您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在css中實現響應式布局,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
響應式布局的四種方式
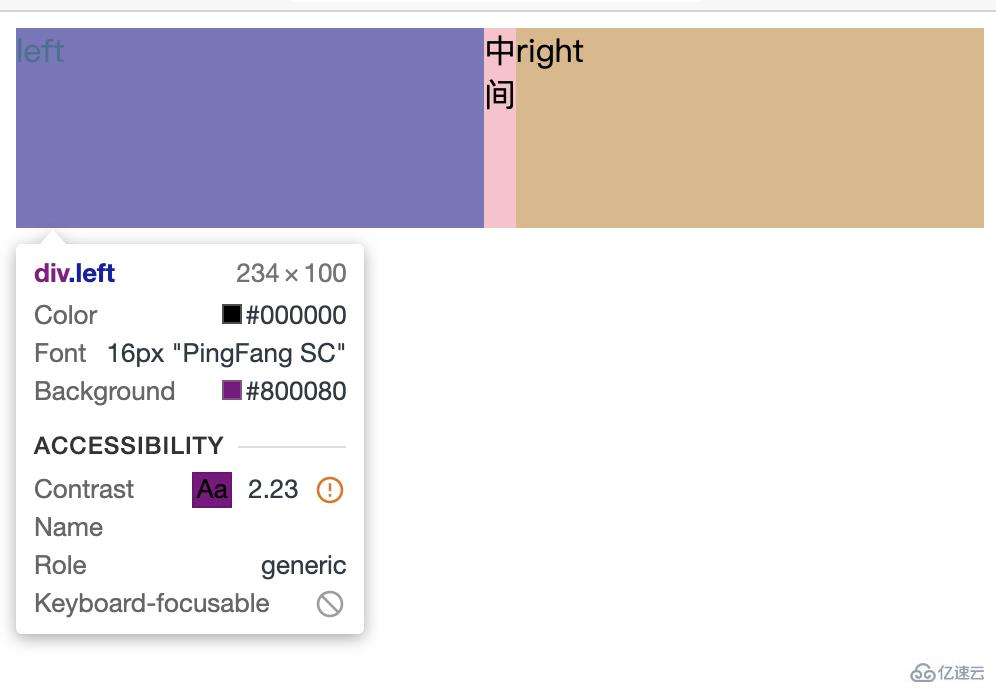
<body> <div class="box"> <div class="left">left</div> <div class="center">中間</div> <div class="right">right</div> </div> </body>
.box{
width: 100%
height: 100px;
display: flex;
}
.left{
width: 300px;
background-color: purple;
}
.center{
flex: 1;
background-color: pink;
}
.right{
width: 300px;
background-color: burlywood;
}優點
代碼簡單,布局方便
缺點
如果中間有內容,縮到最小就不會在小了
且左右側的寬度變小了

.box{
position: relative;
width: 100%;
height: 100px;
}
.left{
position: absolute;
left: 0px;
width: 300px;
background-color: pink;
}
.right{
position: absolute;
right: 0px;
width: 300px;
background-color: pink;
}
.center{
position: absolute;
left: 300px;
right: 300px;
background-color: burlywood;
}
@media (max-width: 600px){
.left,.right{
/* 平分屏幕 */
width: 50%;
}
}優點
結合使用media可以實現響應式布局
缺點
代碼寫法復雜,布局較繁瑣
如果不使用media平分屏幕,寬度小于600的情況下,右側會覆蓋左側
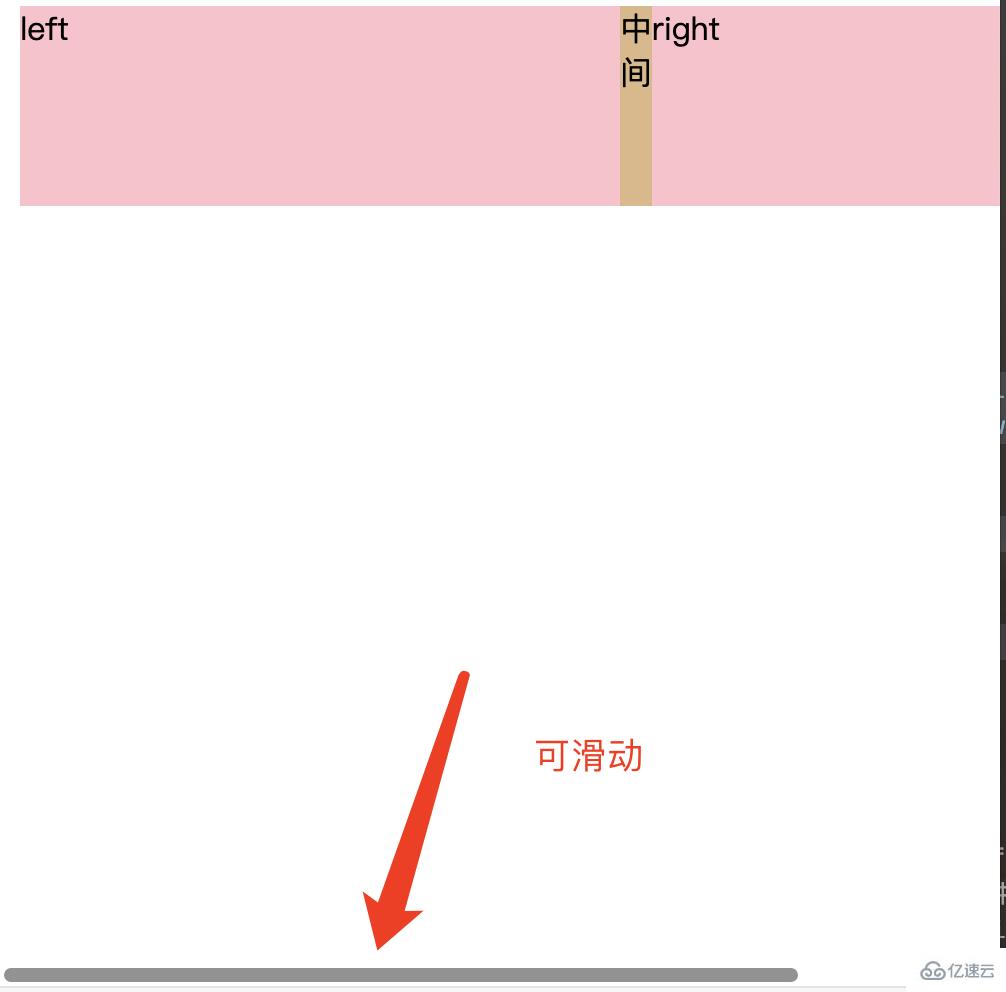
.box{
display: grid;
grid-template-columns: 300px 1fr 300px;
grid-template-rows: 100px;
}
.left,.right{
background-color: pink;
}
.center{
background-color: burlywood;
}優點
寫法簡便
缺點
中間有內容時,無法繼續縮
寬度會被定死,網頁寬度小于定的寬度時,下面可滑動
浮動流需要將right和center位置換一下
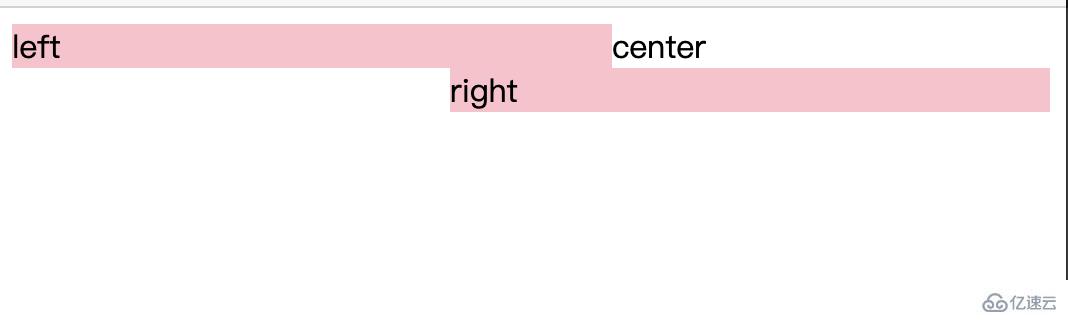
<div class="box"> <div class="left">left</div> <div class="right">right</div> <div class="center">center</div> </div>
.box{
height: 200px;
}
.left{
float: left;
width: 300px;
background-color: pink;
}
.right{
float: right;
width: 300px;
background-color: pink;
}
.center{
margin:0 300px;
background-color: burlywood;
}優點
比較簡單,兼容性比較好
缺點
同行浮動的兩塊需要按順序寫在一起(即left和right的p按順序寫
壓縮變小之后,產生換行
中間內容不會消失
解決方式
@media (max-width: 600px){
.left,.right{
width: 50%;
}
.center{
opacity: 0;
}
}flex布局可以根據內部的任何一個高度來撐開父元素高度
grid布局也可以根據內部的任何一個高度來撐開父元素高度
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
看完上述內容,你們對怎么在css中實現響應式布局有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。