溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css如何讓背景圖拉伸的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在css中,可以使用background-size屬性讓背景圖拉伸,只需要給元素設置“background-size:100% 100%;”樣式即可。該屬性可以以父元素的百分比來設置背景圖像的寬度和高度。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
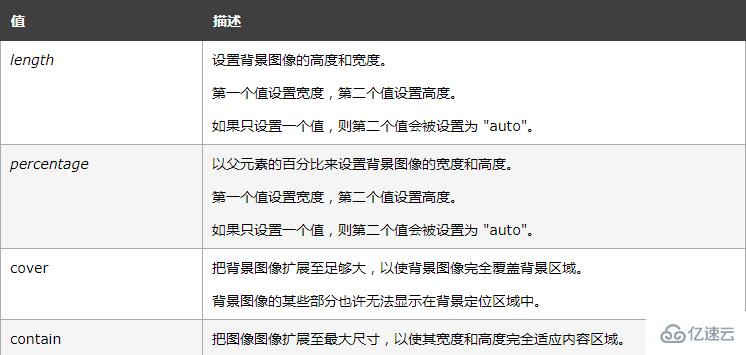
background-size 屬性規定背景圖像的尺寸。
語法
background-size: length|percentage|cover|contain;

實例:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background:url(/i/bg_flower.gif);
background-size:35% 100%;
-moz-background-size:35% 100%; /* 老版本的 Firefox */
background-repeat:no-repeat;
}
</style>
</head>
<body>
<div>
<p>這是一個段落。</p>
<p>這是一個段落。</p>
<p>這是一個段落。</p>
<p>這是一個段落。</p>
<p>這是一個段落。</p>
<p>這是一個段落。</p>
<p>這是一個段落。</p>
<p>這是一個段落。</p>
<p>這是一個段落。</p>
</div>
</body>
</html>效果

感謝各位的閱讀!關于“css如何讓背景圖拉伸”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。