您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么用css3實現顏色漸變按鈕”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
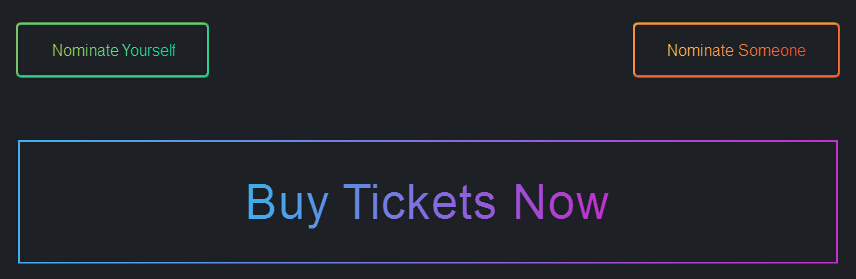
之前為大家分享很多純css3實現的實用按鈕,今天給大家帶來一款純css3實現的顏色漸變按鈕。這款按鈕的邊框和文字的顏色通過css3實現兩種顏色的漸變,效果非常好看,一起看下效果圖:

實現的代碼。
html代碼:
XML/HTML Code復制內容到剪貼板
<div class="container">
<a target="_blank" class="btn green" href="http://www.5655pk.com/"><span>Nominate Yourself</span></a>
<a target="_blank" class="btn orange" href="http://www.5655pk.com/"><span>Nominate Someone</span></a>
<a target="_blank" class="btn blue" href="http://www.5655pk.com/"><span>Buy Tickets Now</span></a>
</div>
css3代碼:
CSS Code復制內容到剪貼板
.btn
{
display: inline-block;
margin: 1em 0;
padding: 1em 2em;
background: transparent;
border: 2px;
border-radius: 3px;
font-weight: 400;
text-align: center;
}
.btn.green
{
box-shadow: 0 1px 0 1px rgba(43, 220, 146, 0.25), 0 -1px 0 1px rgba(129, 214, 106, 0.25), 1px 0 0 1px rgba(43, 220, 146, 0.25), -1px 0 0 1px rgba(129, 214, 106, 0.25), 1px -1px 0 1px rgba(86, 217, 126, 0.5), -1px 1px 0 1px rgba(86, 217, 126, 0.5), 1px 1px 0 1px rgba(0, 223, 166, 0.75), -1px -1px 0 1px rgba(173, 211, 86, 0.75);
}
.btn.green span
{
background: -webkit-linear-gradient(left, #add356, #00dfa6);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.btn.orange
{
box-shadow: 0 1px 0 1px rgba(255, 102, 43, 0.25), 0 -1px 0 1px rgba(255, 169, 69, 0.25), 1px 0 0 1px rgba(255, 102, 43, 0.25), -1px 0 0 1px rgba(255, 169, 69, 0.25), 1px -1px 0 1px rgba(255, 136, 56, 0.5), -1px 1px 0 1px rgba(255, 136, 56, 0.5), 1px 1px 0 1px rgba(255, 69, 31, 0.75), -1px -1px 0 1px rgba(255, 203, 82, 0.75);
}
.btn.orange span
{
background: -webkit-linear-gradient(left, #ffcb52, #ff451f);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.btn.blue
{
-webkit-border-image: -webkit-linear-gradient(left, #3dade9, #bf2fcb) round;
border-image-slice: 1;
}
.btn.blue span
{
background: -webkit-linear-gradient(left, #3dade9, #bf2fcb);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.btn:nth-of-type(1)
{
float: left;
}
.btn:nth-of-type(2)
{
float: rightright;
}
.btn:nth-of-type(3)
{
width: 100%;
clear: left;
padding: .75em;
font-size: 3em;
font-weight: 100;
line-height: 1;
letter-spacing: 1px;
}
*
{
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body
{
font: normal 1em 'Helvetica Neue' , Helvetica, sans-serif;
background: #1d2025;
-webkit-font-smoothing: antialiased;
text-rendering: optimizeLegibility;
}
.container
{
width: 60%;
margin: auto;
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.container:after
{
display: table;
content: '';
clear: both;
}
a
{
color: inherit;
text-decoration: none;
}
h2.method1
{
background: -webkit-linear-gradient(left, #ef0, #f00);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
“怎么用css3實現顏色漸變按鈕”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。