您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css modules指的是什么意思,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css modules指的是所有的類名和動畫名稱默認都有各自作用域的CSS文件,是在構建步驟中對CSS類名和選擇器限定作用域的一種方式(類似于命名空間)。通過CSS Modules可以保證單個組件的所有樣式集中在同一個地方、只應用于該組件。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
什么是CSS Modules?
根據CSS Modules在Gihub上的項目,它被解釋為:
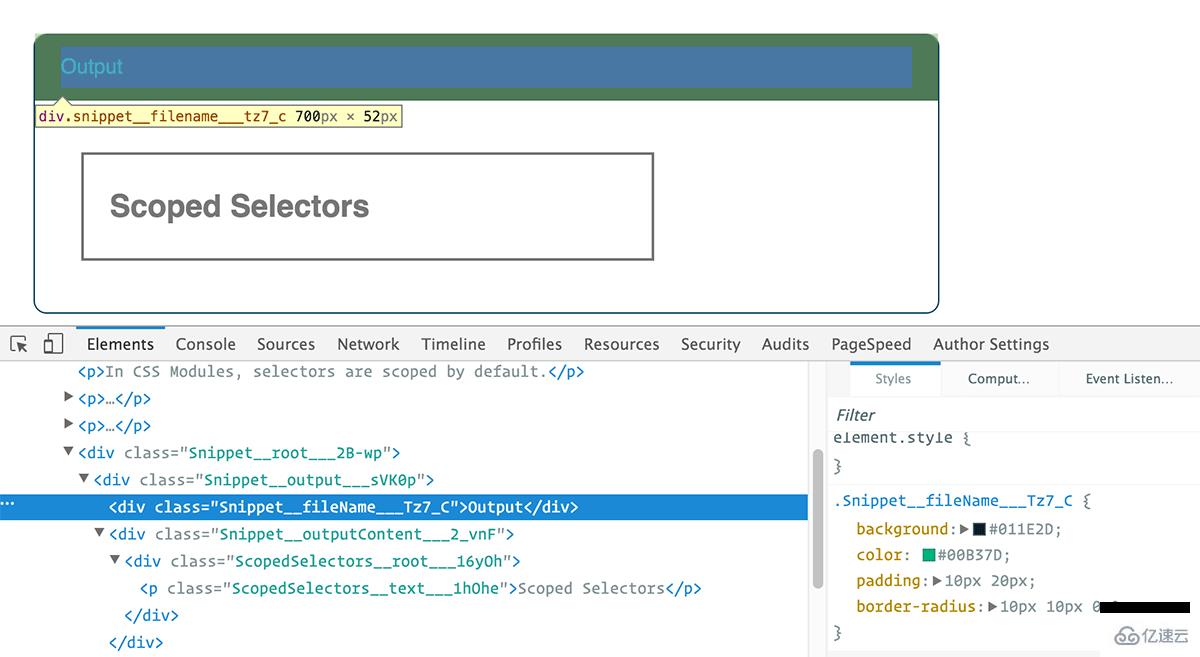
所有的類名和動畫名稱默認都有各自的作用域的CSS文件。
所以CSS Modules既不是官方標準,也不是瀏覽器的特性,而是在構建步驟(例如使用Webpack或Browserify)中對CSS類名和選擇器限定作用域的一種方式(類似于命名空間)。
我們還是先看一個具體的例子來解釋清楚它到底是什么,以及為什么要使用CSS Modules吧。我們通常給HTML加一個CSS的類名來控制它的樣式:
<h2 class="title">An example heading</h2>
CSS樣式像下面這樣:
.title {
background-color: red;
}只要把CSS文件加載到HTML文件中,這里的<h2>標簽背景就會被設置成紅色。我們不需要對HTML或CSS做什么特殊的處理,瀏覽器本來就支持這種最基本的文件類型。
而CSS Modules的使用方式就不一樣了,我們需要把所有的標簽寫到JS文件里。下面是一個簡單的示例:
import styles from "./styles.css";
element.innerHTML =
`<h2 class="${styles.title}">
An example heading
</h2>`;在JS中你可以通過類似styles.title的方式訪問CSS文件中的.title類。然后在構建過程中,我們的構建工具會搜索我們用import語句載入的名為styles.css的文件,之后把源文件解析成新的HTML和CSS文件,類名會被特定的格式替換:
HTML
<h2 class="_styles__title_309571057"> An example heading </h2>
CSS
._styles__title_309571057 {
background-color: red;
}
類屬型的.title完全被新生成的命名替換掉了,CSS的源文件也不會被載入。
在使用CSS模塊時,類名是動態生成的,唯一的,并準確對應到源文件中的各個類的樣式。
這也是實現樣式作用域的原理。它們被限定在特定的模板里。例如我們在buttons.js里引入buttons.css文件,并使用.btn的樣式,在其他諸如forms.js里是不會被.btn影響的,除非它也引入了buttons.css.
可我們是出于什么目的把CSS和HTML文件搞得這么零碎呢?我們為什么要使用CSS模塊呢?
為什么要使用CSS Modules?
通過CSS Modules,我們可以保證單個組件的所有樣式:
集中在同一個地方
只應用于該組件
另外,
import buttons from "./buttons.css";
import padding from "./padding.css";
element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;通過這樣的方式可以解決CSS全局作用域的問題。
你一定經歷過著急著趕工想要盡快寫完CSS,而根本沒有考慮過你的代碼會造成什么不良影響吧。
你也一定干過在某個樣式文件的結尾加上隨意命名的亂七八糟的樣式之類吧。
你肯定也見過那些你不知道有什么效果,甚至到底有沒有被使用的樣式吧。
你難道不想安全地寫出不影響其他樣式的CSS么?擔心樣式是獨立或者依賴別的什么東西么?或者可能會覆蓋別的地方的樣式?
諸如此類的問題都足夠讓人頭疼了。而且隨著項目的擴張,會越來越令人絕望。
但使用CSS Modules就可以避免這些問題。除非你在某個模塊中載入一個CSS樣式,其他情況下這個樣式都不會影響別的HTML.
以上是“css modules指的是什么意思”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。