您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Qt怎樣實現通用視頻控件,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在之前做的視頻監控系統中,根據不同的用戶需要,做了好多種視頻監控內核,有ffmpeg內核的,有vlc內核的,有mpv內核的,還有海康sdk內核的,為了做成通用的功能,不同內核很方便的切換,比如pro直接改一個DEFINE的變量名,所以需要將各種內核的使用方法做成一樣的接口,這樣看起來就很整齊,所以后面特意提煉了一個通用的視頻控件,該控件沒有具體的視頻播放控制功能,需要根據不同的內核去調用具體的方法實現,后面還需要增加大華sdk或者其他第三方廠家的協議的時候,直接套用這個通用視頻控件即可。
通用視頻控件功能:
可設置邊框大小
可設置邊框顏色
可設置兩路OSD標簽
可設置是否繪制OSD標簽
可設置標簽文本或圖片
可設置OSD位置 左上角+左下角+右上角+右下角
可設置OSD風格 文本+日期+時間+日期時間+圖片
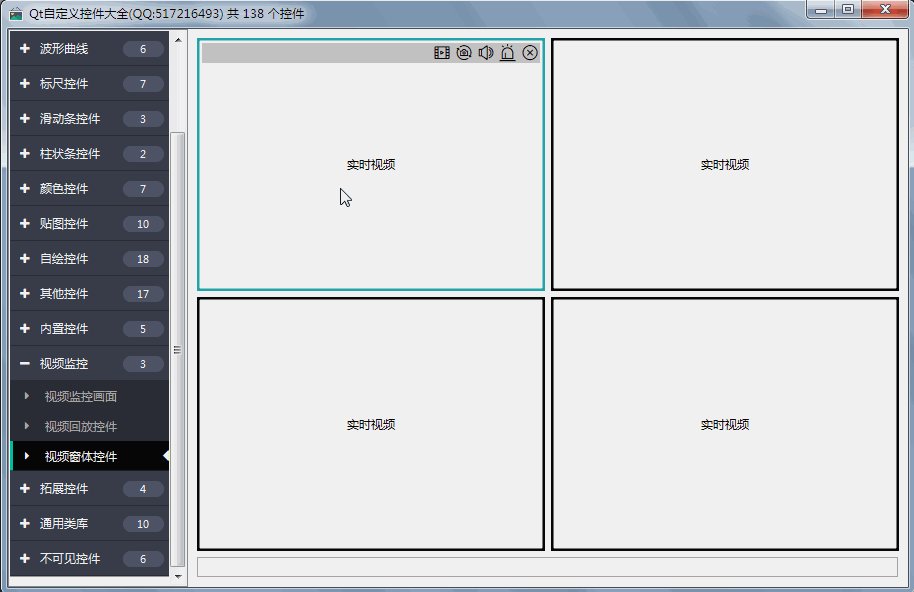
自定義半透明懸浮窗體,一排按鈕
懸浮按鈕可自定義設置,包括背景顏色+按下顏色
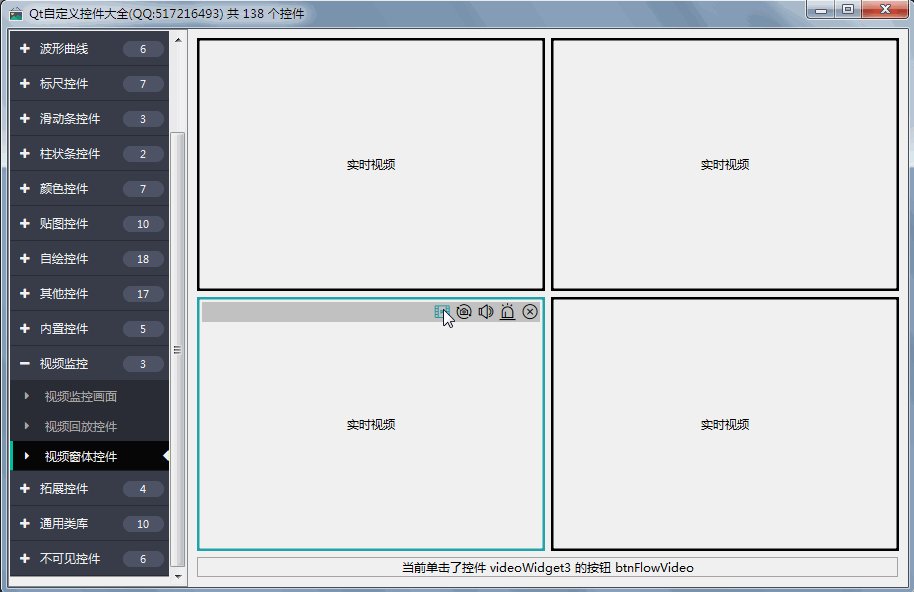
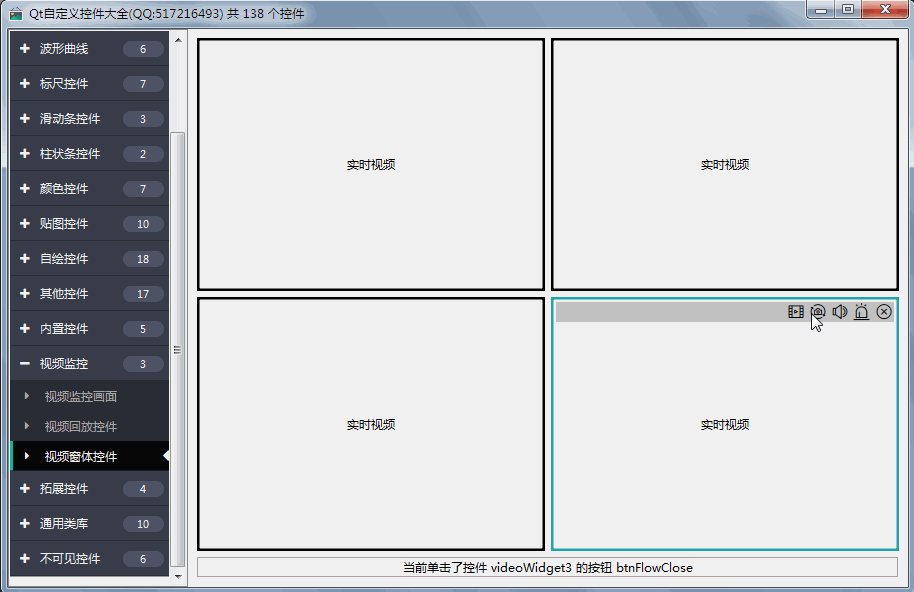
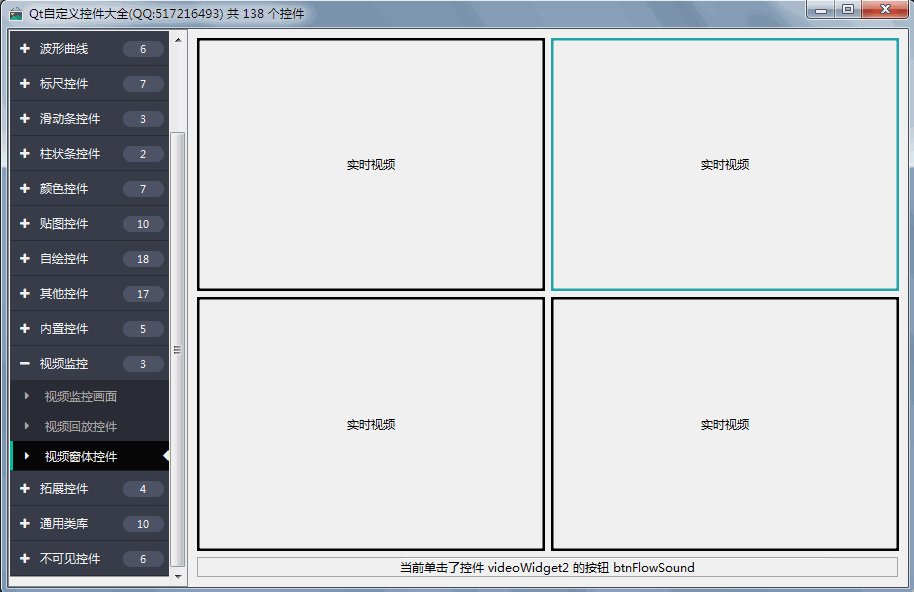
發送信號通知單擊了哪個懸浮按鈕
能夠識別拖進來的文件,通知url
提供open close pause等接口
//設置懸浮條
//頂部工具欄,默認隱藏,鼠標移入顯示移除隱藏
flowPanel = new QWidget(this);
flowPanel->setObjectName("flowPanel");
flowPanel->setVisible(false);
//用布局頂住,左側彈簧
QHBoxLayout *layout = new QHBoxLayout;
layout->setSpacing(2);
layout->setMargin(0);
layout->addStretch();
flowPanel->setLayout(layout);
//按鈕集合名稱,如果需要新增按鈕則在這里增加即可
QList<QString> btns;
btns << "btnFlowVideo" << "btnFlowSnap" << "btnFlowSound" << "btnFlowAlarm" << "btnFlowClose";
void VideoWidget::resizeEvent(QResizeEvent *)
{
//重新設置頂部工具欄的位置和寬高,可以自行設置頂部顯示或者底部顯示
int height = 20;
flowPanel->setGeometry(borderWidth, borderWidth, this->width() - (borderWidth * 2), height);
//flowPanel->setGeometry(borderWidth, this->height() - height - borderWidth, this->width() - (borderWidth * 2), height);
}
void VideoWidget::enterEvent(QEvent *)
{
//這里還可以增加一個判斷,是否獲取了焦點的才需要顯示
//if (this->hasFocus()) {}
if (flowEnable) {
flowPanel->setVisible(true);
}
}
void VideoWidget::leaveEvent(QEvent *)
{
if (flowEnable) {
flowPanel->setVisible(false);
}
}
//支持拖曳識別
void VideoWidget::dropEvent(QDropEvent *event)
{
//拖放完畢鼠標松開的時候執行
//判斷拖放進來的類型,取出文件,進行播放
if(event->mimeData()->hasUrls()) {
QString url = event->mimeData()->urls().first().toLocalFile();
this->close();
this->setUrl(url);
this->open();
emit fileDrag(url);
} else if (event->mimeData()->hasFormat("application/x-qabstractitemmodeldatalist")) {
QTreeWidget *treeWidget = (QTreeWidget *)event->source();
if (treeWidget != 0) {
QString url = treeWidget->currentItem()->data(0, Qt::UserRole).toString();
this->close();
this->setUrl(url);
this->open();
emit fileDrag(url);
}
}
}
void VideoWidget::dragEnterEvent(QDragEnterEvent *event)
{
//拖曳進來的時候先判斷下類型,非法類型則不處理
if(event->mimeData()->hasFormat("application/x-qabstractitemmodeldatalist")) {
event->setDropAction(Qt::CopyAction);
event->accept();
} else if(event->mimeData()->hasFormat("text/uri-list")) {
event->setDropAction(Qt::LinkAction);
event->accept();
} else {
event->ignore();
}
}
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Qt怎樣實現通用視頻控件”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。