溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“element UI怎么實現級聯選擇器”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1、從后端調用接口,傳遞數據到前端

2、使用VUE代碼顯示級聯選項
<el-cascader :disabled="isDisabled" :props="defaultParams" :options="options" v-model="selectedOptions" :show-all-levels="false" filterable :clearable="true" ></el-cascader>
3、定義JS
data() {
options: [],
selectedOptions: [],
defaultParams: {
label: "name",
value: "code",
children: "children",
},
},
created() {
listArea(330000).then((response) => {
console.log(response);
this.options = this.getTreeData(response);
this.loading = false;
});
},
methods: {
// 遞歸消除空數組
getTreeData(data) {
// 循環遍歷json數據
for (var i = 0; i < data.length; i++) {
if (data[i].children.length < 1) {
// children若為空數組,則將children設為undefined
data[i].children = undefined;
} else {
// children若不為空數組,則繼續 遞歸調用 本方法
this.getTreeData(data[i].children);
}
}
return data;
}
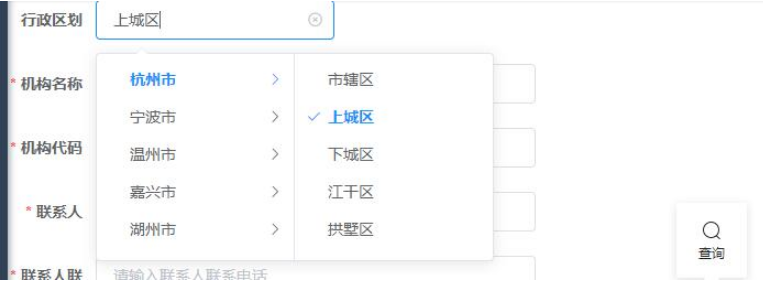
}4、顯示效果如下

“element UI怎么實現級聯選擇器”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。