您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Node.js調試方法有哪些的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
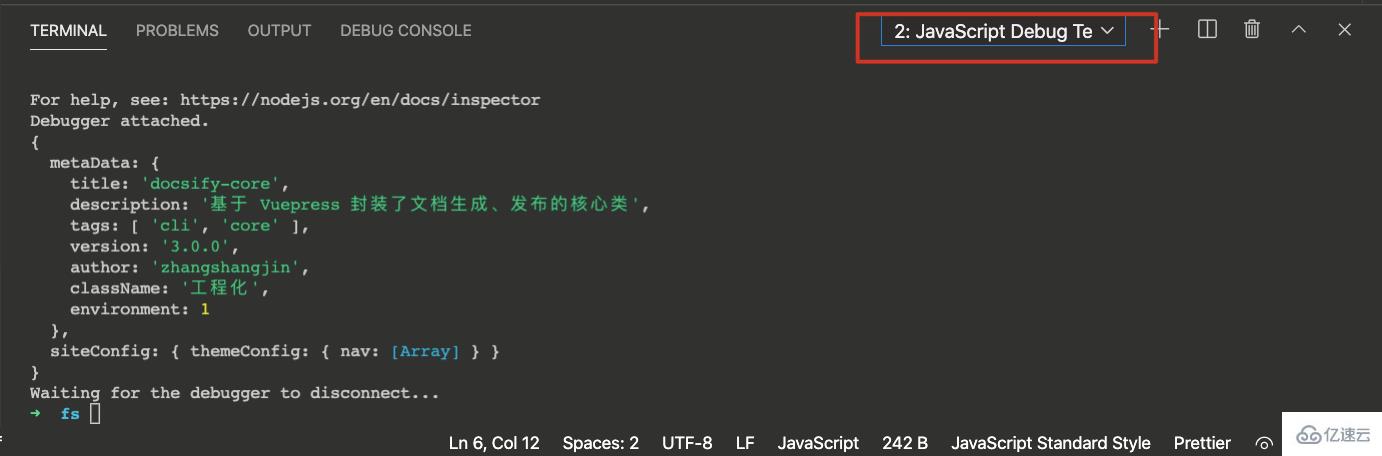
1、打開 vscode 內置終端,右上角選擇 JavaScript Debug Terminal

2、在代碼里面打斷點(需要斷點處輸入 debugger 或者 打標 Breakpoint)
3、終端運行執行命令即可
1、mac 通過快捷鍵 選擇 Debug: Toggle Auto Attach ,開啟 Auto Attach (該方式要去 node 版本要大于 12)
2、在代碼里面打斷點(需要斷點處輸入 debugger 或者 打標 Breakpoint)
3、終端通過命令 node --inspect index.js 執行代碼
有些時候在看一些開源庫的時候,想通過斷點方式查看源代碼,可以通過配置 launch.json 指定運行時執行環境
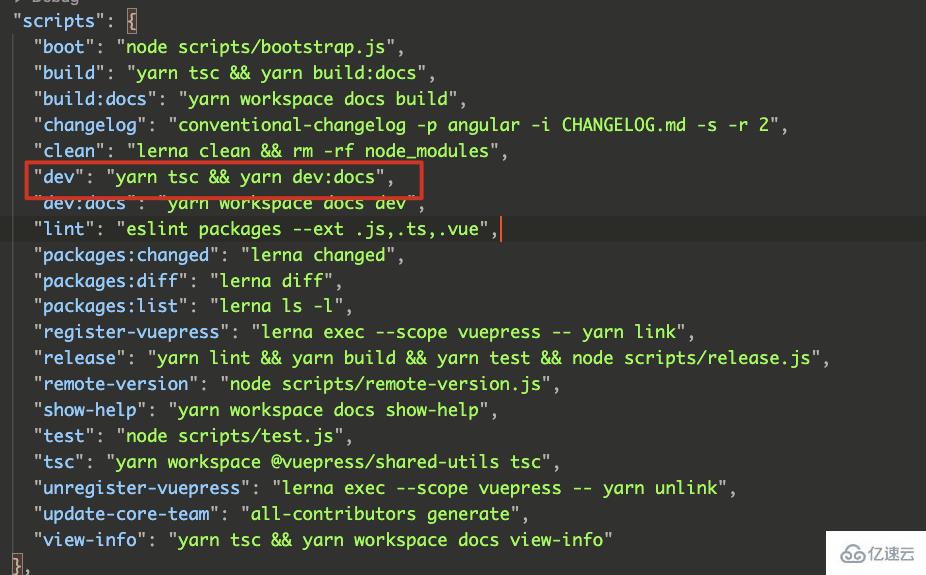
比如,package.json 有 scripts

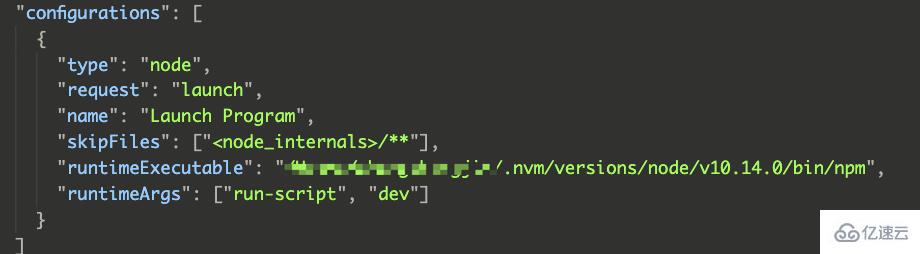
vscode 調試時 ,配置 launch.json 如下

其中,runtimeExecutable 指定運行時的執行環境 ,這里指定為 npm,runtimeArgs 指定運行時執行環境對應的執行參數,這里指定運行 run dev。
配置好之后,按 F5 開啟調試,實際執行的就是 npm run dev ,這樣我們就可以在源代碼打斷點進行查看代碼的執行過程了
更多調試技巧可以查看 vscode 官網 ,地址
ndb is an improved debugging experience for Node.js, enabled by Chrome DevTools
借助 ndb ,正如它自己在官網上描述一樣,ndb 提升了調試 nodejs 的體驗,它是通過啟用一個 Chrome Devtools 來進行調試的。
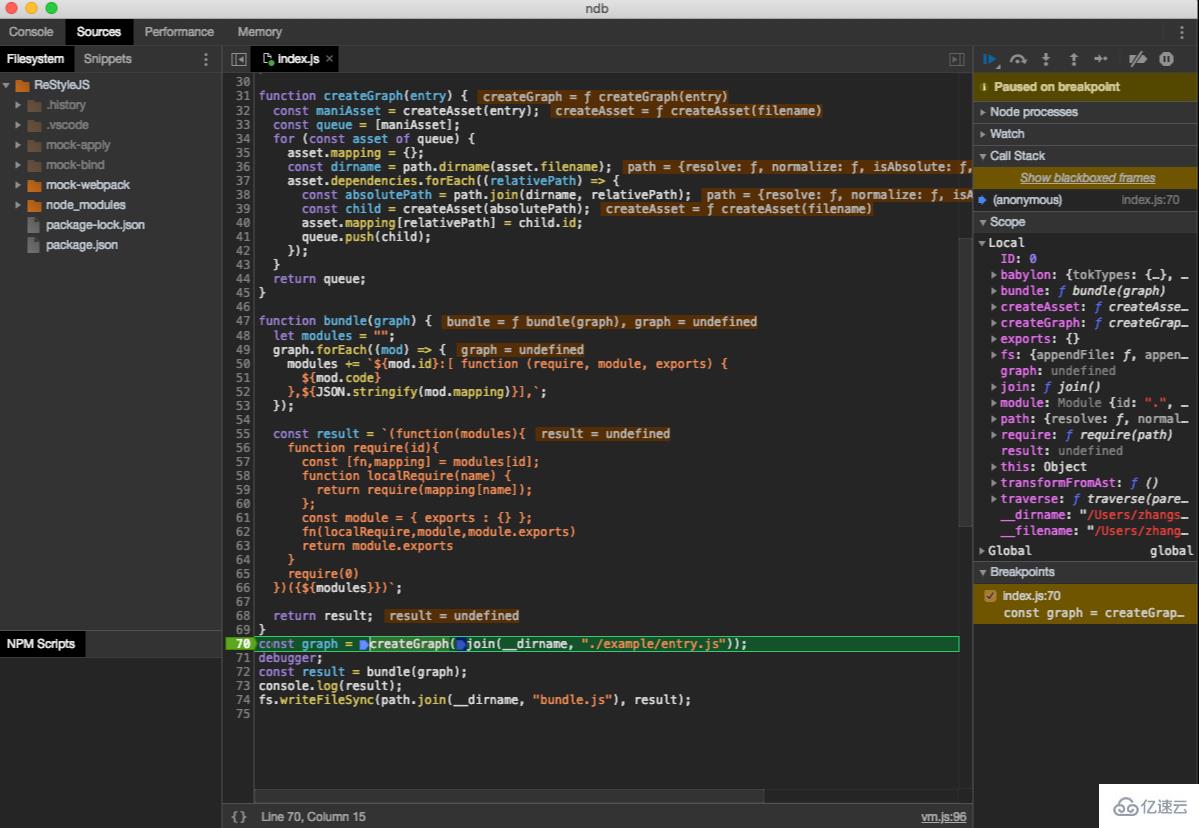
在使用它前,你需要安裝,可以通過 npm install -g ndb ,安裝完之后在代碼里面需要斷點的地方輸入輸入 debugger ,然后運行 ndb index.js ,會發現打開了一個 Chrome Devtools 并且已經斷點

nodejs調試當然不僅僅這幾種,阮老師之前也寫過一篇關于 nodejs debugger 的文章,感興趣可以點擊查看 地址
感謝各位的閱讀!關于“Node.js調試方法有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。