您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS+HTML實現頂部導航欄的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
導航欄的實現、固定頂部導航欄、二級菜單實現
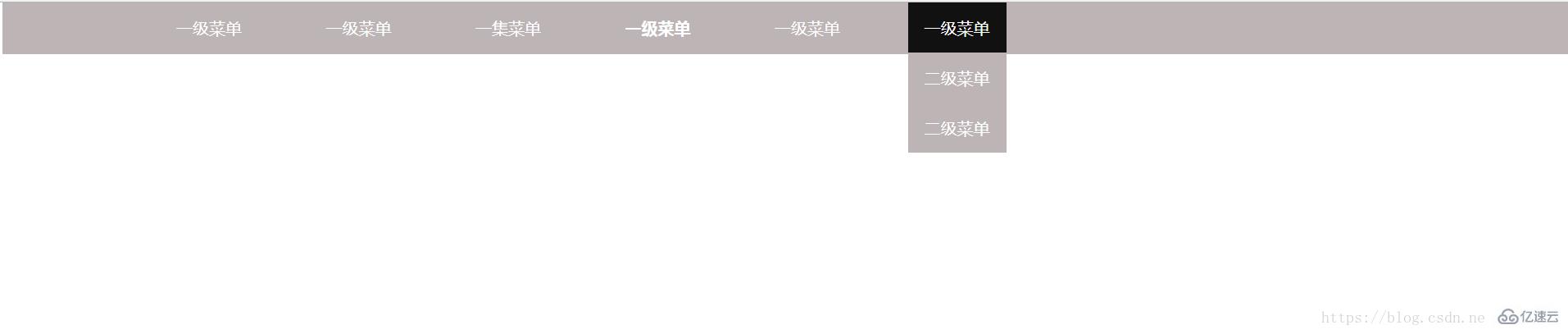
效果圖:

最近在使用這個導航欄的時候,發現頁面在放大和縮小的情況下,導航欄的布局和顯示都有些小問題,所以重新改了一下css部分的代碼,重新貼上來
新的代碼實現(優化布局):
<html>
<head>
<style type="text/css">
.top{
/* 設置寬度高度背景顏色 */
height: auto; /*高度改為自動高度*/
width:100%;
margin-left: 0;
background:rgb(189, 181, 181);
position: fixed; /*固定在頂部*/
top: 0;/*離頂部的距離為0*/
margin-bottom: 5px;
}
.top ul{
/* 清除ul標簽的默認樣式 */
width: auto;/*寬度也改為自動*/
list-style-type: none;
white-space:nowrap;
overflow: hidden;
margin-left: 5%;
/* margin-top: 0; */
padding: 0;
}
.top li {
float:left; /* 使li內容橫向浮動,即橫向排列 */
margin-right:2%; /* 兩個li之間的距離*/
position: relative;
overflow: hidden;
}
.top li a{
/* 設置鏈接內容顯示的格式*/
display: block; /* 把鏈接顯示為塊元素可使整個鏈接區域可點擊 */
color:white;
text-align: center;
padding: 3px;
overflow: hidden;
text-decoration: none; /* 去除下劃線 */
}
.top li a:hover{
/* 鼠標選中時背景變為黑色 */
background-color: #111;
}
.top ul li ul{
/* 設置二級菜單 */
margin-left: -0.2px;
background:rgb(189, 181, 181);
position: relative;
display: none; /* 默認隱藏二級菜單的內容 */
}
.top ul li ul li{
/* 二級菜單li內容的顯示 */
float:none;
text-align: center;
}
.top ul li:hover ul{
/* 鼠標選中二級菜單內容時 */
display: block;
}
body{
background:#eff3f5;
}
</style>
<body>
<div class="top">
<center>
<ul>
<li><a href="#">一級菜單</a></li>
<li><a href="#">一級菜單</a></li>
<li><a href="#">一級菜單</a></li>
<li><a href="#"><b>一級菜單</b></a></li>
<li><a href="#">一級菜單</a></li>
<li>
<a href="#">一級菜單</a>
<ul>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
</ul>
</li>
</ul>
</center>
</div>
</body>
</head>
</html>下面的原來的代碼實現(頁面放大縮小的時候導航版排版有問題):
<html>
<head>
<style type="text/css">
.top{
/* 設置寬度高度背景顏色 */
height: 50px;
width:100%;
background:rgb(189, 181, 181);
position: fixed; /*固定在頂部*/
top: 0;/*離頂部的距離為0*/
}
.top ul{
/* 清除ul標簽的默認樣式 */
width: 80%;
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
}
.top li {
float:left; /* 使li內容橫向浮動,即橫向排列 */
margin-right:50px; /* 兩個li之間的距離*/
}
.top li a{
/* 設置鏈接內容顯示的格式*/
display: block; /* 把鏈接顯示為塊元素可使整個鏈接區域可點擊 */
color:white;
text-align: center;
padding: 14px 16px;
text-decoration: none; /* 去除下劃線 */
}
.top li a:hover{
/* 鼠標選中時背景變為黑色 */
background-color: #111;
}
.top ul li ul{
/* 設置二級菜單 */
width: auto;
background:rgb(189, 181, 181);
position: absolute;
display: none; /* 默認隱藏二級菜單的內容 */
}
.top ul li ul li{
/* 二級菜單li內容的顯示 */
margin-right:0;
float:none;
text-align: center;
}
.top ul li:hover ul{
/* 鼠標選中二級菜單內容時 */
display: block;
}
</style>
<body>
<div class="top">
<center>
<ul>
<li><a href="#">一級菜單</a></li>
<li><a href="#">一級菜單</a></li>
<li><a href="#">一集菜單</a></li>
<li><a href="#"><b>一級菜單</b></a></li>
<li><a href="#">一級菜單</a></li>
<li>
<a href="#">一級菜單</a>
<ul>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
</ul>
</li>
</ul>
</center>
</div>
</body>
</head>
</html>感謝你能夠認真閱讀完這篇文章,希望小編分享的“CSS+HTML實現頂部導航欄的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。