溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JavaScript如何實現鍋拍灰太狼小游戲,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1、項目文件

2、使用HTML及css進行頁面布局
HTML部分
<div class="container"> <h2 class="score">0</h2> <div class="progress"></div> <div id="start"> <h3>鍋打灰太狼</h3> <button class="start">開始游戲</button></div> <div class="rules">游戲規則</div> <div class="rule"> <p>游戲規則:</p> <p>1.游戲時間:60s</p> <p>2.拼手速,毆打灰太狼+10分</p> <p>3.毆打小灰灰-10分</p> <a href="#" rel="external nofollow" class="close">[關閉]</a> </div> <div class="mask"> <h2>GAME OVER</h2> <button class="reStart">重新開始</button> <button class="finish">結束游戲</button> </div> <div id="finish"> <h3>鍋打灰太狼</h3> <h4>得分:<span class="scoreEnd"></span> </h4> </div> </div>
css部分
* {
margin: 0;
padding: 0;
}
.container {
width: 320px;
height: 480px;
background: url("./images/game_bg.jpg") no-repeat 0 0;
margin: 50px auto;
position: relative;
}
.container>h2 {
margin-left: 60px;
}
.container>.progress {
width: 180px;
height: 16px;
background: url("./images/progress.png") no-repeat 0 0;
position: absolute;
top: 66px;
left: 63px;
}
.container>#start>h3 {
margin-top: 180px;
color: white;
text-align: center;
}
.container>#start>.start {
width: 150px;
line-height: 35px;
text-align: center;
color: white;
background: linear-gradient(#E55C3D, #C50000);
border-radius: 20px;
border: none;
font-size: 20px;
position: absolute;
top: 320px;
left: 50%;
margin-left: -75px;
}
.container>.rules {
width: 100%;
height: 20px;
background: #ccc;
position: absolute;
left: 0;
bottom: 0;
text-align: center;
}
.container>.rule {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
position: absolute;
left: 0;
top: 0;
padding-top: 100px;
box-sizing: border-box;
text-align: center;
display: none;
}
.rule>p {
line-height: 50px;
color: white;
}
.rule>a {
color: red;
}
.container>.mask {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
position: absolute;
left: 0;
top: 0;
padding-top: 200px;
box-sizing: border-box;
text-align: center;
display: none;
}
.mask>h2 {
color: #ff4500;
text-shadow: 3px 3px 0 #fff;
font-size: 40px;
}
.mask>button {
width: 100px;
line-height: 35px;
text-align: center;
color: white;
background: linear-gradient(#74ACCF, #007DDC);
border-radius: 20px;
border: none;
font-size: 20px;
position: absolute;
top: 320px;
left: 30%;
}
.mask>.reStart {
margin-left: -50px;
}
.mask>.finish {
margin-left: 80px;
float: right;
}
#finish {
color: white;
text-align: center;
display: none;
margin-top: 100px;
}
#finish h3 {
padding: 25px;
}3、使用JavaScript來實現效果
var begin = document.querySelector('#start');
var h = begin.querySelector('h3');
var start = document.querySelector('.start'); //開始游戲按鈕
var mask = document.querySelector('.mask'); //包含重新開始
var rules = document.querySelector('.rules'); //游戲規則
var rule = document.querySelector('.rule'); //游戲規則詳細
var reStart = document.querySelector('.reStart'); //重新開始游戲按鈕
var close = document.querySelector('.close'); //關閉
var progress = document.querySelector('.progress'); //進度條
var container = document.querySelector('.container'); //容器
var score = document.querySelector('.score'); //游戲分數
var finishBtn = document.querySelector('.finish'); // 結束游戲按鈕
var finish = document.querySelector('#finish'); //結束游戲按鈕
var scoreEnd = document.querySelector('.scoreEnd'); //最后得分
//點擊開始游戲
start.onclick = function() {
// console.log(123);
// 隱藏按鈕
finish.style.display = 'none';
var fadIndex = this.parentNode;
fadIndex.style.display = 'none';
// 設置進度條長度
var progressWidth = 180;
progressHandler(progressWidth);
var timer;
startAnimation(); //動畫開始
};
// 規則
// console.log(rules);
rules.onclick = function() {
console.log('點擊游戲規則');
rule.style.display = 'block';
};
// 關閉
close.onclick = function() {
console.log('關閉');
rule.style.display = 'none';
};
// 重新開始游戲
reStart.onclick = function() {
score.innerHTML = 0;
mask.style.display = 'none';
// console.log(score.innerHTML);
var progressWidth = 180;
progress.style.width = '180px';
progressHandler(progressWidth);
startAnimation();
};
// 結束游戲按鈕
finishBtn.onclick = function() {
mask.style.display = 'none';
finish.style.display = 'block';
scoreEnd.innerHTML += score.innerHTML;
begin.style.display = 'block';
h.style.display = 'none';
progress.style.width = 180 + 'px';
}
//進度條
function progressHandler(index) {
// 設置計時器
var setProgress = setInterval(function() {
index--;
progress.style.width = index + "px";
if (index <= 0) {
clearInterval(setProgress); //清除計時器
mask.style.display = 'block';
stopAnimation(); //停止動畫
}
}, 100);
}
//開始動畫
function startAnimation() {
//定義兩個數組存放圖片
var imgArr = ['./images/h0.png', './images/h2.png', './images/h3.png',
'./images/h4.png', './images/h5.png', './images/h6.png', './images/h7.png',
'./images/h7.png', './images/h8.png', './images/h9.png'
];
var imgArr2 = ['./images/x0.png', './images/x1.png', './images/x2.png',
'./images/x3.png', './images/x4.png', './images/x5.png', './images/x6.png',
'./images/x7.png', './images/x8.png', './images/x9.png'
];
// 定義一個數組保存所有可能出現的位置
var arrPos = [{
left: "98px",
top: "115px"
}, {
left: "17px",
top: "160px"
}, {
left: "15px",
top: "220px"
}, {
left: "30px",
top: "293px"
}, {
left: "122px",
top: "273px"
}, {
left: "207px",
top: "295px"
}, {
left: "200px",
top: "211px"
}, {
left: "187px",
top: "141px"
}, {
left: "100px",
top: "185px"
}];
// 創建一個圖片
var imgs = document.createElement('img');
imgs.setAttribute('class', 'wolfImages');
//圖片隨機出現的位置
var posIndex = Math.round(Math.random() * 8);
//設置圖片顯示位置
imgs.style.position = 'absolute';
imgs.style.left = arrPos[posIndex].left;
imgs.style.top = arrPos[posIndex].top;
// console.log(img.style.left);
// 隨機獲取數組類型
var imgType = Math.round(Math.random()) == 0 ? imgArr : imgArr2;
// 設置圖片的內容 限定為第0張到第5張
window.index = 0;
window.indexEnd = 5;
timer = setInterval(() => {
if (index > indexEnd) {
imgs.remove();
clearInterval(timer);
startAnimation();
}
imgs.setAttribute('src', imgType[index]);
index++;
}, 400);
//添加圖片
container.appendChild(imgs);
//分數
scoreEverySum(imgs);
}
// 分數統計
function scoreEverySum(e) {
e.onclick = function() {
// 設置圖片的內容 限定為第5張到第9張
window.index = 5;
window.indexEnd = 9;
// 拿到當前點擊圖片的路徑
var src = this.getAttribute('src');
// 根據圖片地址判斷
// 根據點擊的圖片類型增減分數
if (src.indexOf("h") >= 0) {
score.innerHTML = parseInt(score.innerHTML) + 10;
} else {
score.innerHTML = parseInt(score.innerHTML) - 10;
}
e.onclick = null
}
}
//停止動畫
function stopAnimation() {
var img = document.querySelector('.wolfImages');
console.log(img);
img.remove();
clearInterval(timer);
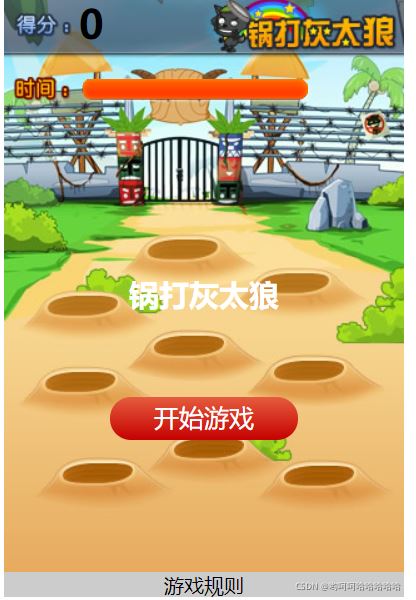
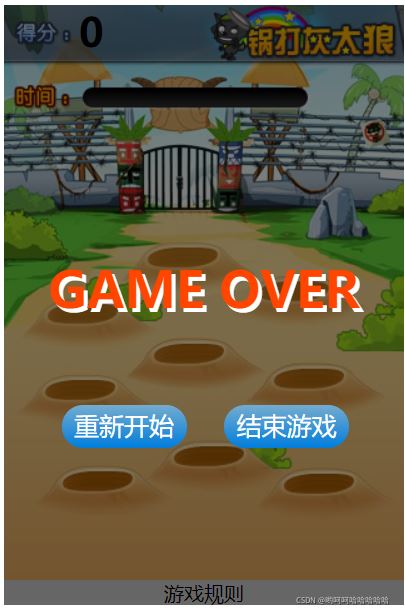
}4、效果圖
開始界面

結束界面

關于“JavaScript如何實現鍋拍灰太狼小游戲”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。