溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“jquery中怎么用mobile實現可折疊的導航按鈕”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
功能:
當功能較多時,創建可折疊分組導航按鈕。只需指定 data-role=" collapsible "創建可折疊面板
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>可折疊的導航面板</title> <!--使用名為viewport的meta值,其content指定自適應設備的寬度--> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css"> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> </head> <body> <div data-role="page" id="pageone"> <div data-role="header"> <h2>圖書查閱系統</h2> </div> <!--創建一個可折疊的導航面板--> <div data-role="content"> <div data-role="collapsible" data-theme="e"> <h5>文學歷史</h5> <ul data-role="listview"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >明代</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >宋代</a></li> </ul> </div> <!--顯示人文社科的可折疊面板--> <div data-role="collapsible" data-theme="b" data-collapsed="false"> <h5>人文社科</h5> <ul data-role="listview"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >財務</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >心理</a></li> </ul> </div> <!--顯示計算機應用的可折疊面板--> <div data-role="collapsible" data-theme="e"> <h5>計算機應用</h5> <ul data-role="listview"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >軟件開發</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >數據庫</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >移動開發</a></li> </ul> </div> </div> <div data-role="footer" data-position="fixed"> <h2>請單擊“+”按鈕進行展開</h2> </div> </div> </body> </html>
代碼分析:
通過data-role=" collapsible "創建可折疊的div,再在其中通過 data-role=" listview "創建列表框
data-theme : 指定預定義樣式 (也可以使用樣式構建器創建自定義樣式)
data-collapsed="false" : 表示默認不折疊
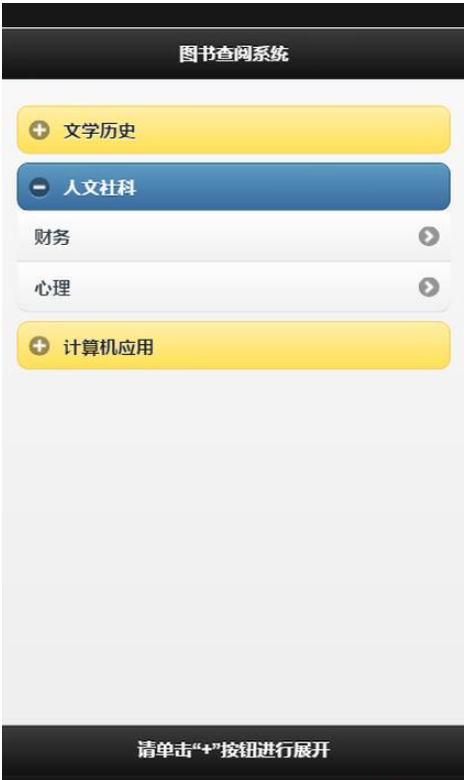
效果圖:

“jquery中怎么用mobile實現可折疊的導航按鈕”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。