您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue中slot與slot-scope怎么使用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
單個插槽 | 默認插槽 | 匿名插槽
首先是單個插槽,單個插槽是vue的官方叫法,但是其實也可以叫它默認插槽,或者與具名插槽相對,我們可以叫它匿名插槽。因為它不用設置name屬性。
單個插槽可以放置在組件的任意位置,但是就像它的名字一樣,一個組件中只能有一個該類插槽。相對應的,具名插槽就可以有很多個,只要名字(name屬性)不同就可以了。
下面通過一個例子來展示。
父組件:
<template> <div class="father"> <h4>這里是父組件</h4> <child> <div class="tmpl"> <span>菜單1</span> <span>菜單2</span> <span>菜單3</span> <span>菜單4</span> <span>菜單5</span> <span>菜單6</span> </div> </child> </div> </template>
子組件:
<template> <div class="child"> <h4>這里是子組件</h4> <slot></slot> </div> </template>
在這個例子里,因為父組件在<child></child>里面寫了html模板,那么子組件的匿名插槽這塊模板就是下面這樣。也就是說,子組件的匿名插槽被使用了,是被下面這塊模板使用了。
<div class="tmpl"> <span>菜單1</span> <span>菜單2</span> <span>菜單3</span> <span>菜單4</span> <span>菜單5</span> <span>菜單6</span> </div>
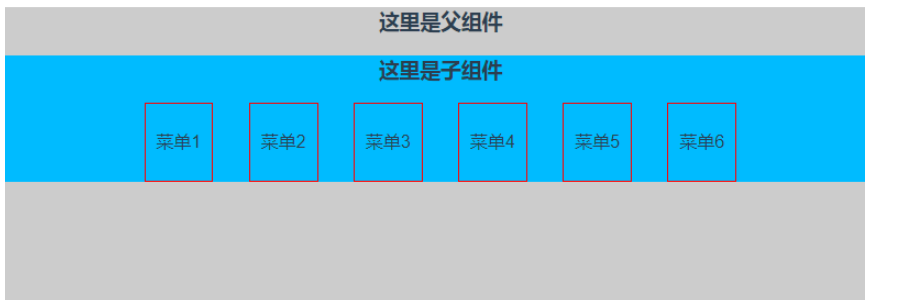
最終的渲染結果如圖所示:

注:所有demo都加了樣式,以方便觀察。其中,父組件以灰色背景填充,子組件都以淺藍色填充。
具名插槽
匿名插槽沒有name屬性,所以是匿名插槽,那么,插槽加了name屬性,就變成了具名插槽。具名插槽可以在一個組件中出現N次。出現在不同的位置。下面的例子,就是一個有兩個具名插槽和單個插槽的組件,這三個插槽被父組件用同一套css樣式顯示了出來,不同的是內容上略有區別。
父組件:
<template> <div class="father"> <h4>這里是父組件</h4> <child> <div class="tmpl" slot="up"> <span>菜單1</span> <span>菜單2</span> <span>菜單3</span> <span>菜單4</span> <span>菜單5</span> <span>菜單6</span> </div> <div class="tmpl" slot="down"> <span>菜單-1</span> <span>菜單-2</span> <span>菜單-3</span> <span>菜單-4</span> <span>菜單-5</span> <span>菜單-6</span> </div> <div class="tmpl"> <span>菜單->1</span> <span>菜單->2</span> <span>菜單->3</span> <span>菜單->4</span> <span>菜單->5</span> <span>菜單->6</span> </div> </child> </div> </template>
子組件:
<template> <div class="child"> // 具名插槽 <slot name="up"></slot> <h4>這里是子組件</h4> // 具名插槽 <slot name="down"></slot> // 匿名插槽 <slot></slot> </div> </template>
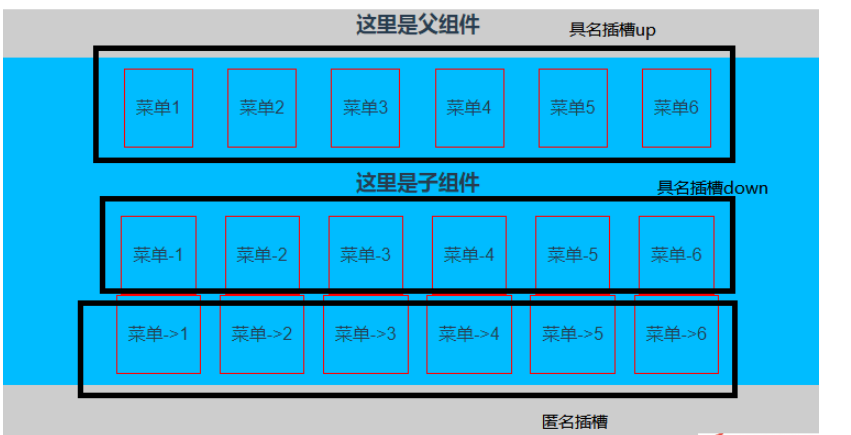
顯示結果如圖:

可以看到,父組件通過html模板上的slot屬性關聯具名插槽。沒有slot屬性的html模板默認關聯匿名插槽。
作用域插槽 | 帶數據的插槽
最后,就是我們的作用域插槽。這個稍微難理解一點。官方叫它作用域插槽,實際上,對比前面兩種插槽,我們可以叫它帶數據的插槽。什么意思呢,就是前面兩種,都是在組件的template里面寫
匿名插槽
<slot></slot>
具名插槽
<slot name="up"></slot>
但是作用域插槽要求,在slot上面綁定數據。也就是你得寫成大概下面這個樣子。
<slot name="up" :data="data"></slot>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
},
}我們前面說了,插槽最后顯示不顯示是看父組件有沒有在child下面寫模板,像下面那樣。
<child> html模板 </child>
寫了,插槽就總得在瀏覽器上顯示點東西,東西就是html該有的模樣,沒寫,插槽就是空殼子,啥都沒有。
OK,我們說有html模板的情況,就是父組件會往子組件插模板的情況,那到底插一套什么樣的樣式呢,這由父組件的html+css共同決定,但是這套樣式里面的內容呢?
正因為作用域插槽綁定了一套數據,父組件可以拿來用。于是,情況就變成了這樣:樣式父組件說了算,但內容可以顯示子組件插槽綁定的。
我們再來對比,作用域插槽和單個插槽和具名插槽的區別,因為單個插槽和具名插槽不綁定數據,所以父組件是提供的模板要既包括樣式由包括內容的,上面的例子中,你看到的文字,“菜單1”,“菜單2”都是父組件自己提供的內容;而作用域插槽,父組件只需要提供一套樣式(在確實用作用域插槽綁定的數據的前提下)。
下面的例子,你就能看到,父組件提供了三種樣式(分別是flex、ul、直接顯示),都沒有提供數據,數據使用的都是子組件插槽自己綁定的那個人名數組。
父組件:
<template>
<div class="father">
<h4>這里是父組件</h4>
<!--第一次使用:用flex展示數據-->
<child>
<template slot-scope="user">
<div class="tmpl">
<span v-for="item in user.data">{{item}}</span>
</div>
</template>
</child>
<!--第二次使用:用列表展示數據-->
<child>
<template slot-scope="user">
<ul>
<li v-for="item in user.data">{{item}}</li>
</ul>
</template>
</child>
<!--第三次使用:直接顯示數據-->
<child>
<template slot-scope="user">
{{user.data}}
</template>
</child>
<!--第四次使用:不使用其提供的數據, 作用域插槽退變成匿名插槽-->
<child>
我就是模板
</child>
</div>
</template>子組件:
<template>
<div class="child">
<h4>這里是子組件</h4>
// 作用域插槽
<slot :data="data"></slot>
</div>
</template>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
}
}結果如圖所示:

“vue中slot與slot-scope怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。