溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在JavaScript中使用media實現響應式布局,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
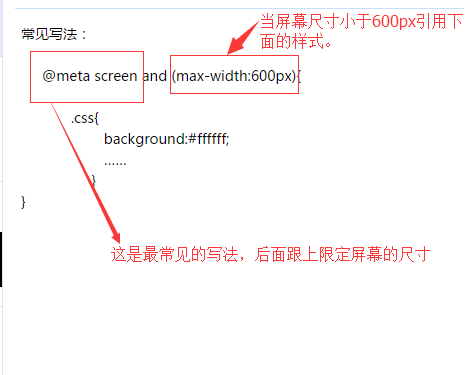
常見寫法:

下面總結常見的響應式布局的分類:
@media screen and (max-width:320px){
#talkFooter .editArea{…… }
}
@media screen and (min-width:321px) and (max-width:375px){
#talkFooter .editArea{…… }
}
@media screen and (min-width:376px) and (max-width:414px){
#talkFooter .editArea{…… }
}
@media screen and (min-width:415px) and (max-width:639px){
#talkFooter .editArea{……}
}
@media screen and (min-width:640px) and (max-width:719px){
#talkFooter .editArea{……}
}
@media screen and (min-width:720px) and (max-width:749px){
#talkFooter .editArea{……}
}
@media screen and (min-width:750px) and (max-width:799px){
#talkFooter .editArea{……}
}
@media screen(min-width:800px){}上述就是小編為大家分享的怎么在JavaScript中使用media實現響應式布局了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。