您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何用Vue命名插槽創建多個模板插槽”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何用Vue命名插槽創建多個模板插槽”吧!
Vue 插槽允許將父組件中的內容注入到子組件中。
這是最基本的示例,如果我們不提供父級的任何slot 內容,則我們將放在其中的任何內容都會作為后備內容。
// ChildComponent.vue <template> <div> <slot> 后備內容 </slot> </div> </template>
你組件代碼:
// ParentComponent.vue <template> <child-component> 替換 slot 的默認內容 </child-component> </template>
編譯后,我們的 DOM 將如下所示
<div> 替換 slot 的默認內容 </div>
我們還可以將父組作用域內的任何數據寫在 slot 區域中。例如,父組件有一個名為title的數據字段,我們可以使用以下代碼將其注入到子組件中:
// ParentComponent.vue <template> <child-component> {{ title }} </child-component> </template> <script> export default { data () { return { title: '這會傳遞給子組件', } } } </script>為什么我們需要命名插槽
在Vue中使用命名插槽有兩個步驟:
使用name屬性從子組件中命名 slot
使用v-slot指令從父組件向這些命名插槽提供內容
默認情況下,不給插槽顯式的name屬性時,它有默認名字是default。
為了給我們的 slot 起個名字,元素具有一個特殊的name屬性,可以讓我們在多個插槽之間進行區分。
在下面的Article.vue 中,我們命名三個 slot
// Article.vue - Child Component <template> <div> <slot name="title"> 默認 title </slot> <slot name="content"> 默認 content </slot> <slot name="comments"> 默認 comments</slot> </div> </template>
然后,在父組件中,我們可以在元素上使用v-slot指令指定我們想要注入內容的slot。
// ParentComponent.vue <template> <div> <child-component> <template> 我的 Title </template> <template> 我的 Content </template> <template> 我的 Comments </template> </child-component> </div> </template>
因為這是沒有指定 slot 的名稱,所以顯示的是 slot 默認的內容。

要解決這個問題,可以使用v-slot,指定的名稱要確保名稱與我們在子組件中聲明的名稱完全匹配。
<template> <div> <child-component> <template v-slot:title> 我的 title </template> <template v-slot:content> 我的 content </template> <template v-slot:comments> 我的 comments </template> </child-component> </div> </template>
再次運行:

使用 Vue 命名插槽有什么意義
命名槽讓我們可以使用多個槽,但是為什么這對我們Vue開發人員有用呢。
簡而言之,它使我們可以更好地組織開發代碼,還可以編寫更具擴展性的代碼。
就個人而言,我認為最重要的是,它允許我們在代碼上使用插槽,從而使樣式設計變得更加容易。在我們的示例中,Article.vue子組件只有三個插槽,但是在實際應用中,這些插槽看起來更像這樣,以便我們的組件可以向每個部分添加CSS樣式。
<template> <div> <div class="title"> <h2> <slot name="title"> 默認 Title </slot> </h2> </div> <div class="content"> <p> <slot name="content"> 默認 Content </slot> </p> </div> <div class="comments"> <slot name="comments"> 默認 Comments </slot> </div> </div> </template>
在此示例中,更容易理解為什么我們需要多個 slot。由于我們注入的內容是通過不同的<div>,<p>和DOM元素彼此分隔的。無法在一個slot中傳遞所有這些信息。

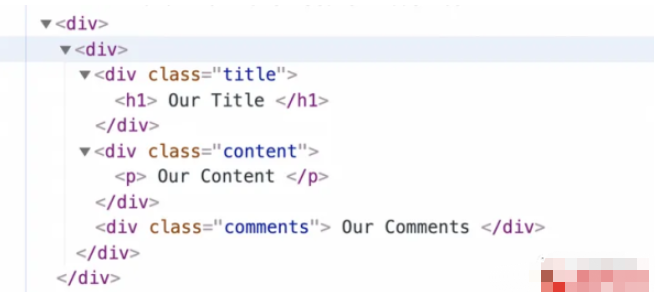
如果檢查DOM,可以看到使用v-slot的模板將內容正確地插入到正確的位置。

到此,相信大家對“如何用Vue命名插槽創建多個模板插槽”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。