatenation)用于加字符串。
在 JavaScript 中,這兩種運算均使用相同的 + 運算符。
正因如此,將數字作為數值相加,與將數字作為字符串相加,將產生不同的結果:
var x = 10 + 5; // x 中的結果是 15var x = 10 + "5"; // x 中的結果是 "105"
而加法以外的其它算法運算符可以將字符串進行自動類型轉換。
10-"5" // 5
8.3 令人誤解的浮點數
JavaScript 中的數字均保存為 64 位的浮點數(Floats),符合IEEE754的標準。
所有編程語言,包括 JavaScript,都存在處理浮點值的困難:
var x = 0.1;var y = 0.2;var z = x + y // z=0.30000000000000004
8.4 錯位的分號
因為一個錯誤的分號,此代碼塊無論 x 的值如何都會執行:
if (x == 19);{ // code block}在一行的結尾自動關閉語句是默認的 JavaScript 行為。
在 JavaScript 中,用分號來關閉(結束)語句是可選的。
8.5 對象使用命名索引
在 JavaScript 中,數組使用數字索引。
在 JavaScript 中,對象使用命名索引。
如果您使用命名索引,那么在訪問數組時,JavaScript 會將數組重新定義為標準對象。
<p id="demo"></p><script>var person = [];person["firstName"] = "Bill";person["lastName"] = "Gates";person["age"] = 46;var x = person.length; // person.length 將返回 0var y = person[0]; // person[0] 將返回 undefinedy=person["age"]; //oky=person.age;//okdocument.getElementById("demo").innerHTML = y</script>8.6 Undefined 不是 Null
Undefined 的類型是 Undefined,Null的類型是Object。
JavaScript 對象、變量、屬性和方法可以是未定義的。
此外,空的 JavaScript 對象的值可以為 null。
在測試非 null 之前,必須先測試未定義:
if (typeof myObj !== "undefined" && myObj !== null)
8.7 JS沒有塊作用域(與C語言不同)
在 ES2015 之前,JavaScript 只有兩種類型的作用域:全局作用域和函數作用域。
<!DOCTYPE html><html><body><h3>JavaScript</h3><p>JavaScript不會為每個代碼塊創建新的作用域。</p><p>此代碼將顯示 i(10)的值,即使在 for 循環塊之外:</p><p id="demo"></p><script>for (var i = 0; i < 10; i++) { // some code}document.getElementById("demo").innerHTML = i; //10</script></body></html>ES2015 引入了兩個重要的 JavaScript 新關鍵詞:let 和 const。
這兩個關鍵字在 JavaScript 中提供了塊作用域(Block Scope)變量(和常量)。
for (let i = 0; i < 10; i++) { // some code}document.getElementById("demo").innerHTML = i; //不能訪問關于JavaScript代碼調試有哪些就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。