您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“jquery如何增加一行<tr>”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“jquery如何增加一行<tr>”吧!
jquery增加一行<tr>的方法:1、新建一個html文件;2、使用table標簽創建表格;3、創建addonetr()函數;4、通過“id(testtb)”獲得表格對象;5、使用append()方法給表格增加一行即可。

本文操作環境:Windows7系統、jquery3.2.1版、DELL G3電腦
jquery 怎么增加一行<tr>?
jquery動態給指定的table添加一行tr:
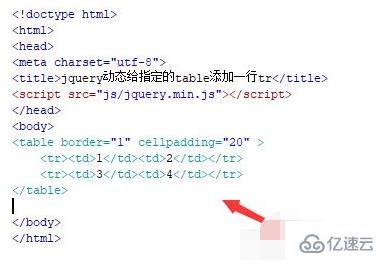
新建一個html文件,命名為test.html,用于講解jquery動態給指定的table添加一行tr。

在test.html文件內,使用table標簽,tr標簽,td標簽創建一個兩行兩列的表格,下面將給該table動態添加一行。

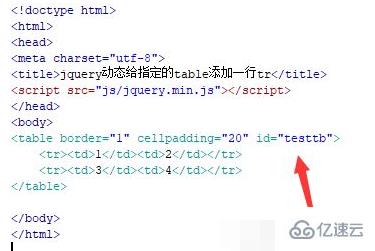
在test.html文件內,設置table標簽的id為testtd,主要用于下面通過該id獲得table對象。

在test.html文件內,使用button標簽創建一個按鈕,按鈕名稱為“添加一行tr”。

在test.html文件中,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行addonetr()函數。

在js標簽中,創建addonetr()函數,在函數內,定義一個變量html,用于保存需要增加的表格行。通過id(testtb)獲得表格對象,使用append()方法給表格增加一行。

在瀏覽器打開test.html文件,點擊按鈕,查看實現的效果。

感謝各位的閱讀,以上就是“jquery如何增加一行<tr>”的內容了,經過本文的學習后,相信大家對jquery如何增加一行<tr>這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。