您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Qt怎么編寫安防視頻監控系統攝像機點位”,在日常操作中,相信很多人在Qt怎么編寫安防視頻監控系統攝像機點位問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Qt怎么編寫安防視頻監控系統攝像機點位”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
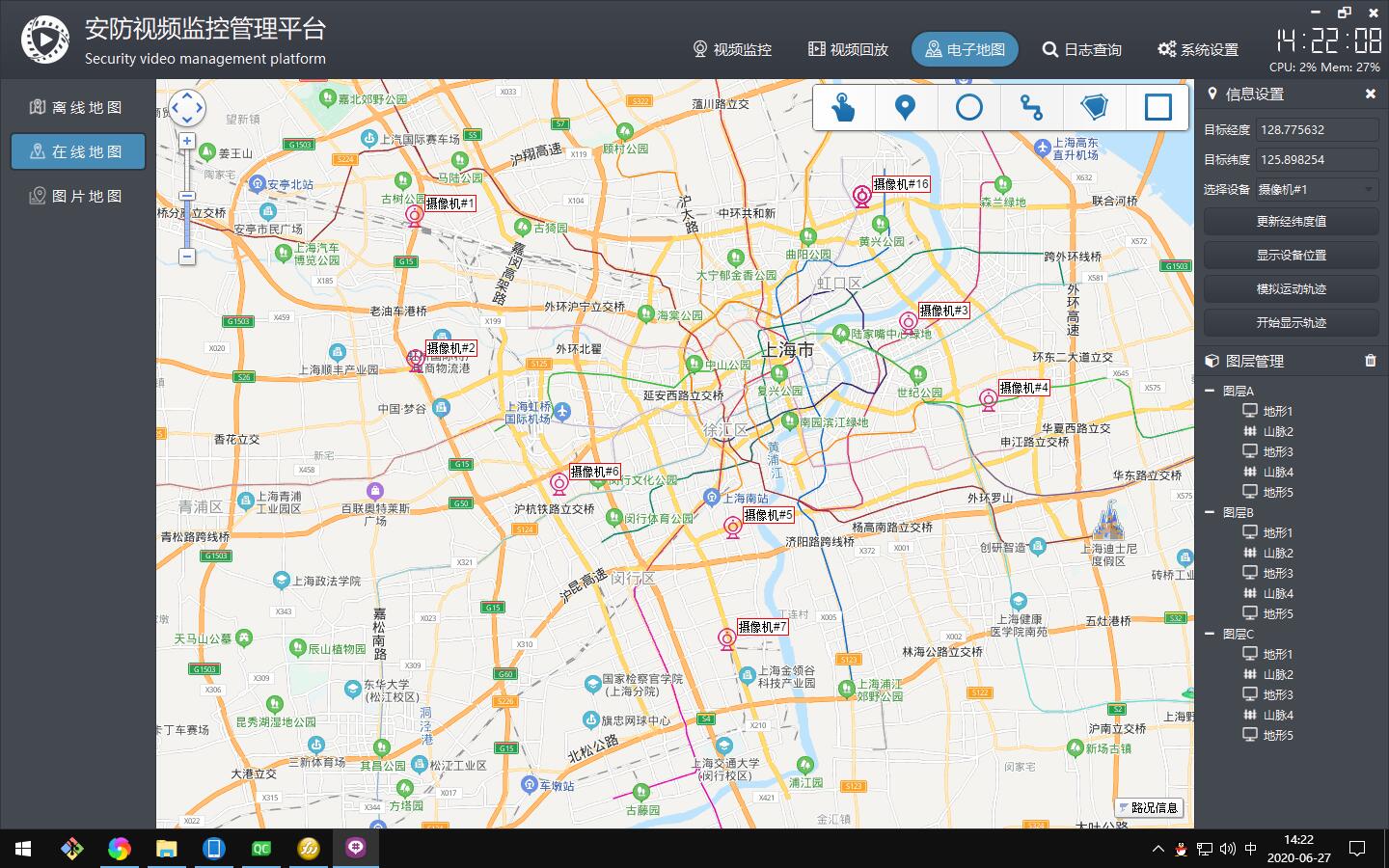
攝像機點位的功能主要是在圖片地圖和在線離線地圖上設置對應攝像機的位置,然后雙擊可以實時預覽對應攝像機的視頻,在圖片地圖上拖動攝像機圖標到對應位置,系統會自動保存位置信息,在網頁地圖上的攝像機位置,需要異步更新,比如先從右側選擇需要更新位置的攝像機,然后在地圖上鼠標按下,會自動傳回當前位置的經緯度信息,然后單擊更新設備位置按鈕即可,會自動js異步更新執行代碼,更新完成以后會自動同步到另外的地圖,比如在線地圖更新了,離線地圖也會自動更新。 在圖片上移動位置保存這個功能很簡單,但是在網頁地圖上,就需要用到js代碼了,為此特意封裝了一個js函數,專門負責添加設備點,總共10個參數,涵蓋了各種情況,參數含義如下:
name 表示標注點名稱 顯示在圖標旁邊的文本 為空則不顯示
addr 表示標注點地址
title 表示彈框信息html格式標題
tips 表示彈框信息html格式內容
width 表示彈框的寬度
point 表示經緯度坐標
action 表示單擊以后觸發什么動作 0-不處理 1-自己彈框 2-發送信號
animation 表示動畫效果 0-不處理 1-跳動 2-墜落
iconfile 表示圖標文件路徑,不設置則采用默認圖標,注意圖片的尺寸
iconindex 表示圖標對應在圖片中的索引
支持多畫面切換,全屏切換等,包括1+4+6+8+9+13+16+25+36+64畫面切換。
支持alt+enter全屏,esc退出全屏。
自定義信息框+錯誤框+詢問框+右下角提示框(包含多種格式)。
17套皮膚樣式隨意更換,所有樣式全部統一,包括菜單等。
云臺儀表盤鼠標移上去高亮,八個方位精準識別。
底部畫面工具欄(畫面分割切換+截圖聲音等設置)移上去高亮。
可在配置文件更改左上角logo+中文軟件名稱+英文軟件名稱。
封裝了百度地圖,視圖切換,運動軌跡,設備點位,鼠標按下獲取經緯度等。
支持圖片地圖,設備按鈕可以在圖片地圖上自由拖動自動保存位置信息。
在百度地圖和圖片地圖上,雙擊視頻可以預覽攝像頭實時視頻。
堆棧窗體,每個窗體都是個單獨的qwidget,方便編寫自己的代碼。
頂部鼠標右鍵菜單,可動態控制時間CPU+左上角面板+左下角面板+右上角面板+右下角面板的顯示和隱藏,支持恢復默認布局。
工具欄可以放置多個小圖標和關閉圖標。
左側右側可拖動拉伸,并自動記憶寬高位置,重啟后恢復。
雙擊攝像機節點自動播放視頻,雙擊節點自動依次添加視頻,會自動跳到下一個,雙擊父節點自動添加該節點下的所有視頻。
攝像機節點拖曳到對應窗體播放視頻,同時支持拖曳本地文件直接播放。
視頻畫面窗體支持拖曳交換,瞬間響應。
雙擊節點+拖曳節點+拖曳窗體交換位置,均自動更新url.txt。
支持從url.txt中加載通道視頻播放,自動記憶最后通道對應的視頻,軟件啟動后自動打開播放。
右下角音量條控件,失去焦點自動隱藏,音量條帶靜音圖標。
集成百度在線地圖和離線地圖,可以添加設備對應位置,自動生成地圖,支持縮放和添加覆蓋物等。
視頻拖動到通道窗體外自動刪除視頻。
鼠標右鍵可刪除當前+所有視頻,截圖當前+所有視頻。
錄像機管理、攝像機管理,可添加刪除修改導入導出打印信息,立即應用新的設備信息生成樹狀列表,不需重啟。
在pro文件中可以自由開啟是否加載地圖。
視頻播放可選2種內核自由切換,vlc+ffmpeg,均可在pro中設置。
可設置1+4+9+16畫面輪詢,可設置輪詢間隔以及輪詢碼流類型等,直接在主界面底部工具欄右側單擊啟動輪詢按鈕即可,再次單擊停止輪詢。
默認超過10秒鐘未操作自動隱藏鼠標指針。
支持onvif搜素設備,支持任意onvif攝像機,包括但不限于海康大華宇視天地偉業華為等。
支持onvif云臺控制,可上下左右移動云臺攝像機,包括復位和焦距調整等。
同時支持sqlite、mysql、postsql等數據庫。
可保存視頻,可選定時存儲或者單文件存儲,可選存儲間隔時間。
可設置視頻流通信方式tcp+udp,可設置視頻解碼是速度優先、質量優先、均衡等。
可設置硬解碼類型,支持qsv、dxva2、d3d11va等。
默認采用opengl繪制視頻,超低的CPU資源占用,支持yuyv和nv12兩種格式繪制,很牛逼。
高度可定制化,用戶可以很方便的在此基礎上衍生自己的功能,支持linux和mac系統。

void MapBaiDu::addMarker(QStringList &list)
{
//動態添加點
//name 表示標注點名稱 顯示在圖標旁邊的文本 為空則不顯示
//addr 表示標注點地址
//title 表示彈框信息html格式標題
//tips 表示彈框信息html格式內容
//width 表示彈框的寬度
//point 表示經緯度坐標
//action 表示單擊以后觸發什么動作 0-不處理 1-自己彈框 2-發送信號
//animation 表示動畫效果 0-不處理 1-跳動 2-墜落
//iconfile 表示圖標文件路徑,不設置則采用默認圖標,注意圖片的尺寸
//iconindex 表示圖標對應在圖片中的索引
list << QString(" function addMarker(name, addr, title, tips, width, point, action, animation, iconfile, iconindex) {");
list << QString(" var list = point.split(',');");
//設置點經緯度坐標
list << QString(" var pot = new BMap.Point(list[0], list[1]);");
//設置文本文字 offset為對應標簽顯示的位置偏移值
list << QString(" var label = new BMap.Label(name, {\"offset\":new BMap.Size(20, -10)});");
//設置圖標,不設置則采用默認圖標
list << QString(" if (!iconfile) {");
list << QString(" var marker = new BMap.Marker(pot);");
list << QString(" } else if (iconfile == 'http://lbsyun.baidu.com/jsdemo/img/fox.gif') {");
list << QString(" var icon = new BMap.Icon(iconfile, new BMap.Size(300, 157));");
list << QString(" var marker = new BMap.Marker(pot, {icon: icon});");
list << QString(" } else if (iconfile == 'http://api.map.baidu.com/img/markers.png') {");
list << QString(" var icon = new BMap.Icon(iconfile, new BMap.Size(23, 25), {offset: new BMap.Size(10, 25), imageOffset: new BMap.Size(0, 0 - iconindex * 25)});");
list << QString(" var marker = new BMap.Marker(pot, {icon: icon});");
list << QString(" } else {");
list << QString(" var icon = new BMap.Icon(iconfile, new BMap.Size(53, 52));");
list << QString(" var marker = new BMap.Marker(pot, {icon: icon});");
list << QString(" }");
list << QString(" map.addOverlay(marker);");
list << QString(" if (name != '') {");
list << QString(" marker.setLabel(label);");
list << QString(" }");
list << QString(" addClick(marker, name, addr, title, tips, width, action);");
//彈跳效果-BMAP_ANIMATION_BOUNCE 墜落效果-BMAP_ANIMATION_DROP
list << QString(" if (animation == 1) {");
list << QString(" marker.setAnimation(BMAP_ANIMATION_BOUNCE);");
list << QString(" } else if (animation == 2) {");
list << QString(" marker.setAnimation(BMAP_ANIMATION_DROP);");
list << QString(" }");
list << QString(" }");
}
void MapBaiDu::deleteMarker(QStringList &list)
{
//動態刪除點,如果name為空則刪除所有
list << QString(" function deleteMarker(name) {");
list << QString(" var allOverlay = map.getOverlays();");
list << QString(" var len = allOverlay.length;");
list << QString(" for (var i = 0; i < len; i++) {");
list << QString(" if (name.length == 0) {");
list << QString(" map.removeOverlay(allOverlay[i]);");
list << QString(" } else if (allOverlay[i].getLabel().content == name) {");
list << QString(" map.removeOverlay(allOverlay[i]);");
list << QString(" break;");
list << QString(" }");
list << QString(" }");
list << QString(" }");
}到此,關于“Qt怎么編寫安防視頻監控系統攝像機點位”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。