您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css如何設置文本框寬度”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css如何設置文本框寬度”吧!
在css中,可以使用width屬性來設置文本框寬度,只需要給文本框元素textarea添加“width:寬度值;”樣式即可。width屬性可以設置元素的寬度,它定義了元素內容區的寬度,在內容區外面可以增加內邊距、邊框和外邊距。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
<textarea> 標簽定義一個多行的文本輸入控件,即文本框。
文本區域中可容納無限數量的文本,其中的文本的默認字體是等寬字體(通常是 Courier)。
可以通過 cols 和 rows 屬性來規定 textarea 的尺寸大小,也可以使用 CSS 的 height 和 width 屬性來設置高度和寬度。
width 屬性設置元素的寬度。這個屬性定義元素內容區的寬度,在內容區外面可以增加內邊距、邊框和外邊距。行內非替換元素會忽略這個屬性。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.width{
width: 400px;
}
</style>
</head>
<body><br>
<textarea>我是一個文本框,默認寬度。</textarea><br><br>
<textarea class="width">我是一個文本框,使用css width屬性設置寬度為400px。</textarea>
</body>
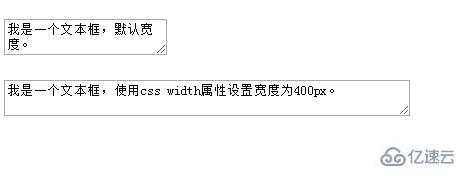
</html>效果圖:

到此,相信大家對“css如何設置文本框寬度”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。