您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css讓背景圖片不重復的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
在css中,可以使用background-repeat屬性來讓背景圖片不重復,該屬性可以設置背景圖片是否重復以及如何重復;只需給背景圖片設置“background-repeat:no-repeat;”樣式即可讓背景圖片不重復。
CSS設置背景圖片
在CSS中,我們可以利用 background 屬性來設置背景圖片,如下面的代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>演示背景圖片</title>
<style>
body{
background: url('20190621232252.png');
}
</style>
</head>
<!--飛鳥慕魚博客-->
<body>
</body>
</html>運行代碼我們發現,背景圖片無論是橫向或是縱向都是重復,直至鋪滿整個顯示區域。

CSS background-repeat 屬性
CSS中有個 background-repeat 屬性,可以設置圖片背景圖片是否重復以及如何重復,它的默認值是橫向和縱向都會重復,如果不設置此屬性的值,那么背景圖片就如上面的示例代碼一樣,會橫向以及縱向同時重復,并鋪滿整個要顯示的區域。
它有三個可以設置的值,分別如下,其中 repeat 值為默認。
repeat :默認。背景圖像將在垂直方向和水平方向重復。
repeat-x :背景圖像將在水平方向重復。
repeat-y :背景圖像將在垂直方向重復。
no-repeat :背景圖像將僅顯示一次。
inherit :規定應該從父元素繼承 background-repeat 屬性的設置。
css背景圖片只水平方向(橫向)重復
CSS代碼:
body{
background: url('20190621232252.png');
background-repeat:repeat-x;
}運行結果如下圖,背景圖片都是水平方向重復的

css背景圖片縱向重復
CSS代碼
body{
background: url('20190621232252.png');
background-repeat:repeat-y;
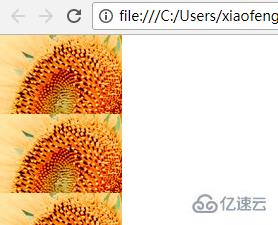
}運行結果如下圖,背景圖片都是縱向重復

css背景圖片不重復
CSS代碼
body{
background: url('20190621232252.png');
background-repeat:no-repeat;
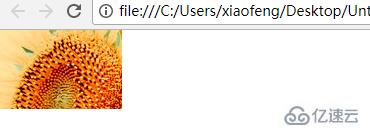
}運行結果如下圖,背景圖片橫向以及縱向都不會重復,只會顯示一張

感謝各位的閱讀!關于css讓背景圖片不重復的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。