溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Layui如何實現數據表格中鼠標懸浮圖片放大效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
如下所示:
var tableIns = window.demoTable = table
.render({
elem : '#idTest',
id : 'idTest',
url : '<%=path%>/partyMember/getPartyMembersByOrgCode',
//width : 1500,
height : 'full',
cols : [ [ //標題欄
{checkbox : true,LAY_CHECKED : false,filter : 'test'},
{field: 'HEAD_URL', title: '頭像', width: 100, align: 'center',templet:'#imgTpl'},
//{field : 'PM_CODE',title : '黨員編號',width : 220,sort : true,align : 'center'},
{field : 'NAME',title : '黨員姓名',width : 110,sort : true,align : 'center'},
{field : 'SEX',title : '性別',width : 70,sort : true,align : 'center',templet:'#sexTpl'},
{field : 'AGE',title : '年齡',width : 70,sort : true,align : 'center'},
{field : 'PARTY_AGE',title : '黨齡',width : 70,sort : true,align : 'center'},
{field : 'BIRTH_DATE',title : '出生日期',width : 120,sort : true,align : 'center'},
{field : 'JOIN_PM_DATE',title : '入黨時間',width : 120,sort : true,align : 'center'},
{field : 'FULL_PM_DATE',title : '轉正時間',width : 120,sort : true,align : 'center'},
{field : 'TYPE',title : '類別',width : 120,sort : true,align : 'center',templet:'#typeTpl'},
{field : 'MOBILE_NO',title : '手機號碼',width : 150,sort : true,align : 'center'},
//{field : 'CODE',title : '組織編碼',width : 220,sort : true,align : 'center'},
{field : 'ORG_NAME',title : '所在支部',width : 230,sort : true,align : 'center'},
{field : 'UNIT_NAME',title : '所在單位',width : 220,sort : true,align : 'center'},
{fixed : 'right',title : '操作',width : 220,align : 'center',toolbar : '#barDemo'} ] ],
page : true //是否顯示分頁
,
limits : [ 15, 20,50, 100 ],
limit : 15
//每頁默認顯示的數量
,done:function(res,curr,count){
hoverOpenImg();//顯示大圖
$('table tr').on('click',function(){
$('table tr').css('background','');
$(this).css('background','<%=PropKit.use("config.properties").get("table_color")%>');
});
}
});在done函數中調用hoverOpenImg方法,以及單擊表格行高亮的效果。
其中hoverOpenImg方法實現如下:
function hoverOpenImg(){
var img_show = null; // tips提示
$('td img').hover(function(){
//alert($(this).attr('src'));
var img = "<img class='img_msg' src='"+$(this).attr('src')+"' style='width:130px;' />";
img_show = layer.tips(img, this,{
tips:[2, 'rgba(41,41,41,.5)']
,area: ['160px']
});
},function(){
layer.close(img_show);
});
$('td img').attr('style','max-width:70px');
}同樣比較好理解,當td下的img被鼠標懸浮時,構造一個img元素,通過layer.tips方法在右邊渲染該圖片,當鼠標離開時,使用layer.close把當前提示框關閉,同時設置了下最大寬度max-width樣式。
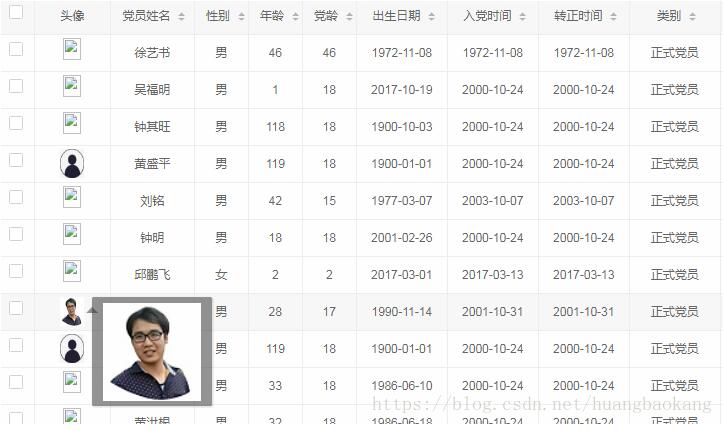
效果如下:

鼠標懸浮時:

以上是“Layui如何實現數據表格中鼠標懸浮圖片放大效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。