您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Element-UI有哪些使用技巧,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
看到這個組件是不是有點陌生,陌生就對了,因為它從來沒有出現在 element 官網上(估計是性能問題),但好東西怎么能藏著掖著,來上效果圖。

是不是比原生的滾動條美觀多了,使用方法也非常簡單:
<el-scrollbar>
<div class="box">
<p v-for="item in 15" :key="item">歡迎使用 el-scrollbar {{item}}</p>
</div>
</el-scrollbar>
<style scoped>
.el-scrollbar {
border: 1px solid #ddd;
height: 200px;
}
.el-scrollbar ::v-deep .el-scrollbar__wrap {
overflow-y: scroll;
overflow-x: hidden;
}
</style>只要 scrollbar 內部盒子的高度超過 scrollbar 的高度就會出現滾動條,橫向滾動條同理。
有時候我們想用 el-upload 的上傳功能,但又不想用 el-upload 的樣式,如何實現呢?方法也很簡單,隱藏 el-upload,然后再模擬點擊就可以了。
<button @click="handleUpload">上傳文件</button>
<el-upload
v-show="false"
class="upload-resource"
multiple
action=""
:http-request="clickUploadFile"
ref="upload"
:on-success="uploadSuccess"
>
上傳本地文件
</el-upload>
<script>
export default {
methods: {
// 模擬點擊
handleUpload() {
document.querySelector(".upload-resource .el-upload").click()
},
// 上傳文件
async clickUploadFile(file) {
const formData = new FormData()
formData.append('file', file.file)
const res = await api.post(`xxx`, formData)
}
// 上傳成功后,清空組件自帶的文件列表
uploadSuccess() {
this.$refs.upload.clearFiles()
}
}
}
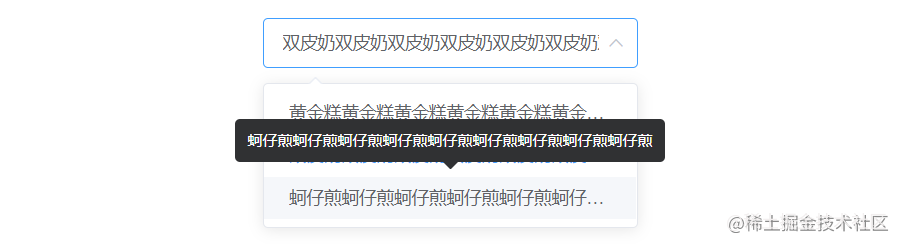
</script>很多時候下拉框的內容是不可控的,如果下拉框選項內容過長,勢必會導致頁面非常不協調,解決辦法就是,單行省略加文字提示。
<el-select popper-class="popper-class" :popper-append-to-body="false" v-model="value" placeholder="請選擇">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
<el-tooltip
placement="top"
:disabled="item.label.length<17"
>
<div slot="content">
<span>{{item.label}}</span>
</div>
<div class="iclass-text-ellipsis">{{ item.label }}</div>
</el-tooltip>
</el-option>
</el-select>
<script>
export default {
data() {
return {
options: [{
value: '選項1',
label: '黃金糕黃金糕黃金糕黃金糕黃金糕黃金糕黃金糕黃金糕黃金糕'
}, {
value: '選項2',
label: '雙皮奶雙皮奶雙皮奶雙皮奶雙皮奶雙皮奶雙皮奶雙皮奶雙皮奶'
}, {
value: '選項3',
label: '蚵仔煎蚵仔煎蚵仔煎蚵仔煎蚵仔煎蚵仔煎蚵仔煎蚵仔煎蚵仔煎'
}],
value: ''
}
}
}
</script>
<style scoped>
.el-select {
width: 300px;
}
.el-select ::v-deep .popper-class {
width: 300px;
}
.iclass-text-ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>效果如下:

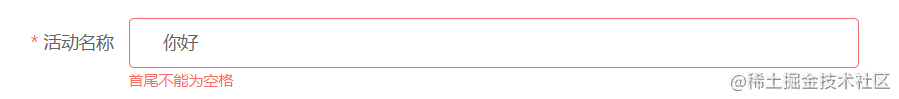
我們在使用 input 輸入框時,大多不希望用戶在前后輸入空格,有沒有簡單的校驗方法呢,當然是有的。
<el-form :rules="rules" :model="form" label-width="80px">
<el-form-item label="活動名稱" prop="name">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-form>
<script>
export default {
data() {
return {
form: {
name: ''
},
rules: {
name: [
{ required: true, message: '請輸入活動名稱', trigger: 'blur'},
{ pattern: /^(?!\s+).*(?<!\s)$/, message: '首尾不能為空格', trigger: 'blur' }
]
}
}
}
}
</script>效果如下:

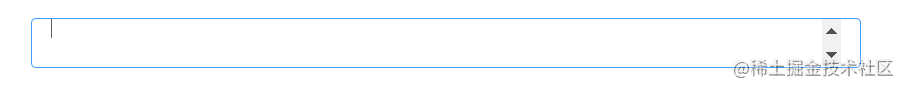
當 el-input 設置 type="number" 時,輸入中文,雖然中文不會顯示出來,但焦點會上移。

解決辦法:
<style scoped>
::v-deep .el-input__inner {
line-height: 1px !important;
}
</style>
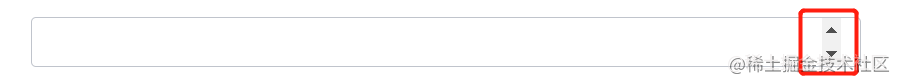
解決辦法:
<el-input class="clear-number-input" type="number"></el-input>
<style scoped>
.clear-number-input ::v-deep input[type="number"]::-webkit-outer-spin-button,
.clear-number-input ::v-deep input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none !important;
}
</style>有時候我們需要單獨校驗一些字段,比如發送驗證碼,單獨對手機號進行校驗,可以這樣做:
this.$refs.form.validateField('name', valid => {
if (valid) {
console.log('send!');
} else {
console.log('error send!');
return false;
}
})有人會在打開彈窗時,在$nextTick里重置表單,而我選擇在關閉彈窗后進行重置:
<el-dialog @closed="resetForm">
<el-form ref="form">
</el-form>
</el-dialog>
<script>
export default {
methods: {
resetForm() {
this.$refs.form.resetFields()
}
}
}
</script>destroy-on-close 設置為 true 后發現彈窗關閉后 DOM 元素仍在,沒有被銷毀。
解決辦法:在 el-dialog 上添加 v-if。
<el-dialog :visible.sync="visible" v-if="visible" destroy-on-close> </el-dialog>
當表格內容過長時,手動添加樣式比較麻煩,偷偷告訴你,只需要添加一個 show-overflow-tooltip 就可以搞定。
<el-table-column prop="address" label="地址" width="180" show-overflow-tooltip > </el-table-column>
效果如下:

關于“Element-UI有哪些使用技巧”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。