您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jquery如何修改tr的類”,在日常操作中,相信很多人在jquery如何修改tr的類問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”jquery如何修改tr的類”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
修改類的方法:1、使用removeClass()從tr元素中移除指定類,語法“$("tr").removeClass(class)”;2、使用addClass()給tr元素添加指定類,語法“$("tr").addClass(class)”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery修改tr類的方法
先使用removeClass()從tr元素中移除指定類
然后使用addClass()給tr元素添加指定類
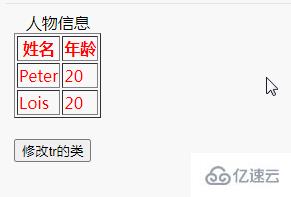
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("tr").removeClass("intro1");
$("tr").addClass("intro2");
});
});
</script>
<style type="text/css">
.intro1
{
color:red;
}
.intro2
{
color:blue;
}
</style>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr class="intro1">
<th>姓名</th>
<th>年齡</th>
</tr>
<tr class="intro1">
<td>Peter</td>
<td>20</td>
</tr>
<tr class="intro1">
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>修改tr的類</button>
</body>
</html>
到此,關于“jquery如何修改tr的類”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。