您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了改善UI視覺體驗的7個小技巧有哪些,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
在UI的設計過程中,有很多技巧并不需要很深厚的設計知識,但是它們能讓你的UI和網頁界面看起來有明顯的提升。改進設計這件事情,經驗和技巧往往能讓人少走彎路。
閑話少敘,下面我們具體看看。
1. 按鈕色彩凸顯重要性
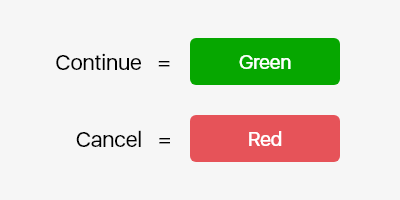
在給用戶提供多個選擇的時候,可以通過色彩所傳遞的情緒是積極還是消極的,來簡單快速地進行設計。

實際上,紅色和綠色按鈕的色彩含義,已經橫跨物理世界和數字設計領域,我們每天在很多實體產品上也能看到類似的設計,包括交通上的紅綠燈,警告標識,以及實體按鈕。
綠色表示通行,紅色表示禁止。如果用戶需要購買一個漏斗,你希望感興趣的用戶趕緊點擊,而不是取消。
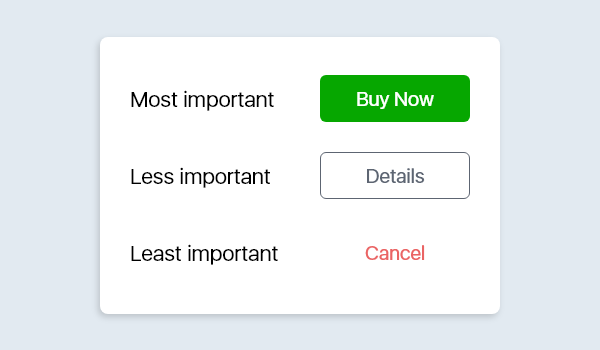
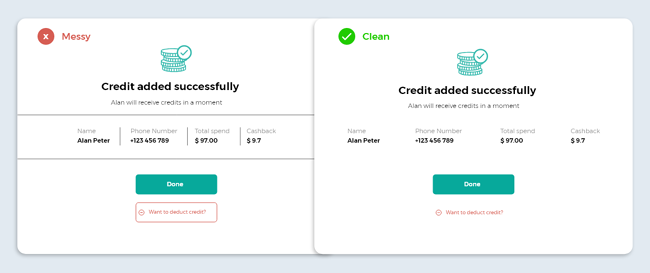
另外,如果你的網站或者 APP 涉及到重要性不同的若干交互,除了按鈕都要標識出相應的文本標簽內容以外,還可以借助色彩填充與否來進一步區分層級結構:

這是一個簡單的示例,有色彩填充的按鈕、幽靈按鈕(無色彩填充、有邊框)以及無邊框無填充按鈕來區分。
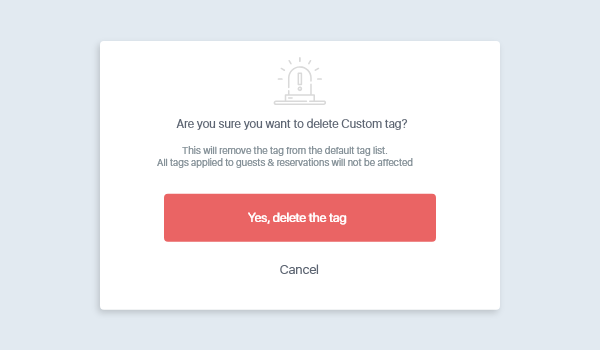
而在少數情況下,對于系統有重要影響的、破壞性的或者限制性的按鈕,也應該突出顯示,但是可以使用紅色來進行強調和警告。這個時候,相對的「非負面」的按鈕則被視作為重要性較低的操作:

簡而言之,實際上用戶用來區分按鈕的核心靠的是感知而非復雜邏輯判斷,設計的基本規則在上面,但是更重要的是要基于情緒和感知來進行設計。
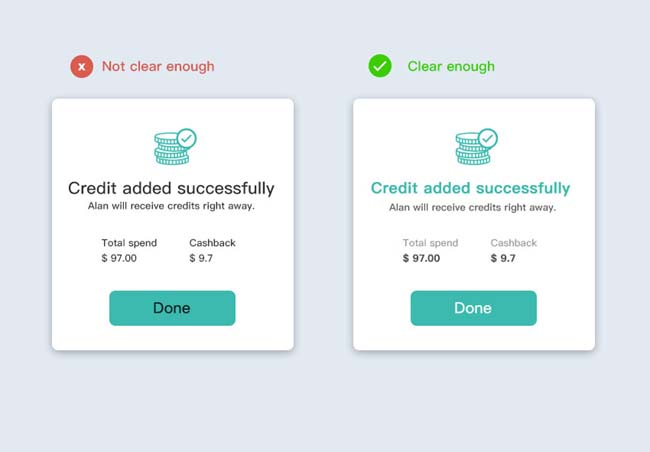
2. 用字重和明暗來區分層級
尤其是在構建文本內容的視覺層級的時候,可用到的屬性很多,只使用大小差異來構建就顯得過于單一了。
在很多時候,可以借助色彩、字重、明暗來進行區分。我們可以讓更重要的文本更大、字體更粗、色彩更加鮮明,或者使用更深的黑色來呈現。

綜合地使用這些屬性來構建視覺層級。
3. 用留白來隔離元素
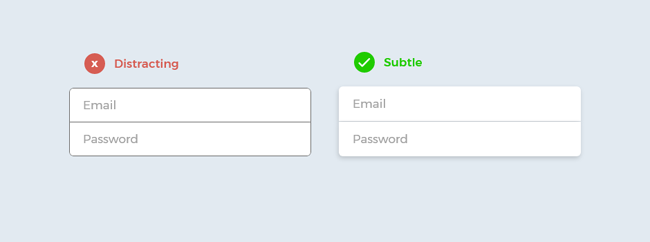
兩個元素互不相關,如果想將它們分隔開來,使用分割線似乎是一件理所當然的事情?當然可以,但是這種方式真的是非常過時且笨拙的一種呈現方式。你需要的是更好、更優雅、更貼合當下的一種呈現方式。
不是簡單地使用分割線,而是使用留白,或者說負空間來間隔就可以了。分割線在很大程度上是丑陋且難以駕馭的視覺噪音,相對而言留白則好了很多。

多數情況下,刪除分隔線條是比較快速的方法,當然更多的時候需要你適當地調整一下留白的大小。
使用分割線來分隔內容,不僅會讓掃視頁面花費更長的時間,而且增加的信息噪音會影響整體的層次結構。
4. 用陰影替代邊框
想要凸顯一些元素,并不一定需要依靠描邊。使用陰影則可以起到同樣的效果,單獨使用則會顯得更加整潔。描邊+陰影則會顯得過于雜亂。
使用相對不那么具有侵略性的小陰影無疑讓效果更加輕松,看起來也不會突兀。

5. 用色條提升視覺調性
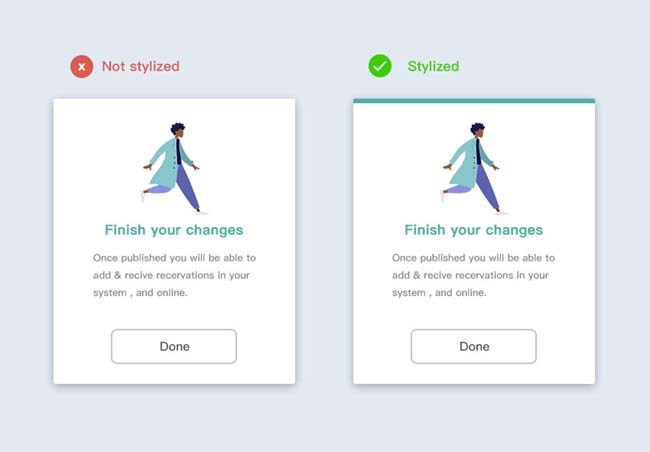
如果覺得內容區塊過于單調,可以根據你的目的來強化這一區塊的視覺屬性。在內容區的一邊加上色條能夠在提升視覺屬性的同時,賦予這一區塊內容以情緒。
色條可以是單色的,也可以是漸變的,這取決于你想傳達什么樣的視覺體驗。這個色條還可以具備良好的功能性。當然,這很大程度是用在相對比較素的頁面上的,如果頁面本身已經很花哨了,就不太用得上。

比如使用紅色和綠色來標識不同的狀態,也可以用色條來標識出被觸發的 Tab 或者控件。
6. 用背景色區分區塊
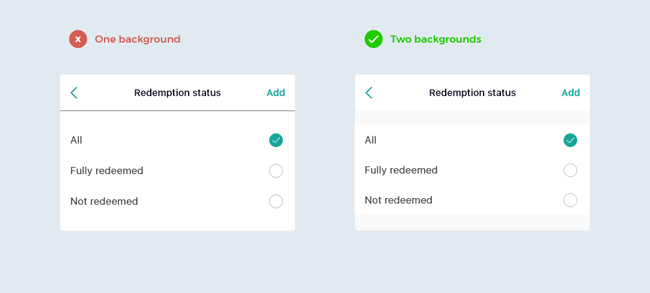
其實,同樣是為了進行區分內容區塊和層級,這個方法同樣優雅而快速,幾乎可以算是毫不費力的一種設計技巧。

為了區分兩個不同區塊的元素,簡單地使用不同的背景來進行區分也可以,本質上,它采用的類似卡片式設計的思路——用不同的卡片來歸類內容。
相對而言,使用有差異但是不那么顯著的不同色塊來作為背景,在保證整體整潔的同時,起到了區分的作用。
7. 「字」盡其用
誰不喜歡漂亮的字體呢?當然都喜歡,但是字體的功用其實各不相同。從呈現正文的強可讀性文本,到裝飾性極強的視覺化字體,各種不同的字體需要應對不同的功能。
簡單看看幾種不同類型的字體:
1. 襯線字體:Serif 本身就是襯線的意思,這樣的字體字符的末尾通常是會有小的裝飾性的襯線。襯線除了裝飾性以外,還能強化字體的可讀性。常見的襯線字體:Georgia,Times New Roman,Cambria。
2. 非襯線字體:也就是 Sans-Serif 字體,它相對而言更加現代,襯線被去掉之后,線條感更強,更加干凈,也更加貼合數字時代的一些顯示需求。常見的非襯線字體:Helvetica,Montserrat,Gotham。
人們通常會認為,襯線字體更加適宜長時間閱讀,它也更多地運用在印刷品上。然而襯線字體的襯線和邊角大多更加銳利,在一定程度上會被視作為視覺噪音。在屏幕分辨率尚且達不到要求的時代,襯線字體的顯示問題很大。當然,如今屏幕分辨率提高起來之后,這個問題幾乎不存在了,只是在小字號和低分辨率和小屏幕上,依然存在這個問題。
3. 手寫字體:手寫字體通常被認為是手寫風格的字體,在呈現的時候,常常會有連寫的筆畫,更貼近傳統的書寫字體所呈現出來的效果。手寫字體更加隨意和有趣。常見的手寫字體包括:Alex Brush,Great Vibes,Sofia。
4. 展示的性字體:展示的性字體是一個功能導向型的分類,通常指的是用來作為標題展示、用于海報、徽章等地方的字體,它們表現力更強,視覺特征更突出,直言不諱地說就是為了吸引用戶的注意力。常見的展示的性字體包括:Algerian,Curlz,Gigi,Umbra。

在網頁設計中,絕大多數情況下都只會使用襯線字體和非襯線字體兩種,在英文網站當中,通常會采用一種襯線字體+一種非襯線字體的搭配方式。注意,如果有不同粗細和字重的字體,使用同一字體族中字體為好。在中文當中,開源且可以免費商用的「思源黑體」和「思源宋體」是一個設計中非常常見的選擇。
在進行視覺設計的時候,我堅持使用2種字體,極少會使用3種字體,后者最多會在強調視覺的商業或者藝術性項目當中使用,比如 Banner 和海報。
上述內容就是改善UI視覺體驗的7個小技巧有哪些,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。