您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“jquery怎么增加一行tr”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在jquery中,可以使用append()方法增加一行tr,該方法的作用是在指定元素對象末尾添加新的元素,語法為“表格對象.append(<tr>...</tr>)”。

本教程操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery增加一行<tr>的方法
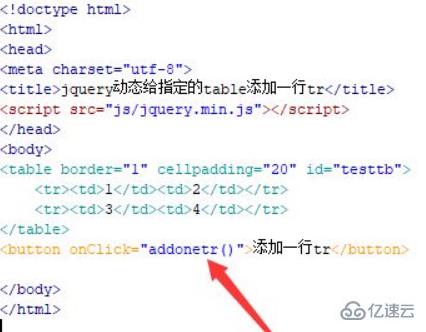
1、新建一個html文件,命名為test.html,用于講解jquery動態給指定的table添加一行tr。在test.html文件內,使用table標簽,tr標簽,td標簽創建一個兩行兩列的表格,下面將給該table動態添加一行。
在test.html文件內,設置table標簽的id為testtd,主要用于下面通過該id獲得table對象。在test.html文件內,使用button標簽創建一個按鈕,按鈕名稱為“添加一行tr”。在test.html文件中,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行addonetr()函數。

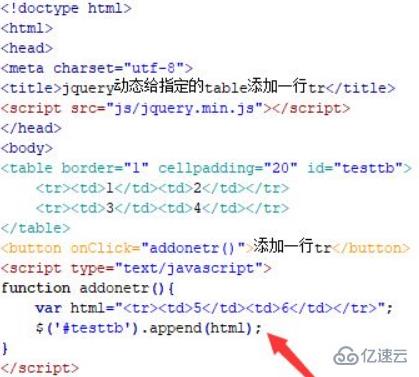
2、在js標簽中,創建addonetr()函數,在函數內,定義一個變量html,用于保存需要增加的表格行。通過id(testtb)獲得表格對象,使用append()方法給表格增加一行。

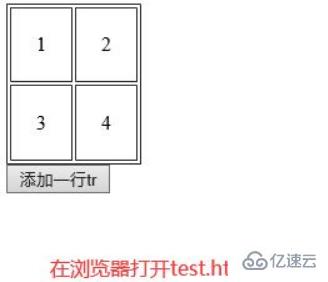
在瀏覽器打開test.html文件,點擊按鈕,查看實現的效果。

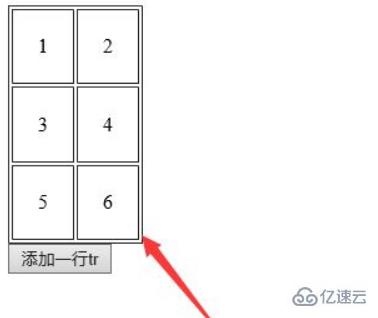
點擊按鈕之后:

append()方法在指定對象元素末尾添加新的元素。
“jquery怎么增加一行tr”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。