您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css如何設置文本框大小,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css的基本語法是:1、css規則由選擇器和一條或多條聲明兩個部分構成;2、選擇器通常是需要改變樣式的HTML元素;3、每條聲明由一個屬性和一個值組成;4、屬性和屬性值被冒號分隔開。
css設置文本框大小的方法:首先新建一個html文件;然后使用input標簽創建一個type類型為text的文本框;最后使用width屬性和height屬性設置input的寬度和高度即可。
本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
新建一個html文件,命名為test.html,用于講解怎么用CSS來設置文本框的大小和最多輸入字數。

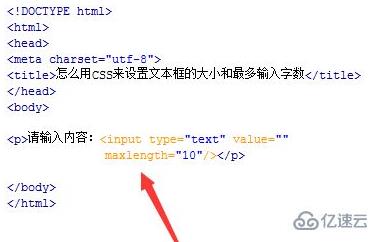
在test.html文件內,使用input標簽創建一個type類型為text的文本框,并設置其默認值value為空。

在test.html文件內,使用maxlength屬性設置input輸入框最多只能輸入10個字。

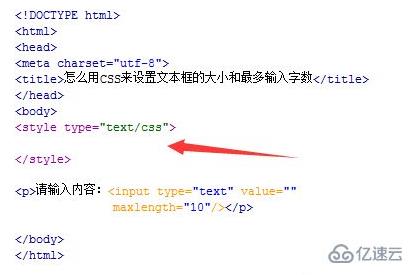
在test.html文件內,編寫<style type="text/css"></style>標簽,頁面的css樣式將寫在該標簽內。

在css標簽中,通過input元素名稱設置其css樣式,使用width屬性設置input的寬度為300px,使用height屬性設置input的高度為30px。

在瀏覽器打開test.html文件,查看實現的效果。

關于“css如何設置文本框大小”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。