溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關C# 中怎么利用WPF自定義菜單切換動畫,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
添加Nuget庫
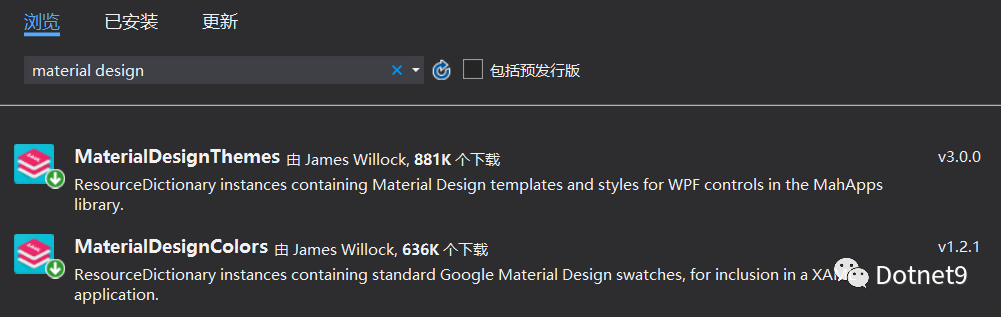
使用 .Net Core 3.1 創建名為“CustomMenu”的WPF解決方案,添加兩個Nuget庫:MaterialDesignThemes和MaterialDesignColors。

只修改了App.xaml(添加MD控件樣式)和MainWindow.xaml(主窗口實現效果)。
<Application x:Class="CustomMenu.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:CustomMenu"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Dark.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
</ResourceDictionary.MergedDictionaries>
<!--PRIMARY-->
<SolidColorBrush x:Key="PrimaryHueLightBrush" Color="#349FDA"/>
<SolidColorBrush x:Key="PrimaryHueLightForegroundBrush" Color="#FF333333"/>
<SolidColorBrush x:Key="PrimaryHueMidBrush" Color="#0288d1"/>
<SolidColorBrush x:Key="PrimaryHueMidForegroundBrush" Color="#FFDDDDDD"/>
<SolidColorBrush x:Key="PrimaryHueDarkBrush" Color="#015f92"/>
<SolidColorBrush x:Key="PrimaryHueDarkForegroundBrush" Color="#FFFFFF"/>
<!--ACCENT-->
<SolidColorBrush x:Key="SecondaryAccentBrush" Color="#FF50F350"/>
<SolidColorBrush x:Key="SecondaryAccentForegroundBrush" Color="#FFFFFF"/>
</ResourceDictionary>
</Application.Resources>
</Application>添加菜單、設置菜單項切換動畫等:
<Window x:Class="CustomMenu.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:CustomMenu"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
mc:Ignorable="d"
Title="MainWindow" Height="600" Width="1080" Background="#FF292929" ResizeMode="NoResize" WindowStyle="None"
WindowStartupLocation="CenterScreen">
<Window.Resources>
<Storyboard x:Key="Move0">
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)"
Storyboard.TargetName="ellipse">
<EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="0">
<EasingDoubleKeyFrame.EasingFunction>
<BackEase EasingMode="EaseInOut"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Key="Move1">
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)"
Storyboard.TargetName="ellipse">
<EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="40">
<EasingDoubleKeyFrame.EasingFunction>
<BackEase EasingMode="EaseInOut"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Key="Move2">
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)"
Storyboard.TargetName="ellipse">
<EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="80">
<EasingDoubleKeyFrame.EasingFunction>
<BackEase EasingMode="EaseInOut"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</Window.Resources>
<Window.Triggers>
<EventTrigger RoutedEvent="ListBoxItem.Selected" SourceName="item0">
<BeginStoryboard x:Name="Move0_BeginStoryboard" Storyboard="{StaticResource Move0}"/>
</EventTrigger>
<EventTrigger RoutedEvent="ListBoxItem.Selected" SourceName="item1">
<BeginStoryboard x:Name="Move1_BeginStoryboard" Storyboard="{StaticResource Move1}"/>
</EventTrigger>
<EventTrigger RoutedEvent="ListBoxItem.Selected" SourceName="item2">
<BeginStoryboard x:Name="Move2_BeginStoryboard" Storyboard="{StaticResource Move2}"/>
</EventTrigger>
</Window.Triggers>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="40"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Border Grid.Row="0" BorderBrush="{StaticResource SecondaryAccentBrush}" BorderThickness="0 0 0 1">
<StackPanel HorizontalAlignment="Right" VerticalAlignment="Center" Orientation="Horizontal">
<Button Style="{StaticResource MaterialDesignFlatButton}">
<materialDesign:PackIcon Kind="Minus"/>
</Button>
<Button Style="{StaticResource MaterialDesignFlatButton}">
<materialDesign:PackIcon Kind="Close"/>
</Button>
</StackPanel>
</Border>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<ListView Width="200" HorizontalAlignment="Left">
<ListViewItem x:Name="item0" Content="首頁" Height="40"/>
<ListViewItem x:Name="item1" Content="瀏覽" Height="40"/>
<ListViewItem x:Name="item2" Content="視頻" Height="40"/>
</ListView>
<Grid Grid.ColumnSpan="2" Width="5" Margin="195 0" HorizontalAlignment="Left">
<Rectangle Fill="{StaticResource SecondaryAccentBrush}" Width="2" HorizontalAlignment="Right"/>
<Ellipse x:Name="ellipse" Width="10" Height="10" VerticalAlignment="Top" Fill="{StaticResource SecondaryAccentBrush}" Margin="0 15"
RenderTransformOrigin="0.5 0.5">
<Ellipse.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Ellipse.RenderTransform>
</Ellipse>
</Grid>
</Grid>
</Grid>
</Window>以上就是C# 中怎么利用WPF自定義菜單切換動畫,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。