溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Vue中常用的內置指令是什么,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。

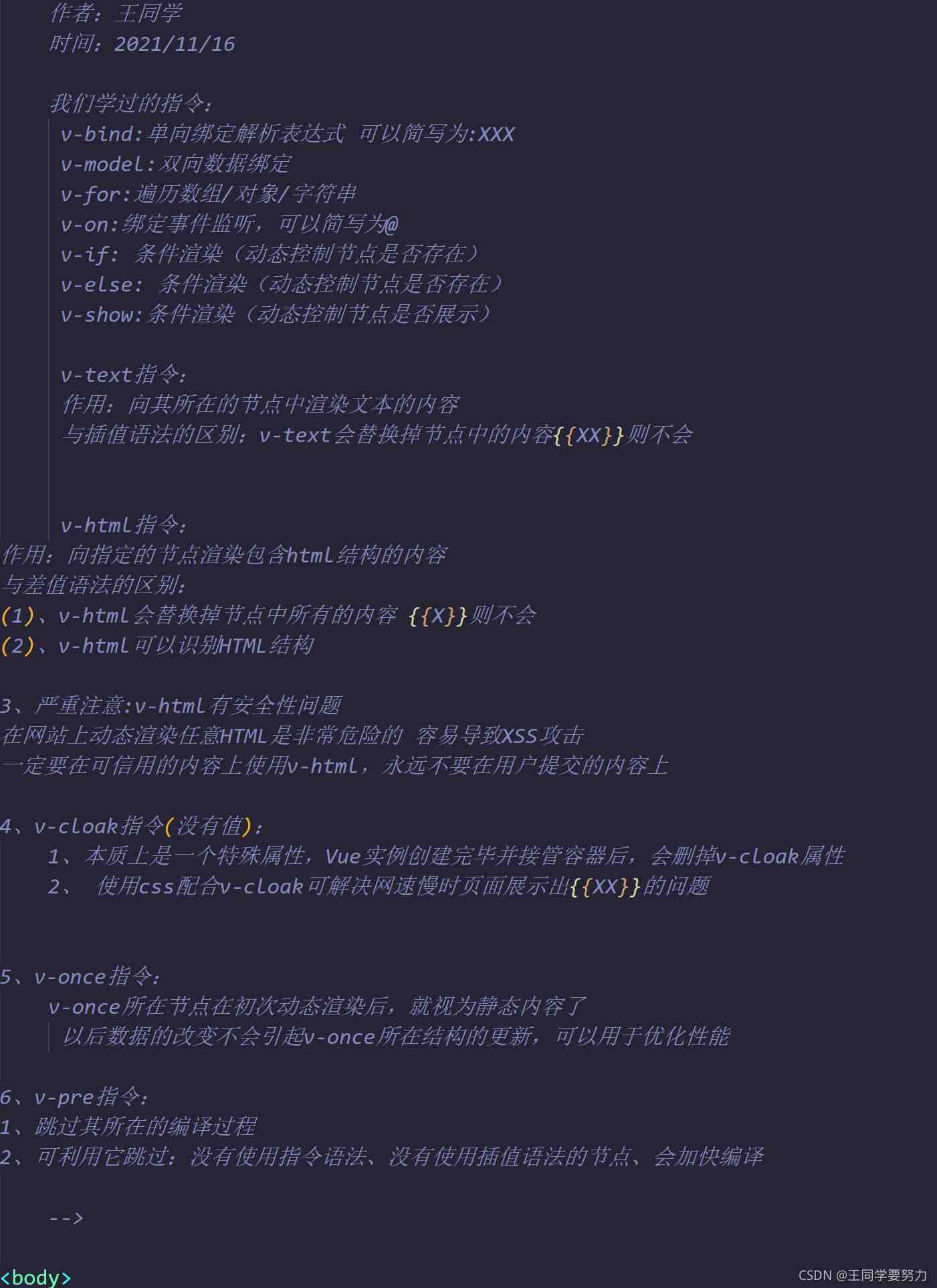
<body>
<div id="root">
<h2 v-pre>好好學習</h2>
<h2>{{name}}</h2>
<h2 v-text="name"></h2>
<h3 v-html="str"></h3>
<h3 v-once>初始化時n的值是:{{n}}</h3>
<h3>當前的值是:{{n}}</h3>
<button @click="n++">點我n+1</button>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
n: 1,
name: "王同學",
str: '<h5>你好!</h5>'
}
});
</script>
</body>關于“Vue中常用的內置指令是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。