溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了C#中怎么實現響應式布局,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
添加Nuget庫
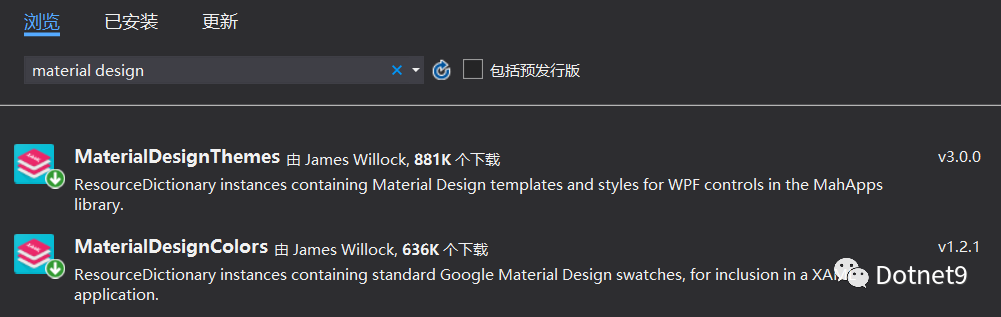
使用 .Net Core 3.1 創建名為 “ResponsiveLayout” 的WPF解決方案,添加兩個Nuget庫:MaterialDesignThemes和MaterialDesignColors。

MaterialDesign控件庫
3個文件變動:
App.xaml:添加MD控件樣式
MainWindow.xaml:主窗口實現效果
MainWindow.xaml.cs:主窗口后臺實現抽屜菜單開和閉
關鍵樣式引用代碼
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.DeepPurple.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>全部代碼,菜單及右側布局
<Window x:Class="ResponsiveLayout.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ResponsiveLayout"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<Storyboard x:Key="CloseMenu">
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(Grid.Width)" Storyboard.TargetName="grid">
<EasingDoubleKeyFrame KeyTime="0" Value="200"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="70"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Key="OpenMenu">
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(Grid.Width)" Storyboard.TargetName="grid">
<EasingDoubleKeyFrame KeyTime="0" Value="70"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="200"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</Window.Resources>
<Grid>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid Background="#FFCBCBCB" Grid.Column="1">
<Grid Margin="0 20 0 0" Background="#FFEEEEEE">
<Grid Height="100" Background="#FFEEEEEE" VerticalAlignment="Top" HorizontalAlignment="Stretch" Margin="10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Border BorderBrush="White" BorderThickness="0 0 1 0" Grid.Column="0">
<TextBlock FontSize="30" Text="R$ 860,90" Foreground="Black" Margin="15"/>
</Border>
<Border BorderBrush="White" BorderThickness="0 0 1 0" Grid.Column="1">
<TextBlock FontSize="30" Text="R$ 750,90" Foreground="Black" Margin="15"/>
</Border>
<Border BorderBrush="White" BorderThickness="0 0 1 0" Grid.Column="2">
<TextBlock FontSize="30" Text="R$ 60,90" Foreground="Black" Margin="15"/>
</Border>
<Border BorderBrush="White" BorderThickness="0 0 1 0" Grid.Column="3">
<TextBlock FontSize="30" Text="R$ 865,90" Foreground="Black" Margin="15"/>
</Border>
</Grid>
</Grid>
</Grid>
<Grid x:Name="grid" Width="200" Background="#FF6C6C8D" RenderTransformOrigin="0.5,0.5" Grid.Column="0">
<Button x:Name="button" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="10" Style="{StaticResource MaterialDesignFlatButton}" Click="Button_Click">
<materialDesign:PackIcon Kind="Menu" Foreground="White"/>
</Button>
</Grid>
</Grid>
</Grid>
</Window>關鍵代碼,簡單的菜單開、閉動畫播放
private void Button_Click(object sender, RoutedEventArgs e)
{
if (MenuClosed)
{
Storyboard openMenu = (Storyboard)button.FindResource("OpenMenu");
openMenu.Begin();
}
else
{
Storyboard closeMenu = (Storyboard)button.FindResource("CloseMenu");
closeMenu.Begin();
}
MenuClosed = !MenuClosed;
}上述內容就是C#中怎么實現響應式布局,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。