您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么使用vue寫一個簡書的輪播圖的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇怎么使用vue寫一個簡書的輪播圖文章都會有所收獲,下面我們一起來看看吧。
1.先展示最終效果:

2.解決思路
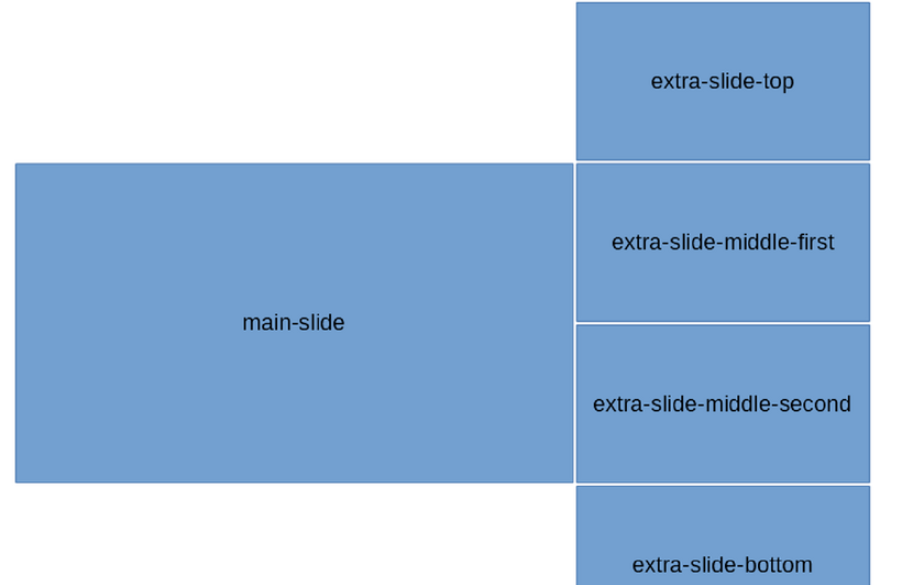
Vue的理念是以數據驅動視圖,所以拒絕通過改變元素的margin-top來實現滾動效果。寫好css樣式,只需改變每張圖片的class即可實現輪播效果。動畫效果交給transition完成。可以將輪播圖看成兩個(mainSlide和extraSlide),各個圖片的位置如圖所示:

3.代碼實現
各個slide的樣式:
$width: 800px; // 容器寬度
$height: 300px; // 容器高度
$bWidth: 500px; // 大圖片寬度
$sWidth: $width - $bWidth; // 小圖片寬度
$sHeight: $height / 2; // 小圖片高度
#slider-wrapper{
width: $width;
height: $height;
margin: 0 auto;
cursor: pointer;
background: #ddd;
border-radius: 5px;
box-shadow: 0 1px 6px rgba(0,0,0,0.117647), 0 1px 4px rgba(0,0,0,0.117647);
display: flex;
overflow: hidden;
div{
display: inline-block;
}
}
.main-slide{
width: $bWidth;
height: $height;
float: left;
transition: all .4s ease;
}
.extra-slide{
width: $sWidth;
position: relative;
.extra-slide-item{
position: absolute;
width: $sWidth;
height: $sHeight;
left: 0;
transition: .4s ease-out;
}
.extra-slide-top{
top: -$sHeight;
}
.extra-slide-middle-first{
top: 0;
z-index: 2
}
.extra-slide-middle-second{
top: $sHeight;
z-index: 2
}
.extra-slide-bottom{
top: $height
}
.extra-slide-hide{
display: none!important;
}
}模板包含兩個輪播圖:
<div id="slider-wrapper" @mouseover="stop" @mouseout="start"> <!-- 輪播圖1,mainSlide --> <div class="main-slide" :></div> <!-- 輪播圖2,extraSlide --> <div class="extra-slide"> <div class="extra-slide-item" :class="slideClass(i)" v-for="(v, i) in slideConfig" :key="i" :></div> </div> </div>
scripts部分,設置一個nowIndex,定時改變nowIndex。所有圖片的class根據這個nowIndex來變化,這里使用了es6的map類型,詳情點擊:https://www.jb51.net/article/111734.htm
export default {
name: 'slider',
data: function() {
return {
slideInterval: null,
nowIndex: 0,
slideLength: this.slideConfig.length
}
},
props: {
slideConfig: {
type: Array
}
},
methods: {
// 限制index不能超出圖片列表長度
resetIndex(i) {
return i > this.slideLength - 1 ? i - this.slideLength : i
},
slideClass(i) {
let nowIndex = this.nowIndex
// Map就是key也可以是非字符串的對象,不用Map多寫幾個 if else 也可以
let map = new Map([
[this.resetIndex(nowIndex), 'extra-slide-top'],
[this.resetIndex(nowIndex + 1), 'extra-slide-middle-first'],
[this.resetIndex(nowIndex + 2), 'extra-slide-middle-second'],
[this.resetIndex(nowIndex + 3), 'extra-slide-bottom']
])
// 圖片的class根據nowIndex的變化而變化
return map.get(i) ? map.get(i) : 'extra-slide-hide'
},
start() {
// 定時改變nowIndex
this.slideInterval = setInterval(() => {
this.nowIndex = this.nowIndex > this.slideLength - 2 ? 0 : this.nowIndex + 1
console.log(this.nowIndex)
}, 2000)
},
stop() {
clearInterval(this.slideInterval)
this.slideInterval = null
}
},
mounted() {
this.start()
},
destroyed() {
this.stop()
}
}slideConfig,組件的props:
const prefix = '/src/assets/'
const slideConfig = [{
src: prefix + 's1.jpg',
title: '圖1',
desc: '說明1'
}, {
src: prefix + 's2.jpg',
title: '圖2',
desc: '說明2'
}, {
src: prefix + 's3.jpg',
title: '圖3',
desc: '說明3'
}, {
src: prefix + 's4.jpg',
title: '圖4',
desc: '說明4'
}, {
src: prefix + 's5.jpg',
title: '圖5',
desc: '說明5'
}, {
src: prefix + 's6.jpg',
title: '圖6',
desc: '說明6'
}]
export default slideConfig使用:
<slider :slideConfig="slideConfig" />
關于“怎么使用vue寫一個簡書的輪播圖”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“怎么使用vue寫一個簡書的輪播圖”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。