您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何實現基于Vue.js 2.0自適應背景視頻登錄頁面,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
效果:

1. 背景視頻 Web 頁面的既有實現方式
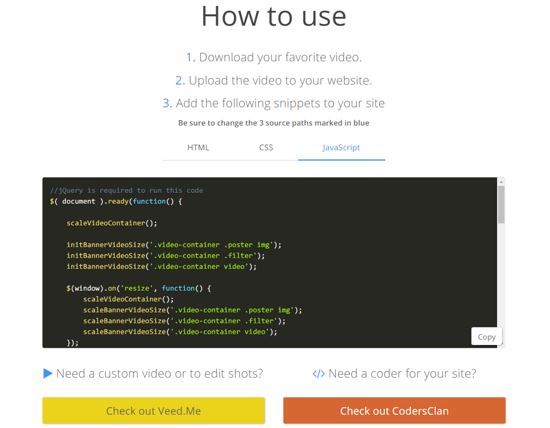
國外有一個很好的網站 「Coverr」 ,提供了完善的教程和視頻資源,幫助前端開發者構建酷炫的背景視頻主頁,網站效果示例如下圖所示:

教程如下所示:

從圖中以及我的實踐可以得出以下觀點:
該教程使用了 jQuery 。由于我們想要使用 Vue.js,則 jQuery 可被完全替代掉。
該教程的 CSS、JavaScript 代碼均過于冗余。
直接運行示例,發現效果并不好,瀏覽器窗口隨意拉伸時,背景視頻并不能完美適配「會出現黑邊等瑕疵」,效果未達到預期。
2. 設計完美的背景視頻 Web 頁面
首先基于腳手架工具 vue-cli 來創建一個使用 vue-loader 的項目,構建完畢后,在相應目錄下創建「.vue」文件,作為登錄頁面的模板文件,具體細節不再贅述。本節內容僅局限于該.vue文件。
2.1 HTML 模板
基于需求,對 Coverr 提供的 HTML 模板進行了細微修改,結果如下:
<template> <div class="homepage-hero-module"> <div class="video-container"> <div : class="filter"></div> <video : autoplay loop class="fillWidth" v-on:canplay="canplay"> <source src="PATH_TO_MP4" type="video/mp4"/> 瀏覽器不支持 video 標簽,建議升級瀏覽器。 <source src="PATH_TO_WEBM" type="video/webm"/> 瀏覽器不支持 video 標簽,建議升級瀏覽器。 </video> <div class="poster hidden" v-if="!vedioCanPlay"> <img : src="PATH_TO_JPEG" alt=""> </div> </div> </div> </template>
模板中, filter 類的 div 標簽是一層背景視頻的蒙版,可以通過蒙版控制視頻的亮暗以及色溫等。
video 標簽為標準的 HTML5 標簽,提供兩種格式的視頻以及一張圖片占位符,背景視頻在加載完畢后即自動播放。
Coverr 提供的原始模板,直接調試,頁面只顯示圖片,而無法播放視頻,通過使用 Vue.js 的 v-if 指令解決了該問題。
2.2 CSS
對原始模板 CSS 代碼進行了大幅精簡,修改后的 CSS 代碼如下所示:
<style scoped>
.homepage-hero-module,
.video-container {
position: relative;
height: 100vh;
overflow: hidden;
}
.video-container .poster img,
.video-container video {
z-index: 0;
position: absolute;
}
.video-container .filter {
z-index: 1;
position: absolute;
background: rgba(0, 0, 0, 0.4);
}
</style>由于大多數樣式均被項目全局修改了,所以在此專用于此模板的樣式只剩下三條,簡要說明如下:
容器 div 鋪滿瀏覽器窗口
蒙版 div 位于視頻的上方,以起到蒙版的作用。
2.3 JavaScript 代碼
<script>
export default {
name: 'login',
data() {
return {
vedioCanPlay: false,
fixStyle: ''
}
},
methods: {
canplay() {
this.vedioCanPlay = true
}
},
mounted: function() {
window.onresize = () => {
const windowWidth = document.body.clientWidth
const windowHeight = document.body.clientHeight
const windowAspectRatio = windowHeight / windowWidth
let videoWidth
let videoHeight
if (windowAspectRatio < 0.5625) {
videoWidth = windowWidth
videoHeight = videoWidth * 0.5625
this.fixStyle = {
height: windowWidth * 0.5625 + 'px',
width: windowWidth + 'px',
'margin-bottom': (windowHeight - videoHeight) / 2 + 'px',
'margin-left': 'initial'
}
} else {
videoHeight = windowHeight
videoWidth = videoHeight / 0.5625
this.fixStyle = {
height: windowHeight + 'px',
width: windowHeight / 0.5625 + 'px',
'margin-left': (windowWidth - videoWidth) / 2 + 'px',
'margin-bottom': 'initial'
}
}
}
window.onresize()
}
}
</script>以上代碼中最重要的部分是對 window 對象的 onresize 事件的監聽。當窗口大小更改時,程序同步修改 video 及蒙版 dom 的尺寸,使得視頻的最窄的邊始終撐滿瀏覽器的窗口,而長的邊左右兩邊被均勻地裁減。
這樣操作,可以使得視頻不會被拉伸,視頻中心始終位于瀏覽器的中心,并且在隨意拉伸瀏覽器窗口時,視頻的內容始終得到最大限度的保留,并且可以得到最好的視覺效果。
最終效果如下所示:

關于“如何實現基于Vue.js 2.0自適應背景視頻登錄頁面”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。