您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“快速改善用戶界面的技巧有哪些”,在日常操作中,相信很多人在快速改善用戶界面的技巧有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”快速改善用戶界面的技巧有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
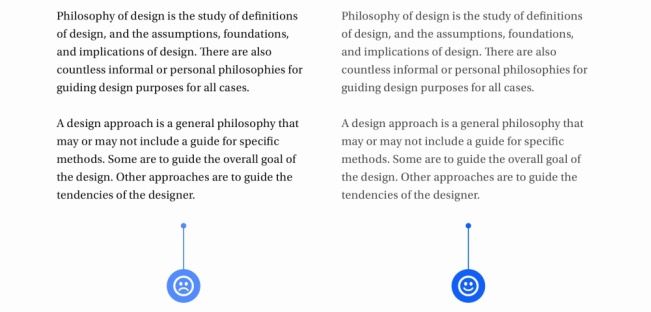
1. 減輕文本的字重
當涉及到長篇內容時,某些常規的粗體字看起來會有些沉重和生硬,可以通過選擇深灰色(Dark Gray),比如#4F4F4F 來解決這個問題,讓文本看起來更美觀一些。

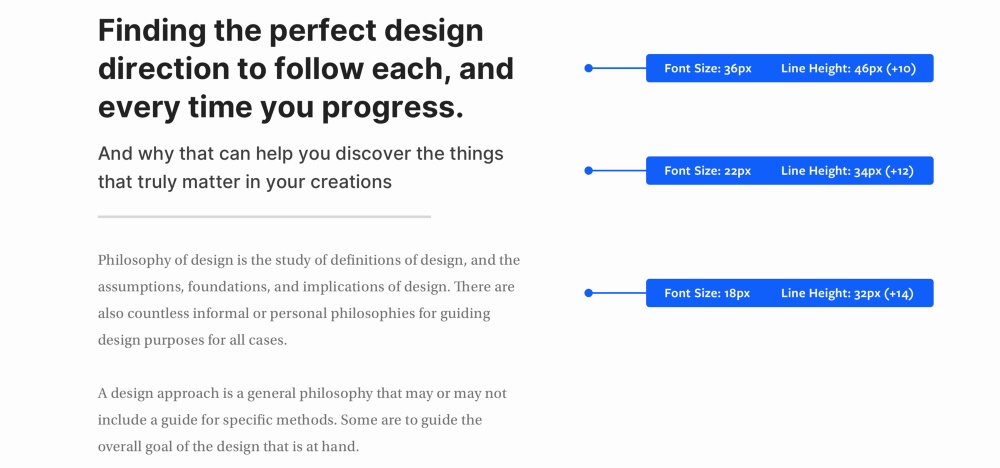
2. 字號越小,行高越高
當你的字號減小時,增加行高可以達到更好的、全面的易讀性;當字號增加時,只需降低行高也可以達到同樣的效果。

3. 選擇基色,使用色調和陰影來增加一致性
你不必總是用多種顏色來填充你的設計,如果項目允許,則只需使用一個固定的調色板,通過選擇一個基礎色,然后使用色調和陰影,就可以用最簡單的方式增加設計的一致性。

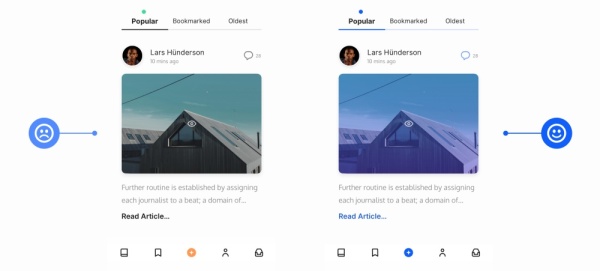
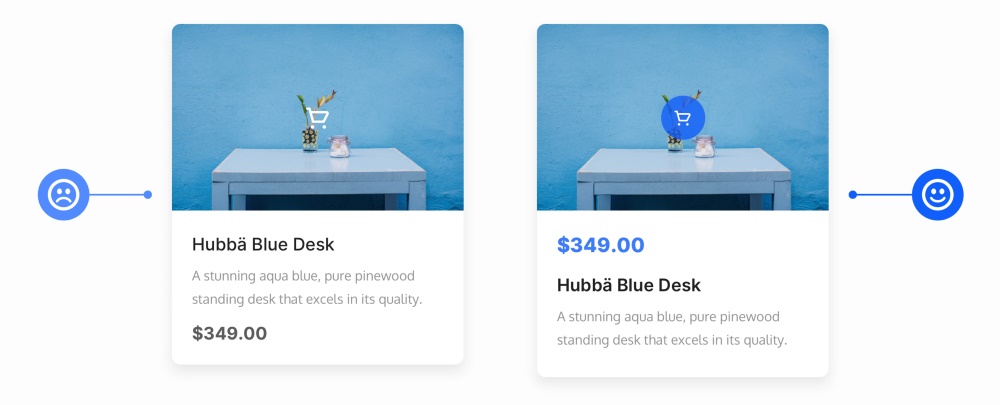
4. 突出最重要的元素
通過使用字號、粗細和顏色的組合,你可以輕松的在UI中突出最重要的元素,通過簡單的調整即可使用戶體驗更好。

5. 為了保持一致性,確保圖標具有相同的視覺樣式
在UI中設計圖標時,要確保它們具有相同的視覺風格,相同的字重,填充或描邊,不要混搭。

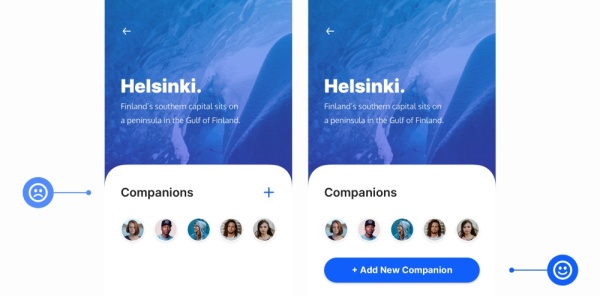
6. 始終將CTA(行動召喚)按鈕放在屏幕中最突出的位置
通過使用顏色對比、大小和標簽,確保“行動召喚”盡可能突出。如果可以的話,不要總是只依賴圖標,也可以使用文本標簽,讓用戶能夠更好地理解。

7. 為表單錯誤添加額外的視覺幫助
當用戶填寫任何類型的表單時,在用戶剛剛執行的操作附近添加錯誤消息是一種簡單且非常有用的額外視覺幫助。

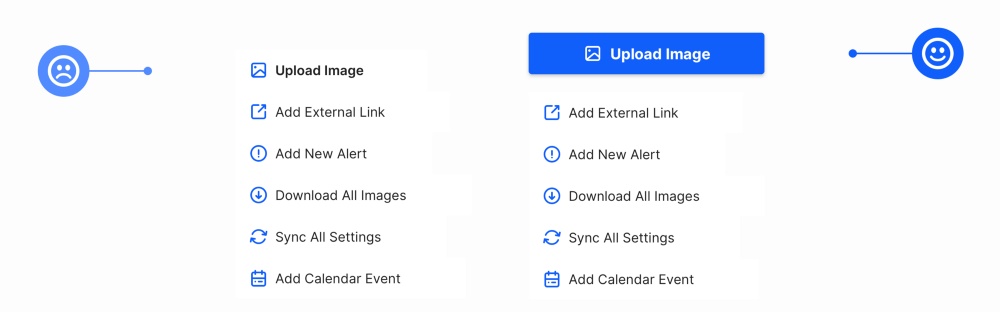
8. 突出顯示菜單中最常用的操作
當設計一個在應用程序內部使用的菜單時,在屏幕最明顯的位置,要確保給出最常用的操作(例如:上傳圖片,添加文件等)。

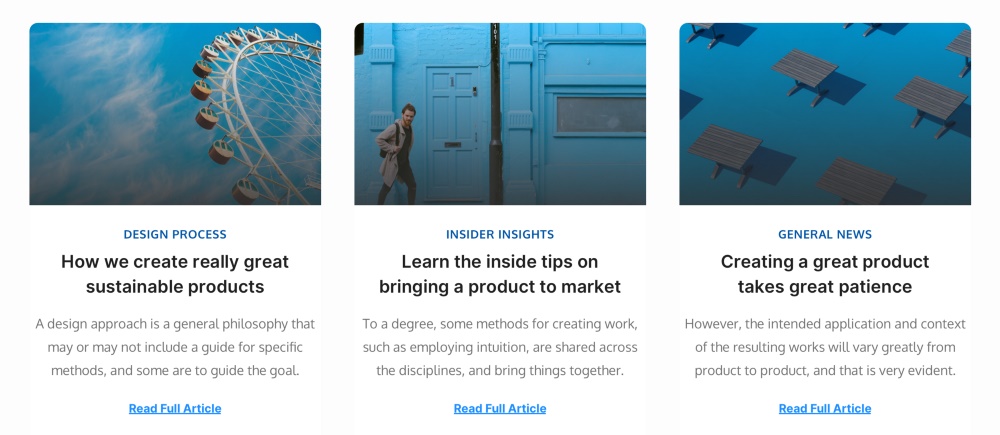
9. 限制使用居中文字
盡量只在標題和小段文字中使用居中文字。對于所有其它的文本內容,都要保持左對齊。

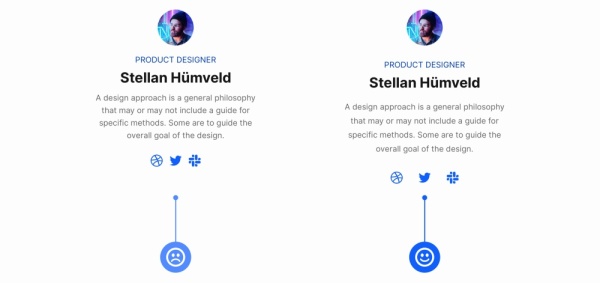
10. 巧妙地使用留白
適度地使用留白,即使是少量的留白,也能讓你的設計更加亮麗。這是改進設計最快速、最簡單的方法之一。

到此,關于“快速改善用戶界面的技巧有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。