溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css怎么設置checkbox大小,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css的全稱是Cascading Style Sheets(層疊樣式表),它是一種用來表現HTML或XML等文件樣式的計算機語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
在css中,可以使用width屬性和height屬性設置checkbox的大小,只需要給checkbox元素設置“height:數值”和“width:數值”樣式即可。width屬性定義復選框的寬度,height屬性定義復選框的高度。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>document</title>
<style>
input[type="checkbox"] {
margin-right: 10px;
cursor: pointer;
width: 30px;
height: 30px;
position: relative;
}
</style>
</head>
<body bgcolor="bisque">
<div class="check-item">
<input type="checkbox" class="check-item-in" id="checkbox3" />正常復選框
<label for="checkbox3"></label>
</div>
</body>
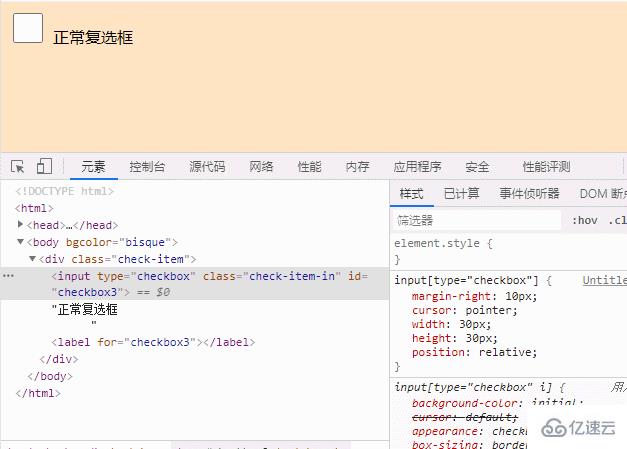
</html>效果如圖:

關于“css怎么設置checkbox大小”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。