您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“jquery如何判斷點擊了幾次”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“jquery如何判斷點擊了幾次”吧!
方法:1、給元素綁定一個click點擊事件并指定一個事件處理函數;2、初始化一個變量用于記數;3、在事件處理函數中添加“$(selector).text(num++)”語句,使元素每被點擊一次變量num的值加一,并輸出變量結果。
本教程操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery判斷點擊了幾次的方法
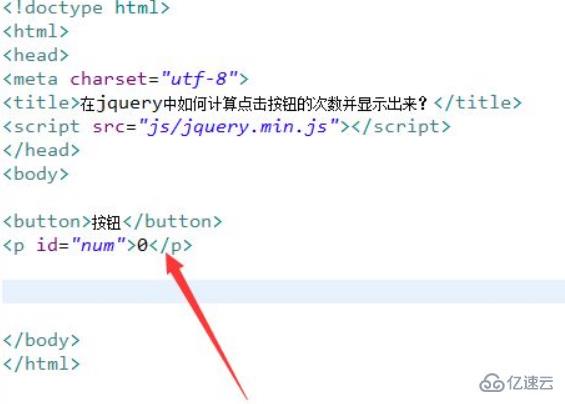
1、新建一個html文件,命名為test.html,用于講解在jquery中如何計算點擊按鈕的次數并顯示出來。使用button標簽創建一個按鈕,用于測試。
使用p標簽創建一塊區域,用于點擊按鈕的次數。

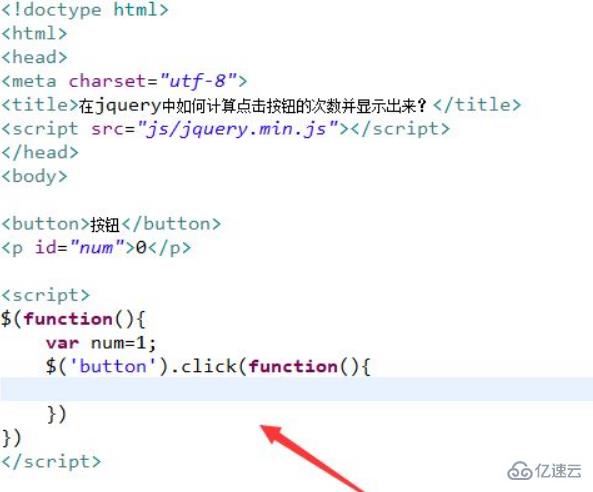
2、在js標簽內,初始化一個變量num,用于記數,再通過元素名稱獲得button對象,給它綁定click點擊事件,當按鈕被點擊時,執行function方法。

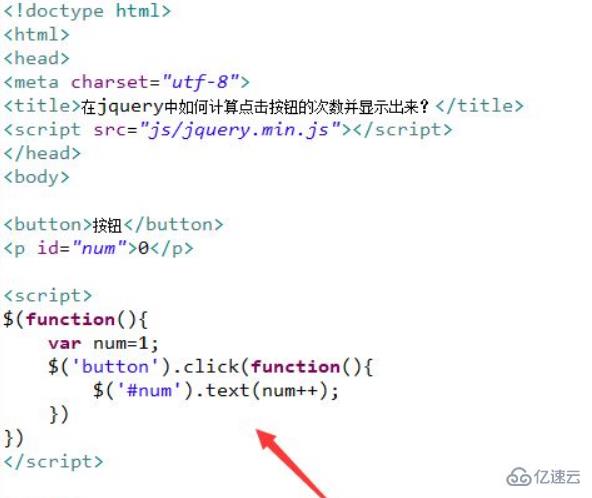
3、在function方法內,通過id獲得p標簽對象,使用text()方法向p寫入次數,并讓num自加1,為下次點擊記數。

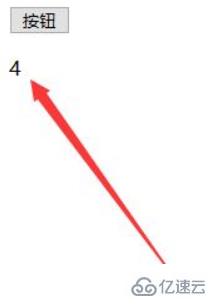
在瀏覽器打開test.html文件,點擊按鈕,查看結果。

到此,相信大家對“jquery如何判斷點擊了幾次”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。