您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Flutter如何利用CustomScrollView實現滑動效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
今天利用CustomScrollView實現滑動效果

CustomScrollView的常用屬性如下:
slivers:最重要的屬性,由多個SliverXX組件組成的數組,包括如 SliverList(對應 ListView),SliverGrid(對應 GridView)等,如果普通組件無法直接使用,而需要使用SliverToBoxAdapter包裹。
reverse:是否反向滾動,如果為 true,則反方向滾動。
scrollDirection:滾動方向,可以是橫向或縱向。
頁面結構需要重新調整,將原先的 GridView 改成 SliverGrid,然后頂部區域需要使用 SliverToBoxAdapter進行包裹。每個區域的標題欄也需要單獨使用SliverToBoxAdapter 包裹起來。SliverToBoxAdapter使用很簡單,只需要將原有的組件設置為其 child 屬性即可。
Widget _headerGridButtons() {
double height = 144;
List<Map<String, String>> buttons = GridMockData.headerGrids();
return SliverToBoxAdapter(
child: Container(
height: height,
margin: EdgeInsets.fromLTRB(MARGIN, MARGIN, MARGIN, MARGIN / 2),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(4.0),
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [
Color(0xFF56AF6D),
Color(0xFF56AA6D),
]),
),
child: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: buttons
.map((item) => _getMenus(item['icon'], item['name'],
color: Colors.white))
.toList()),
),
),
);
}
Widget _getMenuTitle(String title) {
return SliverToBoxAdapter(
child: Container(
margin: EdgeInsets.fromLTRB(MARGIN, MARGIN, MARGIN, MARGIN / 2),
padding: EdgeInsets.all(MARGIN),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(4.0),
color: Colors.white,
),
child: Text(
title,
style: TextStyle(color: Colors.grey[700]),
),
),
);
}GridView 我們之前使用的是 Grid.count() 方法,這里只需要更換為 SliverGrid.count()即可,參數基本相同,只是我們可以將之前禁止滑動的代碼刪除了。
//在 SliverGrid 中無需下面兩行代碼禁止滑動 shrinkWrap: true, physics: NeverScrollableScrollPhysics(),
在 Flutter 中提供了一個 SliverAppBar專門用于 CustomScrollView,該導航欄基本屬性和 AppBar 類似,但有些其他的屬性:
floating:浮動,即便是滾動視圖不在頂部,SliverAppBar也會跟隨滾動出現。
snap:手指放開時會根據當前狀態決定是否展開或收起。如果為 false,則導航欄會停留在上次滑動位置。
pinned:滾動到頂部后,導航欄是否可見,默認是 false。若為 false,則滾動出頂部后導航欄將消失。
expandedHeight:導航欄展開后的高度。
flexibleSpace:擴展彈性空間,即導航欄滑動時的收起或展開組件,可以有背景圖片和導航欄文字,當滑動到頂部后只顯示文字導航欄,當下滑后,會逐步顯示背景內容,從而實現動態導航欄的效果。
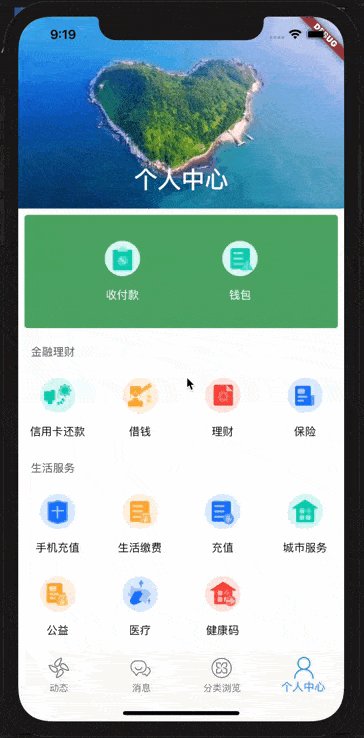
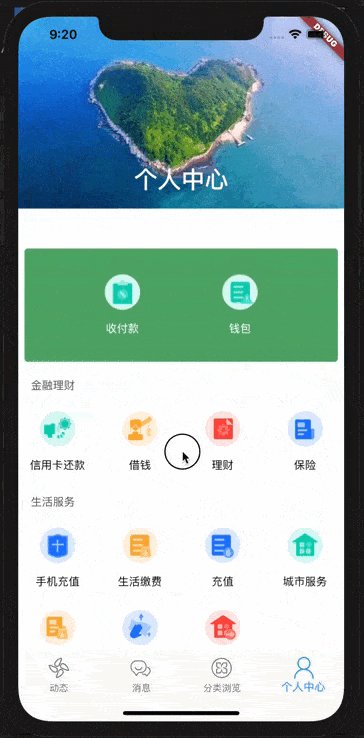
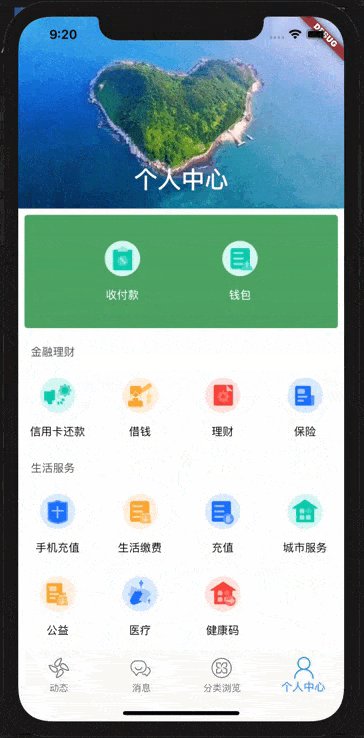
SliverAppBar _getAppBar(String title) {
return SliverAppBar(
pinned: true,
expandedHeight: 200,
brightness: Brightness.dark,
flexibleSpace: FlexibleSpaceBar(
title: Text(title),
background: Image.network(
'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=688497718,308119011&fm=26&gp=0.jpg',
fit: BoxFit.cover,
),
),
);
}改造后需要使用 Container 包裹,以設置背景顏色,多個 SliverXX 組件依次排列就可以完成拼接后一起滾動,相比使用 ListView 來說會更簡便,且效果更好。
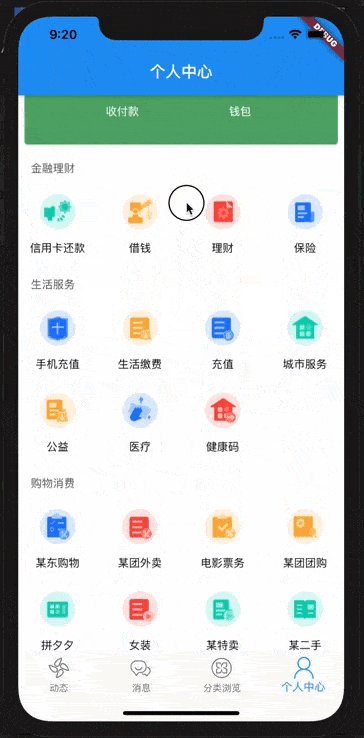
@override
Widget build(BuildContext context) {
return Container(
color: Colors.white,
child: CustomScrollView(
slivers: [
_getAppBar('個人中心'),
_headerGridButtons(),
_getMenuTitle('金融理財'),
_gridButtons(GridMockData.financeGrids()),
_getMenuTitle('生活服務'),
_gridButtons(GridMockData.serviceGrids()),
_getMenuTitle('購物消費'),
_gridButtons(GridMockData.thirdpartyGrids()),
],
),
);
}除了上述的效果外,Flutter 還提供了SliverPersistentHeader懸停頭部組件用于顯示懸停的表頭。具體可以參考對應文檔,這在需要展示頂部的功能切換欄或者表格表頭的時候很有用。
以上是“Flutter如何利用CustomScrollView實現滑動效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。