溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css3+javascript按鈕水波紋效果怎么實現,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
HTML
首先我們用<a>標簽定義兩個按鈕
<a href="#">button</a> <a href="#">button</a>
CSS3
調整布局樣式
色彩范圍
* {
margin: 0;
padding: 0;
font-family: 'Poppins', sans-serif; /* 字體 */
}
body {
display: flex;
justify-content: center;/* 彈性盒子 */
align-items: center;
min-height: 100vh;
flex-direction: column;
background: #1f2a33;
}
a {
position: relative;
display: inline-block;
padding: 12px 36px;
margin: 10px 0;
color: #fff;
text-decoration: none;
text-transform: uppercase;
font-size: 18px;
letter-spacing: 2px;
border-radius: 40px;
overflow: hidden;
background: linear-gradient(90deg, #0162c8, #55e7fc);
}
/* 子偽類選擇器 */
a:nth-child(2) {
background: linear-gradient(90deg, #755bea, #ff72c0);
}
span {
position: absolute;
background: #fff;
transform: translate(-50%, -50%);
pointer-events: none;
border-radius: 50%;
animation: animate 1s linear infinite;
}
@keyframes animate {
0% {
width: 0px;
height: 0px;
opacity: 0.5;
}
100% {
width: 500px;
height: 500px;
opacity: 0;
}
}JavaScript
啟用 js 監聽事件
定時器
目的:控制動畫和單位時間內點擊效果統一
const buttons = document.querySelectorAll('a');
buttons.forEach(btn => { //箭頭函數 (ES6)
btn.addEventListener('click', function (e) {
let x = e.clientX - e.target.offsetLeft;
let y = e.clientY - e.target.offsetTop;
let ripples = document.createElement('span');
ripples.style.left = x + 'px';
ripples.style.top = y + 'px';
this.appendChild(ripples);
setTimeout(() => {
ripples.remove()
}, 1000);
})
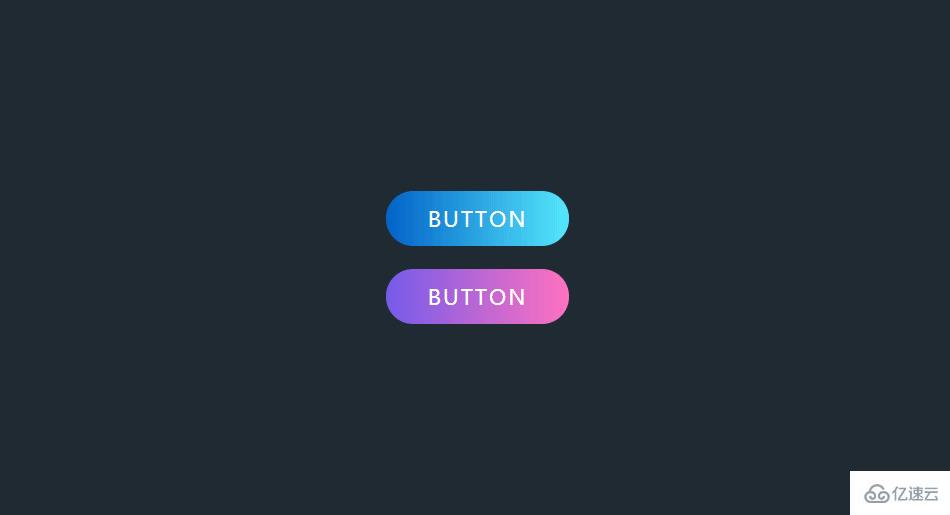
})效果圖:

看完了這篇文章,相信你對“css3+javascript按鈕水波紋效果怎么實現”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。