您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Bootstrap網格布局中如何進行列排序和偏移,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
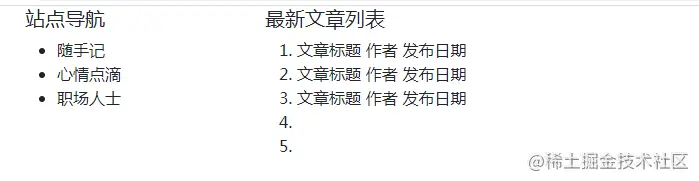
有時候出于某種原因(例如SEO),我們需要顯示的視覺效果和源碼中顯示的先后順尋不一樣,比如說網頁分左右兩部分,我們需要左邊是導航,右邊是最新文章列表,但是出于seo原因,我們想讓搜索引擎的蜘蛛首先獲取的是最新文章列表,這時候我們就需要列的重排序。
當然,你或許還有其他的原因促使你這樣做。
<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>列的排序</title> </head> <body> <div class="container"> <div class="row row-cols-3"> <div class="col-9 order-2"> <h6>最新文章列表</h6> <ol> <li>文章標題 作者 發布日期</li> <li>文章標題 作者 發布日期</li> <li>文章標題 作者 發布日期</li> <li></li> <li></li> </ul> </div> <div class="col-3 order-1"> <h6>站點導航</h6> <ul> <li>隨手記</li> <li>心情點滴</li> <li>職場人士</li> </ul> </div> </div> </div> <script src="bootstrap5/bootstrap.bundle.min.js"></script> </body> </html>

**是不是很神奇,接下來我再給出另一個例子,來詳細介紹一下排序規則。 **
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
.col {height: 50px; border: 1px solid #000;}
h6{text-align: center;}
</style>
<title>網格行列演示</title>
</head>
<body>
<h6>默認順序</h6>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
<div class="col">5</div>
<div class="col">6</div>
<div class="col">7</div>
<div class="col">8</div>
</div>
</div>
<h6>使用數字調整順序</h6>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col order-1">2 order-1</div>
<div class="col order-5">3 order-5</div>
<div class="col order--1">4 order--1</div>
<div class="col order-6">5 order-6</div>
<div class="col order-0">6 order-0</div>
<div class="col order-4">7 order-4</div>
<div class="col">8</div>
</div>
</div>
<h6>使用單詞調整順序</h6>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col order-last">2 order-last</div>
<div class="col">3</div>
<div class="col order-first">4 order-first</div>
<div class="col order-first">5 order-first</div>
<div class="col">6</div>
<div class="col">7</div>
<div class="col">8</div>
</div>
</div>
<h6>數字和單詞調整順序</h6>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col order-last">2 order-last</div>
<div class="col order-5">3 order-5</div>
<div class="col order-3">4 order-3</div>
<div class="col order-first">5 order-first</div>
<div class="col order-2">6 order-2</div>
<div class="col order-1">7 order-1</div>
<div class="col">8</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
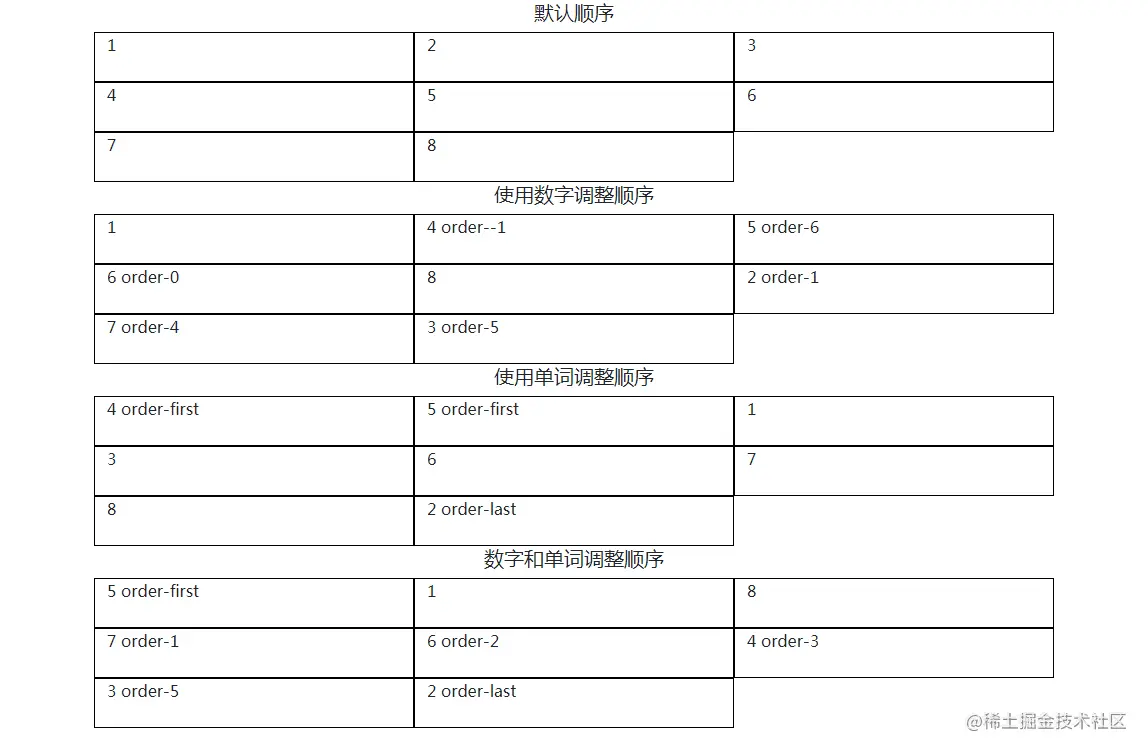
</html>具體效果

使用order-*類控制內容的視覺順序,其中*為數字1-5,非常抱歉就支持這五個數字,如果你用其他的數字,會不起作用,根據上面的示例表可以看到:
第一個表格是未使用排序的情況,直接按順序排序。
使用了1-5之外的數字,不起任何作用,還是按照它本來的順序顯示,如原4、5、6列。
使用數字的列排在未使用排序的列后面,按照排序數字從小到大排序
排序數字無需按順序使用,例如上例中就沒有使用2、3。
是用單詞排序很簡單,就兩個類order-first和.order-last,分別表示開始和最后,從示例中可以看出,單詞排序可以和數字排序一起,單詞排序優先級高于數字和默認排序。
使用offset-md-*類使列向右移動*個柵格,這些類是通過將列的左邊距增加*柵格來實現的。
偏移列后面的其他列以偏移列為新的開始點排列。
下面還是用代碼來演示以下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h6{text-align: center;}
</style>
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-1">1</div>
<div class="col-md-1">2</div>
<div class="col-md-1">3</div>
<div class="col-md-1">4</div>
<div class="col-md-1">5</div>
<div class="col-md-1">6</div>
<div class="col-md-1">7</div>
<div class="col-md-1">8</div>
<div class="col-md-1">9</div>
<div class="col-md-1">10</div>
<div class="col-md-1">11</div>
<div class="col-md-1">12</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
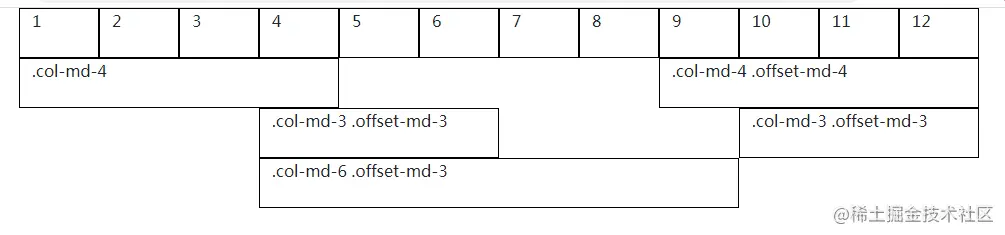
</html>顯示結果如下

.offset-類同樣支持響應式布局,下面是一個示例,大家可以自己查看效果,加深理解。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h6{text-align: center;}
</style>
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row row-cols-12">
<div class="col-1">1</div>
<div class="col-1">2</div>
<div class="col-1">3</div>
<div class="col-1">4</div>
<div class="col-1">5</div>
<div class="col-1">6</div>
<div class="col-1">7</div>
<div class="col-1">8</div>
<div class="col-1">9</div>
<div class="col-1">10</div>
<div class="col-1">11</div>
<div class="col-1">12</div>
</div>
<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col-sm-6 .col-md-5 .col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>響應式效果動畫

這部分的詳細介紹在《bootstrap5中文手冊》實用類中的自動邊距有詳細介紹。 這部分內容,手冊講的也不是很清楚,下面還是用代碼來演示一下,然后再詳細解釋一下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h6{text-align: center;}
</style>
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row row-cols-12">
<div class="col-1">1</div>
<div class="col-1">2</div>
<div class="col-1">3</div>
<div class="col-1">4</div>
<div class="col-1">5</div>
<div class="col-1">6</div>
<div class="col-1">7</div>
<div class="col-1">8</div>
<div class="col-1">9</div>
<div class="col-1">10</div>
<div class="col-1">11</div>
<div class="col-1">12</div>
</div>
<h6>后面只有自己</h6>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 ms-auto">.col-md-2 .ms-auto</div>
</div>
<h6>不需要換行</h6>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 ms-auto">.col-md-2 .ms-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
<h6>需要換行</h6>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 ms-auto">.col-md-2 .ms-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
<h6>后面只有自己</h6>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 me-auto">.col-md-2 .me-auto</div>
</div>
<h6>不需要換行</h6>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 me-auto">.col-md-2 .me-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
<h6>需要換行</h6>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 me-auto">.col-md-2 .me-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
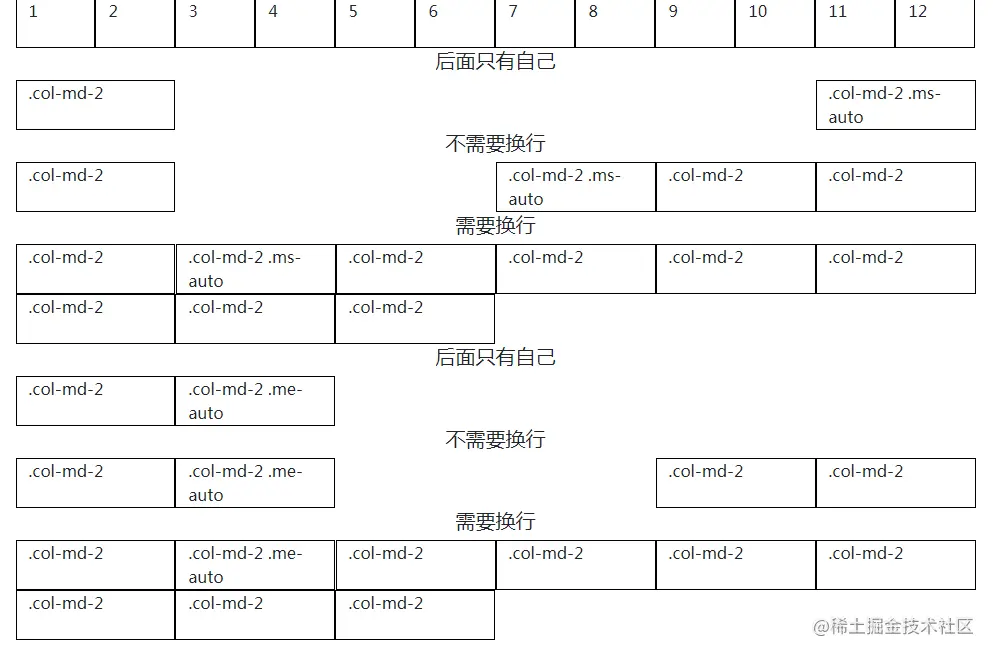
</html>顯示效果

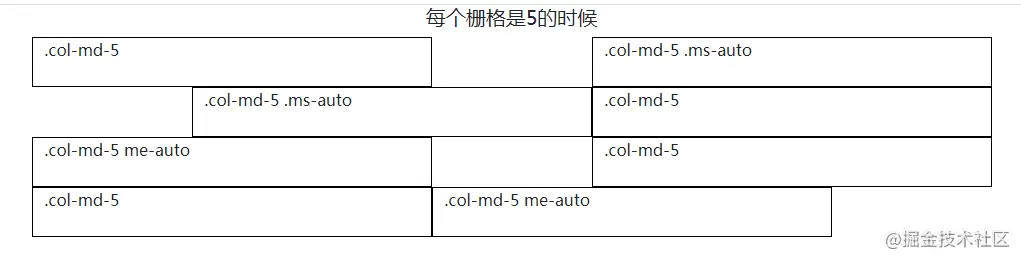
這兩個參數都是在所在的行不滿行的情況下有效(即所在行柵格數相加小于12),如果正好滿行,則參數無效。
.ms-auto:通過添加一個左邊距來使自己及自己右側的列靠右對齊。
.me-auto:通過添加一個右邊距來使自己右側的列(不含自己)靠右對齊。
說起來有些拗口,其實簡單說就是ms-auto通過在自己左邊添加間隔來實現滿行。 me-auto通過在自己右邊添加間隔來實現滿行,如果正好滿行就算了。
那我們再用一個例子來驗證一下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h6{text-align: center;}
</style>
<title>列的偏移</title>
</head>
<body>
<div class="container">
<h6>每個柵格是5的時候</h6>
<div class="row">
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5 ms-auto">.col-md-5 .ms-auto</div>
<div class="col-md-5 ms-auto">.col-md-5 .ms-auto</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5 me-auto">.col-md-5 me-auto</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5 me-auto">.col-md-5 me-auto</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>顯示效果

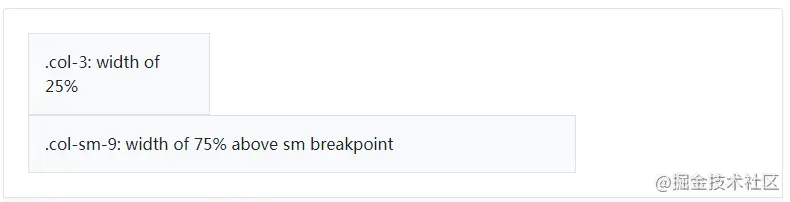
.col-*類也可以在 .row外部使用,為元素提供特定的寬度。當列類用作行的非直接子級時,將忽略填充。這部分內容我就不演示了,直接把手冊內容搬過來,有興趣的朋友可以多試一下。
<div class="col-3 bg-light p-3 border"> .col-3: width of 25% </div> <div class="col-sm-9 bg-light p-3 border"> .col-sm-9: width of 75% above sm breakpoint </div>

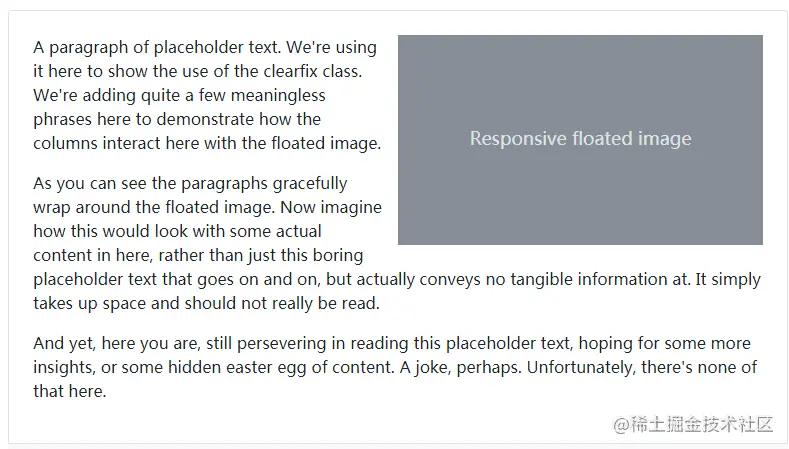
這些類可以與實用程序一起使用來創建響應的浮動圖像。如果文本較短,請確保將內容包裝在.clearfix包裝器中以清除浮動。
<div class="clearfix"> <img src="..." class="col-md-6 float-md-end mb-3 ms-md-3" alt="..."> <p> A paragraph of placeholder text. We're using it here to show the use of the clearfix class. We're adding quite a few meaningless phrases here to demonstrate how the columns interact here with the floated image. </p> <p> As you can see the paragraphs gracefully wrap around the floated image. Now imagine how this would look with some actual content in here, rather than just this boring placeholder text that goes on and on, but actually conveys no tangible information at. It simply takes up space and should not really be read. </p> <p> And yet, here you are, still persevering in reading this placeholder text, hoping for some more insights, or some hidden easter egg of content. A joke, perhaps. Unfortunately, there's none of that here. </p> </div>

看完了這篇文章,相信你對“Bootstrap網格布局中如何進行列排序和偏移”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。