您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css如何清除p標簽自身間距”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css如何清除p標簽自身間距”這篇文章吧。
在css中,可以通過給p標簽設置“p {padding:0;margin: 0;-webkit-margin-before: 0;-webkit-margin-after: 0;}”樣式來清除p標簽自身的間距。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在HTML中,各個標簽都有默認樣式,例如p標簽自身就有間距:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p {
border: 1px solid red;
}
</style>
</head>
<body>
<p>hello</p>
<p>hello</p>
</body>
</html>
那么怎么去除p標簽自身間距呢?
我們可以使用margin和padding屬性,將其值都設置為0即可:
p {
padding:0;
margin: 0;
}這樣就可清除p標簽自身間距:

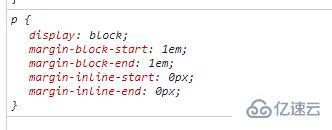
但在有些瀏覽器中即使這樣p有還有上下邊距,因為

這里 -webkit-margin-after和 -webkit-margin-before都有1rem,所以最好還要給這兩個都設為0
-webkit-margin-before: 0; -webkit-margin-after: 0;
以上是“css如何清除p標簽自身間距”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。