您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用Vue實現登錄頁面的動態粒子背景插件”,在日常操作中,相信很多人在怎么用Vue實現登錄頁面的動態粒子背景插件問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用Vue實現登錄頁面的動態粒子背景插件”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
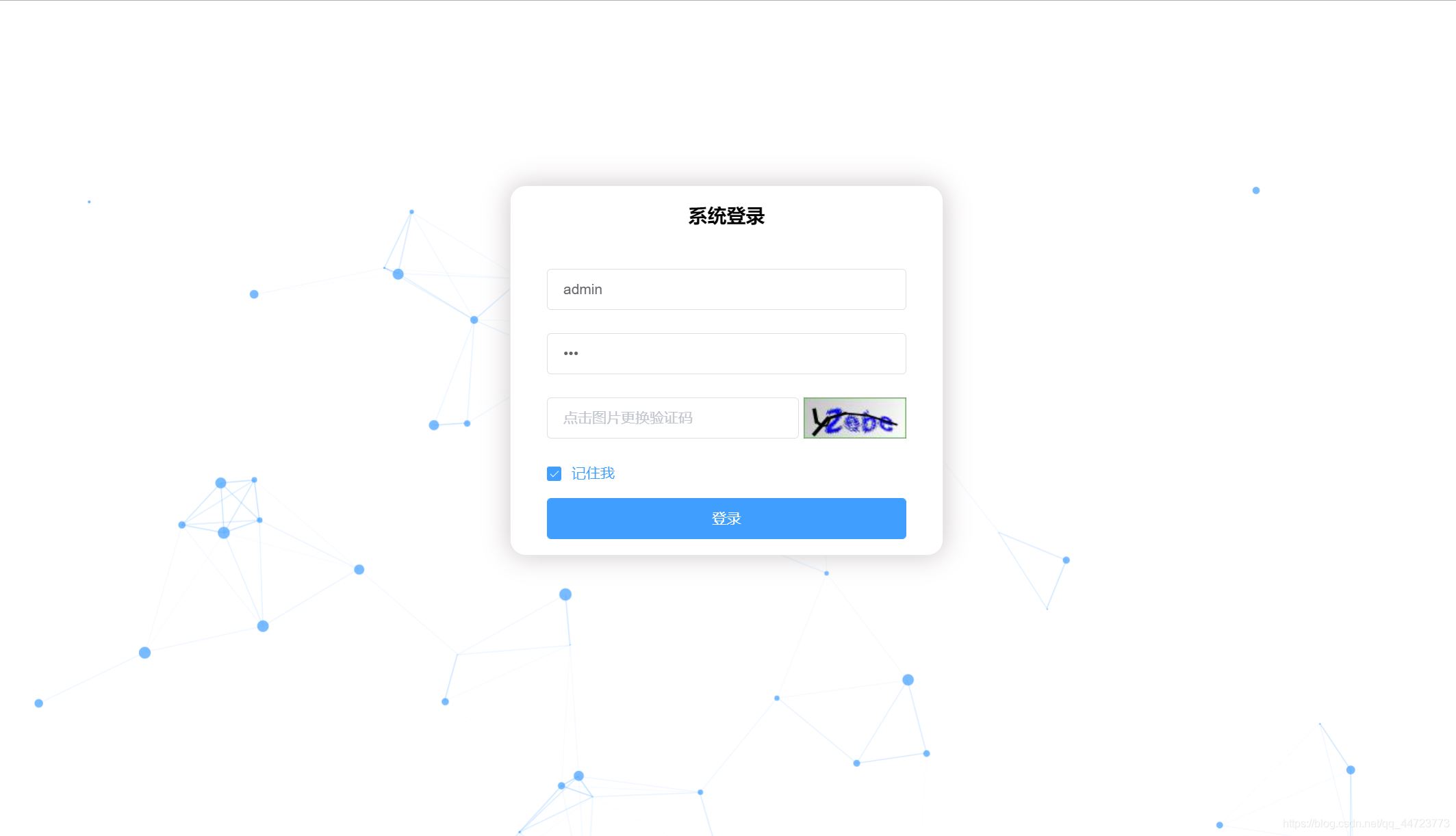
動態粒子效果如下:
安裝插件

npm install vue-particles --save-dev
在main.js文件中全局引入
import VueParticles from 'vue-particles' Vue.use(VueParticles)
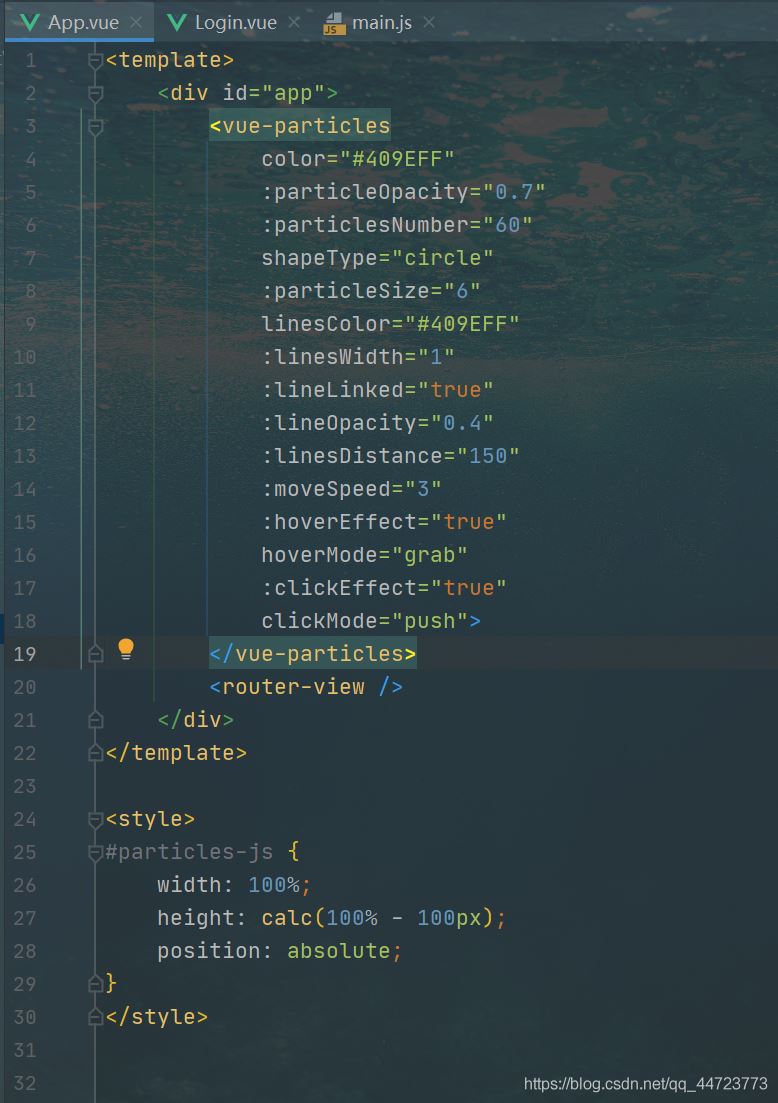
在vue文件中使用
<vue-particles color="#409EFF" :particleOpacity="0.7" :particlesNumber="60" shapeType="circle" :particleSize="6" linesColor="#409EFF" :linesWidth="1" :lineLinked="true" :lineOpacity="0.4" :linesDistance="150" :moveSpeed="3" :hoverEffect="true" hoverMode="grab" :clickEffect="true" clickMode="push"> </vue-particles>
將動態粒子作為背景圖來用,當有新的div需要呈現時,會發現div是不能覆蓋vue-particles 內容的,會依次靠后顯示。因此,加入了position:absolute,當有新div盒子的時候,設置為position:relative
<style>
#particles-js {
width: 100%;
height: calc(100% - 100px);
position: absolute;
}
</style>
關于以上屬性的介紹:
vue-particles的屬性:
color: String類型。默認'#dedede'。粒子顏色。
particleOpacity: Number類型。默認0.7。粒子透明度。
particlesNumber: Number類型。默認80。粒子數量。
shapeType: String類型。默認'circle'。可用的粒子外觀類型有:“circle”,“edge”,“triangle”, “polygon”,“star”。
particleSize: Number類型。默認80。單個粒子大小。
linesColor: String類型。默認'#dedede'。線條顏色。
linesWidth: Number類型。默認1。線條寬度。
lineLinked: 布爾類型。默認true。連接線是否可用。
lineOpacity: Number類型。默認0.4。線條透明度。
linesDistance: Number類型。默認150。線條距離。
moveSpeed: Number類型。默認3。粒子運動速度。
hoverEffect: 布爾類型。默認true。是否有hover特效。
hoverMode: String類型。默認true。可用的hover模式有: “grab”, “repulse”, “bubble”。
clickEffect: 布爾類型。默認true。是否有click特效。
clickMode: String類型。默認true。可用的click模式有: “push”, “remove”, “repulse”, “bubble”
到此,關于“怎么用Vue實現登錄頁面的動態粒子背景插件”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。