溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下html中怎么直接顯示html代碼,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
百度了很多中做法,感覺很多都沒有測試再胡說,特總結一下。
百度說的<code>和<pre>標簽,我的測試結果如下:
1.<code>
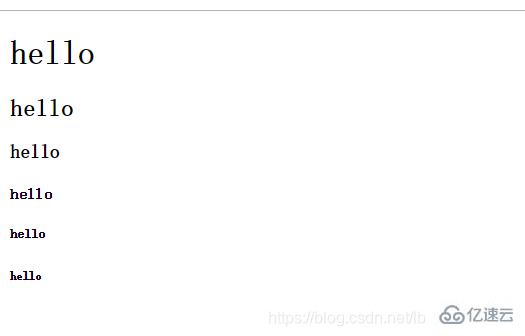
<code> <h2>hello</h2> <h3>hello</h3> <h4>hello</h4> <h5>hello</h5> <h6>hello</h6> <h7>hello</h7> </code>
效果圖:
代碼依然被渲染,失敗。說是渲染行內元素的,改為span依舊渲染。
2.<pre>
代碼:
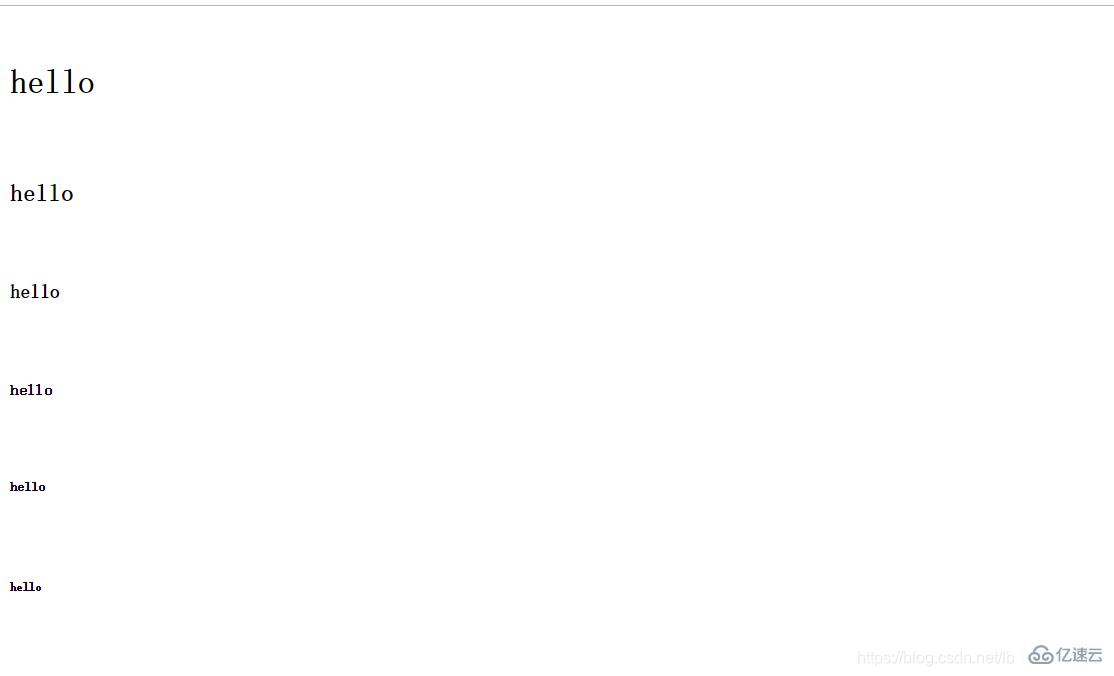
<pre> <h2>hello</h2> <h3>hello</h3> <h4>hello</h4> <h5>hello</h5> <h6>hello</h6> <h7>hello</h7> </pre>
效果圖:

同上依舊渲染。
3.<xmp>
代碼:
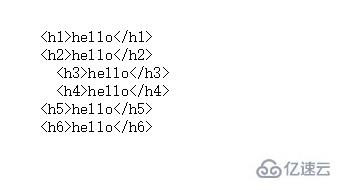
<xmp> <h2>hello</h2> <h3>hello</h3> <h4>hello</h4> <h5>hello</h5> <h6>hello</h6> <h7>hello</h7> </xmp>
效果圖:
直接顯示并且保留格式!可行!
看完了這篇文章,相信你對“html中怎么直接顯示html代碼”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。