您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用純CSS繪制一個愛心,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css的全稱是Cascading Style Sheets(層疊樣式表),它是一種用來表現HTML或XML等文件樣式的計算機語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
怎么用CSS+HTMl繪畫出一個愛心.
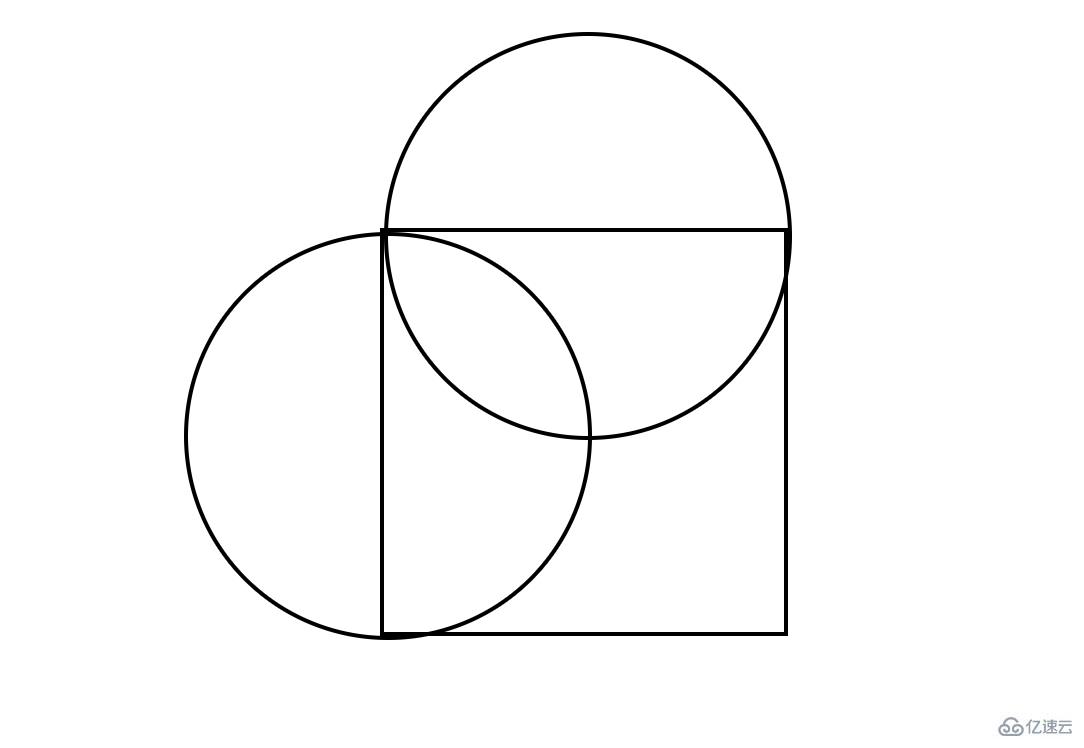
愛心可以通過一個正方形+兩個圓形組合成。(學習視頻分享:css視頻教程)
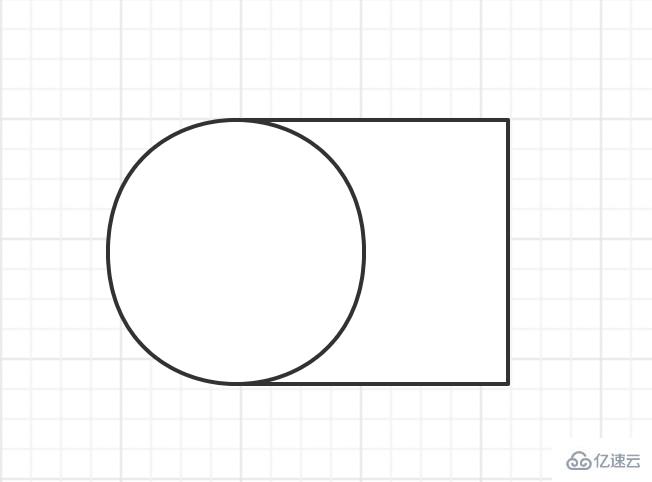
1、先畫一個正方形+圓形, 擺放位置如下:

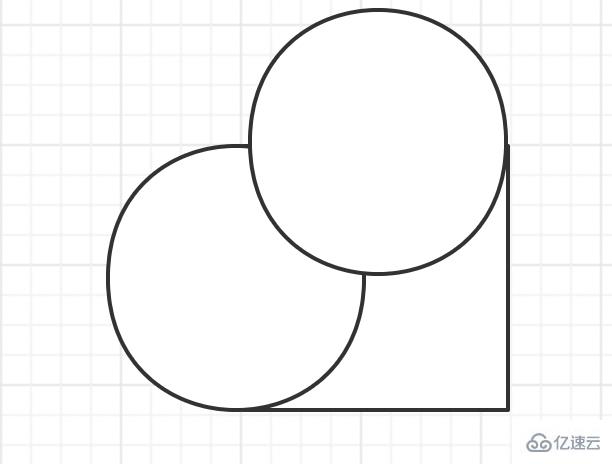
2、再添加上一個圓形.

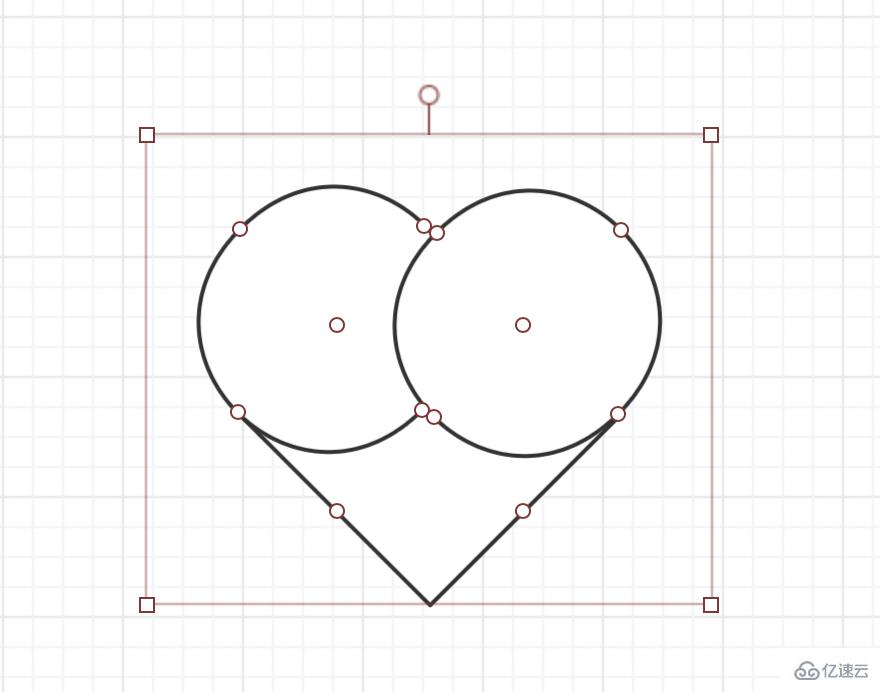
3、最后再將整個圖形順時針旋轉45度即可.

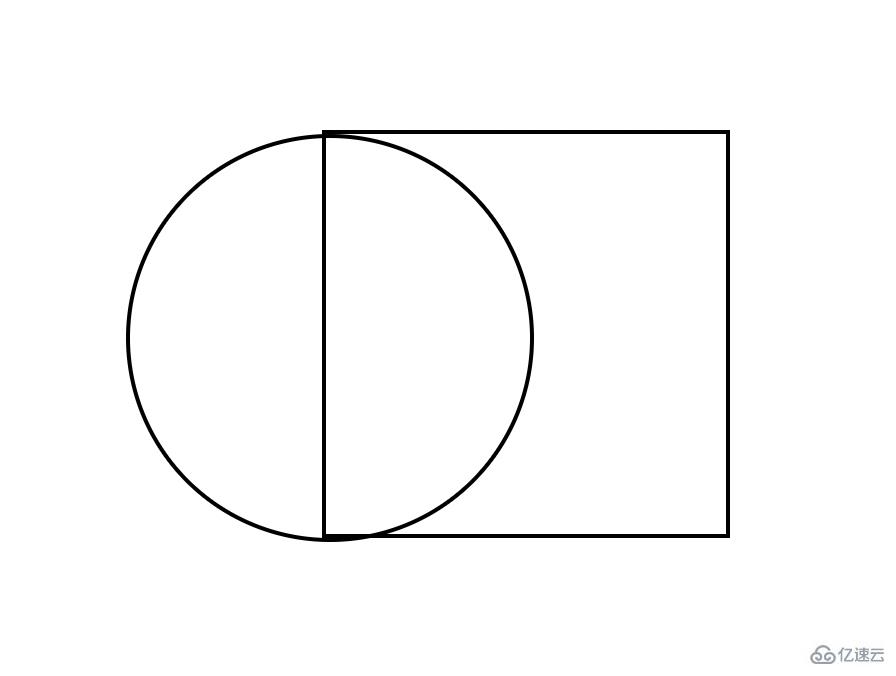
1、先畫一個正方形:
<body> <div id="heart"></div> </body>
#heart{
height: 300px;
width: 300px;
border: 2px solid black;
}2、給這個正方形的左邊加行一個圓形.這里使用偽類:before來實現
#heart{
height: 200px;
width: 200px;
border: 2px solid black;
position: relative;
}
#heart:before{
content: '';
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%; // 正方形加圓角變成圓
position: absolute;
left: -100px; // 向左位移正方形一半的長度
}此時圖形長這樣:

3、再添加一個圓形, 這里使用after偽類來實現.
#heart{
height: 200px;
width: 200px;
border: 2px solid black;
position: relative;
}
// 這里偷個懶.直接寫一塊了
#heart:before,#heart:after{
content: '';
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%;
position: absolute;
left: -100px;
}
// 第二個圓, 只需要向上位移正方形一半的高度
#heart:after{
left: 0;
top: -100px;
}
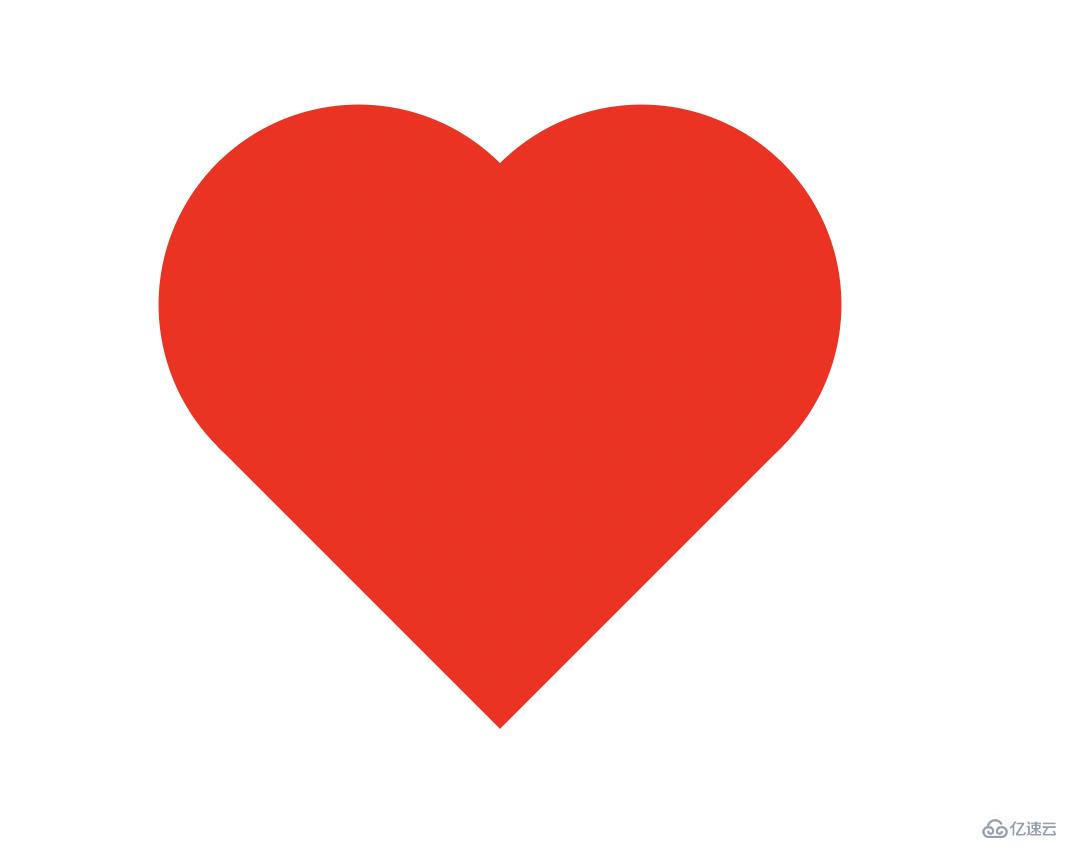
4、最后一步, 旋轉一下, 然后上個顏色.去掉之前為了看清楚加的邊框.
/*給heart進行旋轉并加上顏色*/ transform: rotate(45deg); background-color: red;

完整代碼:
<style>
body,html{
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
#heart{
height: 200px;
width: 200px;
/*border: 2px solid black;*/
position: relative;
transform: rotate(45deg);
background-color: red;
}
#heart:before,#heart:after{
content: '';
width: 200px;
height: 200px;
/*border: 2px solid black;*/
border-radius: 50%;
position: absolute;
left: -100px;
background-color: red;
}
#heart:after{
left: 0;
top: -100px;
}
</style>
</head>
<body>
<div id="heart"></div>
</body>以上是“如何使用純CSS繪制一個愛心”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。