您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文介紹了Element UI框架中巧用樹選擇器的實現,分享給大家,順便給自己留個筆記,具體如下:

介紹
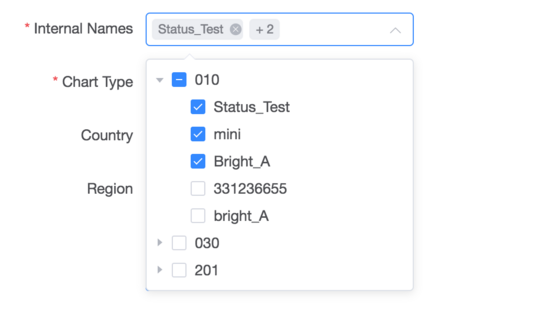
在Element UI框架中有選擇器和樹形控件,但是沒有樹形選擇器,也就是圖上的這種方式的選擇器,所以只能自定義選擇器的slot。這里介紹的是多選情況,如果是單選則去掉復選框,修改一部分的處理即可。
html部分的代碼:
<el-select
v-model="dataArr"
:multiple="multiple"
filterable
:placeholder="placeholder"
:disabled="disabled"
:collapse-tags="multiple"
@remove-tag="handleTagChange"
@visible-change="handleOptionHidden"
class="hi-input">
<el-option value="0"
class="hidden">
</el-option>
<!--el-tree綁定的數組中children里的key值不能是0-->
<el-tree
ref="tree"
:data="options"
node-key="key"
show-checkbox
:default-checked-keys="selectedData"
@check="handleCheckChange"
:props="defaultProps">
</el-tree>
</el-select>
在el-tree中綁定的值是已選擇的key值組成的數組,check綁定的事件函數是為了:
handleCheckChange: function() {
this.selectedData = this.$refs.tree.getCheckedKeys().filter(_ => _);
}
因為選擇器是有label值和key值區分的,所以,每當在el-tree中選中值key值變化時,選擇器上綁定的值label值也應該隨之變化,所以在watch中監聽key值,目的是在el-tree綁定的data中找到當前key值對應的label值 具體代碼如下:
watch: {
selectedData: function(newValue) {
this.$nextTick(() => { this.dataArr = this.handleDataTransform(newValue, 'key', 'label'); });
},
},
methods: {
getNameById(array, value, id, name, multi) {
let arr = array || [];
let flag;
let result = arr.filter(item => {
return item[id] + '' === value + '';
});
if (multi) {
flag = result.map(item => {
return item[name];
});
} else {
let obj = result[0];
flag = name ? obj && obj[name] : obj;
}
return flag;
},
handleDataTransform: function(source, key, value) {
return this.options.map(_ => {
let arr = source.map(item => this.$util.getNameById(
_.children,
item,
key,
value
)).filter(item => item);
return arr;
}).reduce((acc, cur) => {
return acc.concat(cur);
}, []);
}
}
到這里為止,已經完成了樹形控件到選擇器的單向綁定,現在處理選擇器的值發生改變時,樹形控件也變化。因為此時是多選,所以要在remove-tag事件中處理,具體代碼如下:
handleTagChange: function() {
// handleDataTransform已經在之前定義過
this.selectedData = this.handleDataTransform(this.dataArr, 'label', 'key');
this.$refs.tree.setCheckedKeys(this.selectedData);
},
此時,這個樹形選擇器已經完成了~:clap::clap:,但是,我們還可以進一步優化,比如:如果選擇后的內容與選擇前的內容一樣,不再發生請求的處理。 在選擇器中綁定的visible-change事件可以處理,思想是:
handleOptionHidden: function(item) {
// 處理選中內容沒變的情況
if (item) {
this.selectedItem = [...this.selectedData];
} else {
// this.$util.isEqual()是判斷兩個數組是否相等函數,網上很多,請自行谷歌
if (!this.$util.isEqual(this.selectedItem, this.selectedData)) {
this.handleUpdate(this.selectedData);
}
}
},
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。