您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關UI2Code中如何利用antd.sketchapp 生成訓練數據,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
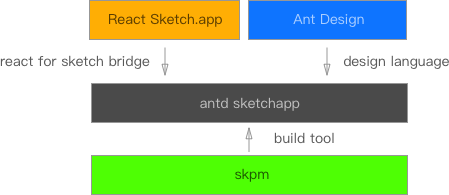
Ant Design 最近發布了 antd.sketchapp :

使用 skpm 構建工具,基于 React Sketch.app 及 Ant Design ,實現了 antd.sketchapp ,可以很方便的把 Ant Design 的前端代碼轉化為 sketch 文件。類似的基于 Material Design 我們也可以實現一個 MD.sketchapp 。antd.sketchapp 更大的意義在于其是一套設計系統更新的工具,可以快速對 Sketch 已存在的原子進行更新,這樣基于 Ant Design 的前端組件,我們可以基于自己公司的特點進行修改,并不斷進行迭代,這樣保證了業務型設計師在具體時候的時候是最新的樣式,同時前端也是最新的。
Code2UI 這件事實現起來還算簡單,UI2Code 這件事就顯得有點難度了,基礎的工作有 MD 的 sketch 插件,設計師可以很方便的在 sketch 里生成 Material Design 的 UI 組件。
airbnb 對 UI2Code 也在嘗試中:
Airbnb launched sketching interfaces.
https://airbnb.design/sketching-interfaces/
利用的是 CNN 圖像分類的方法。
關于 UI2Code 相關的工作及嘗試,有2個比較熱門的項目:
Pix2code
https://github.com/tonybeltramelli/pix2code
Turning design mockups into code with deep learning
https://github.com/emilwallner/Screenshot-to-code-in-Keras
主要的深度學習模型采用了 CNN 跟 LSTM 。由于本文是基于 Ant Design 的,有很多約定好的規則,畢竟是設計語言,不像純 HTML 或基于 Bootstrap 的 UI 框架,太過自由,因此我們可以簡化下,基于 CNN 分類的做法嘗試下 UI2Code 。CNN 的大體思路,通過傳統算法,保存屏幕截圖,及對應的按壓時間。這樣就可以形成 IMG 及對應的 Label 。通過 CNN 卷積神經網絡訓練,即可用于輸入新的 IMG 預測按壓時間。
CNN 需要大量的訓練數據,我們可以嘗試下利用 antd.sketchapp 大量生成 Code 及 UI 圖像的成對數據。Code 抽象成合適的數據形式,例如 [ Header , Content , Footer ] , Header 表示為[ Button , Text , Button ] 的形式,結合起來是個二維矩陣的方式,像這樣 [ [ 1 , 0 , 1 ] , [ 1 , 0 , 0 ] , [ 1 , 1 , 1 ] ]。這里需要做很多實驗跟抽象的工作,如何用矩陣的方式描述代碼。思想類似于以前介紹過的在生成建筑中用到的 Snippet Grammar (基于參數的描述性語言),嚴格來講屬于 domain-specific languages(簡稱 DSL , 領域特定語言)。
DSL
A specialized computer language designed for a specific task.
為了解決某一類任務而專門設計的計算機語言。
Martin Fowler 認為:
DSL 首先是一種幫助用戶從一個系統中抽象出某些部分的工具。所以“當你意識到你需要一個組件,或者當你已經有了一個組件而你希望簡化操作它的方式的時候”, DSL 是有用的。DSL 不僅提高了代碼的易讀性,讓開發者可以和領域專家更好的交流”。
幾個 DSL 的例子
1 正則表達式
通過一些約定好的符號和組合規則,書寫正則表達式,通過正則表達式解釋引擎來實現字符串的匹配功能。
2 JSON 動態生成 UI 界面
Jasonette
Create your own native iOS app with nothing but JSON.Then send it over the Internet.
通過配置 JSON 動態生成 IOS 的 UI 界面。
https://github.com/Jasonette/JASONETTE-iOS
天貓Tangram
Android&iOS 支持,一份數據,多端渲染一致。通過 json 數據描述可以組合出常用的頁面結構,賦予頁面內布局結構的動態化能力。
http://pingguohe.net/2017/12/07/Tangram-2.html
3 web 前端中的 CSS
這個寫過 CSS 的都有直觀的感受,我們只能根據規則,書寫描述性的 CSS 語言,來達到控制頁面樣式的目的。
4 面對設計問題
把 UI 界面的長寬,色彩,文字布局,內外邊距等設計元數據,以一種約定的、簡潔的語言規則(即 DSL )作為程序的輸入,由程序自動分析處理,從而生成真正的 UI 界面的可用代碼。Sketch 軟件生成的文件,其實就是 JSON 格式的,也算是設計領域的 DSL 的一種。
所以訓練數據集,需要設計一套 DSL ,利用 Sketch.app 生成大量配對的數據,并把 DSL 轉化為 CNN 訓練時使用的 Label 數據。
關于UI2Code中如何利用antd.sketchapp 生成訓練數據就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。