溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用jQuery實現簡單的按鈕顏色變化”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用jQuery實現簡單的按鈕顏色變化”吧!
在HTML和CSS中我們想要完成一個對按鈕顏色的設置,雖然也可以做到想要的效果,但過程比較繁瑣,利用jQuery我們就可以輕松的完成這件事情。
假設現在我們有一組按鈕

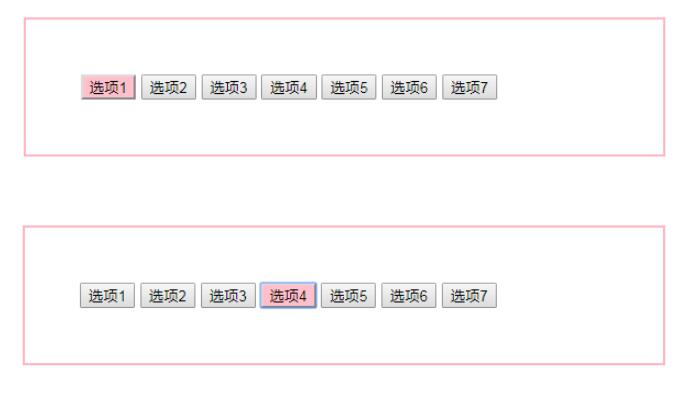
當我們點擊其中一個的時候讓它變成粉色,再點擊另一個后除了被點擊的按鈕全部為原始顏色,我們應該怎樣做呢
其實只需要簡單的幾行代碼即可完成
<script>
$(function(){
$('Button').click(function(){
//先設置點擊的按鈕顏色變為粉色
$(this).css('background','pink');
//再設置除了當前元素的其他兄弟元素的顏色為“空”
//siblings是選中當前元素的所有兄弟元素(除去當前元素)
$(this).siblings('button').css('background','');
});
});
</script>效果如下:

下面是完整代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>Wellfancy</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<style>
div{
border: 2px solid lightpink;
margin: 50px auto;
padding:50px ;
}
</style>
</head>
<body>
<div>
<button>選項1</button>
<button>選項2</button>
<button>選項3</button>
<button>選項4</button>
<button>選項5</button>
<button>選項6</button>
<button>選項7</button>
</div>
<script>
$(function(){
$('Button').click(function(){
$(this).css('background','pink');
$(this).siblings('button').css('background','');
});
});
</script>
</body>
</html>可以看到,當我們使用jQuery時是不是比只用css要簡單得多呢?我們可以利用更簡短的代碼完成更復雜的操作。
到此,相信大家對“怎么用jQuery實現簡單的按鈕顏色變化”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。