您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Bootstrap網格布局中如何進行列換行,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在上幾節中已經或多或少的介紹了一些關于網格換行的相關知識,在代碼中也有相關的演示,本節課將對換行再次單獨拿出來詳細講一下,因為如果對換行的相關知識掌握不熟練,很容易造成網頁排版出現很大偏差,或者出現莫名其妙的問題。另外,以前講的時候大多數正好符合滿行,例如4列分2行,但是出問題的往往是不滿行的,例如3列或者5列分兩行,則最后的一行如何顯示方式一不注意就很容易出問題。
網格換行常見問題:
該換行的地方不換行
不該換行的地方換行了
自動換行的最后一行排版混亂
.row-cols-*用法我們前面使用的row都是一個單純的<div class="row">,事實上,對于row也可以進一步的使用row-cols-*類快速設置最能呈現內容和布局的列數。普通的.col-*類應用于各個列(例如.col-md-4),而row-cols-*類是作為快捷方式在父.row上設置的。
.row-cols-*的星號可以寫數字,數字代表一行要顯示的列數,而不是寬度,這一點不要和普通的.col-*相混淆。另外還可以使用.row-cols-auto自適應寬度,不過這樣一來,布局很可能會脫離你的控制。
下面還是用代碼來演示以下:
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>網格行列演示</title> </head> <body> <div> <div class="row row-cols-3"> <div> Bootstrap是什么? </div> <div> Bootstrap是什么? </div> <div> Bootstrap是什么? </div> <div> Bootstrap是什么? </div> <div> Bootstrap是什么? </div> <div> Bootstrap是什么? </div> <div> Bootstrap是什么? </div> <div> Bootstrap是什么? </div> </div> </div> <script src="bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>
顯示結果如下

試著把row-cols-3中的3改為2、4、5、6等查看效果。 有沒有發現還有個小驚喜,通過設置列的寬度col-我們沒法平均一行顯示5列,但是通過設置row-cols-5就可以實現了。
.row-cols-*-*用法跟設置列的寬度一樣,設置行數也支持響應式設計,如下代碼展示了其具體用法,注意不存在row-cols-xs-1這樣的類,請使用row-cols-1,也就是默認不寫就是最小的屏幕。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>網格行列演示</title> </head> <body> <div> <div class="row row-cols-md-1 row-cols-md-2 row-cols-lg-3"> <div> Bootstrap是什么? </div> <div> Bootstrap是什么? </div> <div> Bootstrap是什么? </div> <div> Bootstrap是什么? </div> <div> Bootstrap是什么? </div> <div> Bootstrap是什么? </div> <div> Bootstrap是什么? </div> <div> Bootstrap是什么? </div> </div> </div> <script src="bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>
響應式效果動畫

當一個row中,每個單元格都設置了寬度數值,當一行中,剩下的寬度已經放不下下一個單元格的時候,會自動換行。這部分內容我已經在“第四節Bootstrap網頁布局網格系統”做了詳細的講解和演示,在此就不在細講了,如果有不明白的地方還請4.2.4節內容。
在Bootstrap 不改變每列的寬度強制換行通常添加多個row來完成的,但是有時候需要在一個row內的某個列后強制換行,這時候可以使用一個小技巧:后需要換行的地方,添加一個寬度為100%,高度為0的div來實現強制換行。
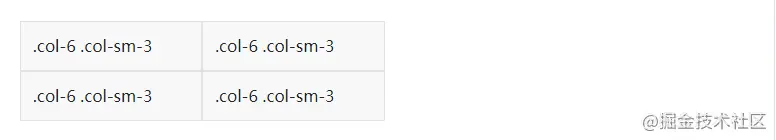
<div class="container"> <div class="row"> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <!-- 此處強制換行 --> <div class="w-100"></div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> </div> </div>
本來顯示在一行的,顯示成兩行。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“Bootstrap網格布局中如何進行列換行”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。