您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript如何實現像素鳥小游戲的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇JavaScript如何實現像素鳥小游戲文章都會有所收獲,下面我們一起來看看吧。
包含功能 :
1: 隨機背景
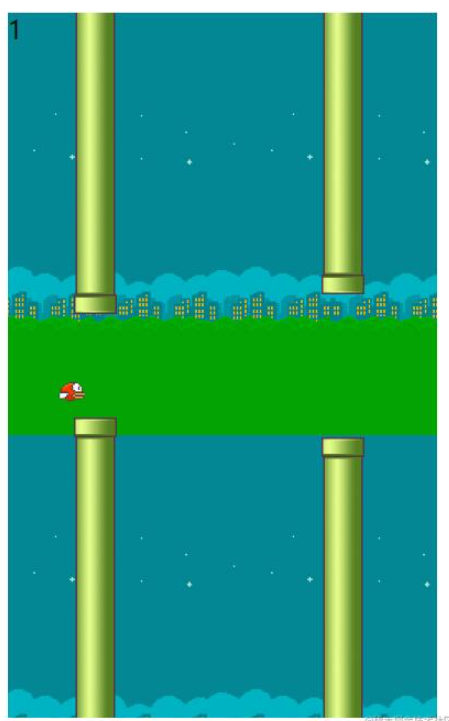
2: 進行游戲
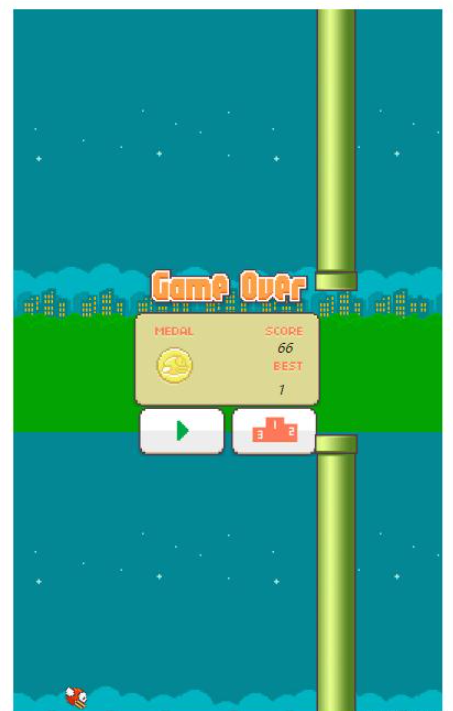
3:玩家分數排行榜



創建游戲背景板和小鳥,并分別設置相對定位與絕對定位;
初始化背景圖的位置;
初始化小鳥的位置;
設置游戲狀態,游戲開始時背景和管道全部向左運動,游戲結束全部停止運動;
使小鳥飛行,其實就是背景圖在 X 軸方向的位置不斷減小,實現小鳥向右飛行效果;
設置點擊事件,每點擊一次小鳥在Y軸的位置減小,實現向上飛的效果;
創建管道,X 方向上管道和下管道位置相同,Y 方向上上管道和下管道高度隨機,但中間要空出200px;
實現管道向左運動,與背景圖向左操作類似,也是在 X 軸方向的位置不斷減小
管道向左運動移出游戲面板最左側時再回到原位重新執行,實現循環效果
定義上下管道的臨界值,也就是上下管道自身區域
小鳥位置與上下管道位置重合(相碰撞)時游戲結束
游戲界面代碼
不多介紹
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Fancy Bird</title> <link rel="stylesheet" href="./css/cscs.css" rel="external nofollow" > <link rel="shortcut icon" href="./birds/birds1.png" rel="external nofollow" type="image/x-icon"> </head> <body> <div class="map"> <img src="./logo/flappyBird.png" alt="" class="flappyBird"> <div class="home"> <img src="./home/start.png" alt="" class="start"> <img src="./home/ranking.png" alt="" class="ranking"> </div> <div class="ready"> <img src="./logo/getReody.png" alt="" class="getReody"> <img src="./home/go.png" alt="" class="go"> </div> <div class="finish"> <img src="./logo/gameOver.png" alt="" class="gameOver"> <div class="score"> <i class="node">66</i> <i class="now"></i> <img src="./home/gold.png" alt="" class="gold"> </div> <img src="./home/start.png" alt="" class="start2"> <img src="./home/ranking.png" alt="" class="ranking"> </div> </div> <script src="./js/jquery-2.2.0.min.js"></script> <script src="./js/game.js"></script> <script src="./js/init.js"></script> </body> </html>
不多介紹
* {
margin: 0;
padding: 0;
}
.map {
margin: 20px auto;
width: 520px;
height: 855px;
background: url(../mian/sky1.png);
position: relative;
overflow: hidden;
cursor: pointer;
text-align: left;
}
p {
position: absolute;
font-size: 30px;
}
h5 {
text-align: center;
line-height: 10px;
}
.play {
position: absolute;
width: 52px;
height: 45px;
left: -10%;
top: -10%;
background: url(../birds/birds1.png) center;
}
.pillarTop {
position: absolute;
width: 52px;
height: 420px;
background: url(../TheConduit/pipe2.png) center no-repeat;
left: 550px;
}
.pillarBottom {
position: absolute;
width: 52px;
height: 420px;
background: url(../TheConduit/pipe1.png) center no-repeat;
left: 550px;
bottom: 0;
}
.del {
position: absolute;
right: 10px;
top: 0;
font-size: 30px;
}
.flappyBird {
width: 300px;
position: absolute;
top: 204px;
left: 540px;
}
.home,
.ready {
position: absolute;
top: 50%;
left: 50%;
transform: translateX(-50%);
}
.home {
left: -50%;
}
.ready {
transform: translate(-50%, -50%);
display: none;
}
.ready .go {
margin-left: 29%;
}
.ready .getReody {
margin-left: 32px;
}
.gold {
position: absolute;
left: 30px;
top: -545px;
}
.finish {
width: 250px;
text-align: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: none;
}
.score {
position: relative;
width: 231px;
height: 117px;
background: url(../home/finish.png);
margin-left: 9px;
z-index: 999;
}
.score .node {
position: absolute;
left: 175px;
top: 35px
}
.score .now {
position: absolute;
left: 175px;
top: 85px;
}禁止頁面選擇以及鼠標右鍵
document.oncontextmenu = function () { return false; };
document.onselectstart = function () { return false; };這里我有兩張背景圖片,定義兩個隨機數,利用定時器使背景的x軸持續減少,然后形成背景移動;使用css的動畫一樣的效果,因人而異
// 背景移動
const map = document.querySelector('.map');
let mNum = getRandom(1, 2)
map.style.background = "url(./mian/sky" + mNum + ".png)"
let [Mbac, Pbac, y, angle, deg, flag, p, flagg] = [0, 1, 0, 0, -360, false, 0, true];
let [NO1, NO2, NO3, NO4, no5, chicken] = [null, null, null, null, null, null]
function init() {
NO1 = setInterval(creatorPillar, 1200);
NO5 = setTimeout(time, 2200);
NO2 = setInterval(judge, 1000 / 60);
}
function move() {
Mbac++;
map.style.backgroundPositionX = "-" + Mbac + "px";
}定義一個定時器持續像素鳥y坐標減少,這樣就會慢慢下落,綁定鼠標彈起事件,點擊一次需要把像素鳥坐標增加
// 玩家
let play = document.createElement('div');
play.className = 'play';
map.append(play);
function a() {
Pbac++;
if (Pbac > 3) Pbac = 1;
play.style.background = " url(./birds/birds" + Pbac + ".png)";
};
function judge() {
if (flagg) {
y += 0.2
play.style.top = play.offsetTop + y + "px"
}
if (!flagg) {
y -= 4.5
play.style.top = play.offsetTop + y + "px"
let time = setTimeout(() => {
clearTimeout(time);
flagg = true;
}, 10);
}
if (play.offsetTop <= 50) {
play.style.top = 50 + "px";
}
if (play.offsetTop >= map.offsetHeight - play.offsetHeight) {
play.style.top = map.offsetHeight - play.offsetHeight + "px";
stop()
}
}
document.onmousedown = function () {
y = -5
}我寫的是一個函數 然后定時器調用這個函數,然后生成兩個柱子
// 生成柱子
function creatorPillar() {
let pillarTop = document.createElement('div');
let pillarBottom = document.createElement('div');
let random = getRandom(100, 300) / 2
pillarTop.className = "pillarTop";
pillarBottom.className = "pillarBottom";
map.append(pillarTop);
map.append(pillarBottom);
pillarTop.style.top = -random + "px"
pillarBottom.style.bottom = -random + "px"
NO4 = setInterval(() => {
pillarTop.style.left = (pillarTop.offsetLeft -= 5) + "px"
pillarBottom.style.left = (pillarBottom.offsetLeft -= 5) + "px"
if (pillarTop.offsetLeft <= -100 && pillarBottom.offsetLeft <= -100) {
pillarTop.remove();
pillarBottom.remove();
}
if (pz(play, pillarTop)) {
stop();
siw()
}
if (pz(play, pillarBottom)) {
stop();
siw()
}
}, 20);
}由于我很懶很懶很懶很懶,就用定時器做的增加,可以靠判斷來判斷像素鳥是否經過了柱子,我沒寫不代表我不會寫奧,因人而異嘛
// 積分
function time() {
let P = document.createElement('p');
map.append(P);
NO3 = setInterval(() => {
p++;
P.innerHTML = p;
}, 1250);
}
function pz(node1, node2) {
let l1 = node1.offsetLeft;
let r1 = node1.offsetLeft + node1.offsetWidth;
let t1 = node1.offsetTop;
let b1 = node1.offsetTop + node1.offsetHeight;
let l2 = node2.offsetLeft;
let r2 = node2.offsetLeft + node2.offsetWidth;
let t2 = node2.offsetTop;
let b2 = node2.offsetTop + node2.offsetHeight;
if (l2 > r1 || r2 < l1 || t2 > b1 || b2 < t1) {
return false;
} else {
return true;
}
}
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
function stop() {
clearInterval(NO1);
clearInterval(NO2);
clearInterval(NO3);
clearInterval(NO4);
clearInterval(chicken);
die();
}
function die() {
document.onclick = null;
setInterval(() => {
deg += 7;
play.style.top = (play.offsetTop += 5) + "px";
play.style.transform = "rotateZ(" + deg + "deg)";
if (play.offsetTop <= 0) play.style.top = 0 + "px"
if (play.offsetTop >= map.offsetHeight - play.offsetHeight) {
// deg = 90;
play.style.top = map.offsetHeight - play.offsetHeight + "px"
}
}, 100);
data()
}關于“JavaScript如何實現像素鳥小游戲”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“JavaScript如何實現像素鳥小游戲”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。