溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何使用Android實現水波紋擴散效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
具體如下:
項目地址下載
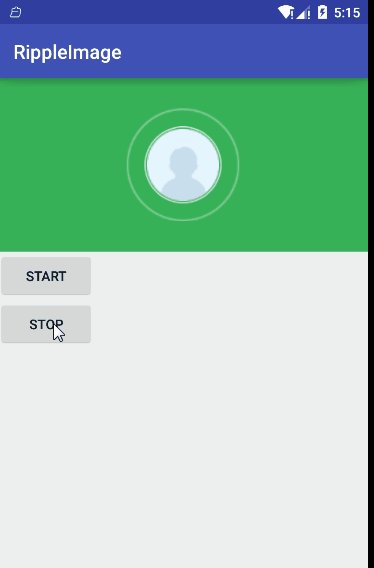
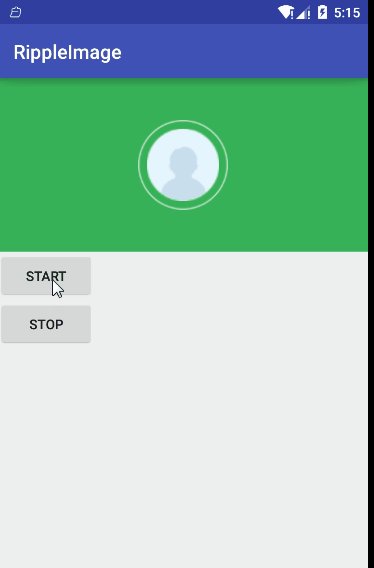
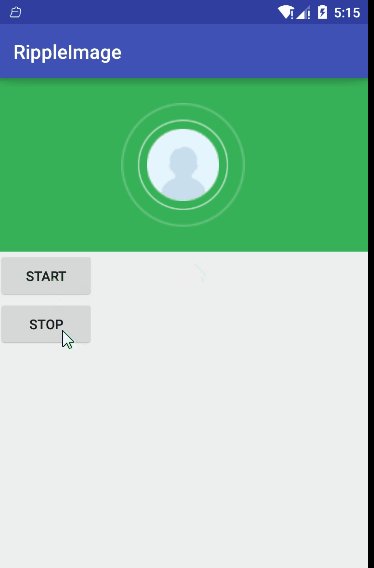
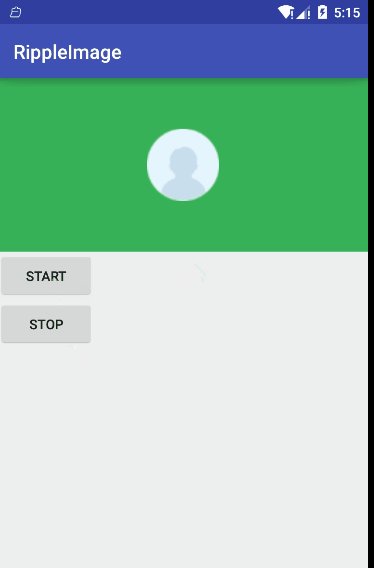
1.效果圖:

2.使用方法:
在xml里使用RippleImageView自定義控件:
xmlns:app="http://schemas.android.com/apk/res-auto" <com.army.rippleimage.RippleImageView android:id="@+id/rippleImageView" android:layout_width="match_parent" android:layout_height="180dp" android:background="#37B158" app:show_spacing_time="800"//動畫播放間隔時間 app:imageViewWidth="35dp"//圖片的大小 app:imageViewHeigth="35dp" android:layout_centerHorizontal="true"> </com.army.rippleimage.RippleImageView>
在Activity中的使用:
rippleImageView=(RippleImageView)findViewById(R.id.rippleImageView); //開始動畫 rippleImageView.startWaveAnimation(); //停止動畫 rippleImageView.stopWaveAnimation();
3.如何將自定義控件引入到項目:
拷貝自定義控件RippleImageView
/**
* Description :
* Author : liujun
* Email : liujin2son@163.com
*/
public class RippleImageView extends RelativeLayout {
private static final int SHOW_SPACING_TIME=700;
private static final int MSG_WAVE2_ANIMATION = 1;
private static final int MSG_WAVE3_ANIMATION = 2;
private static final int IMAMGEVIEW_SIZE = 80;
/**三張波紋圖片*/
private static final int SIZE =3 ;
/**動畫默認循環播放時間*/
private int show_spacing_time=SHOW_SPACING_TIME;
/**初始化動畫集*/
private AnimationSet [] mAnimationSet=new AnimationSet[SIZE];
/**水波紋圖片*/
private ImageView [] imgs=new ImageView[SIZE];
/**背景圖片*/
private ImageView img_bg;
/**水波紋和背景圖片的大小*/
private float imageViewWidth=IMAMGEVIEW_SIZE;
private float imageViewHeigth=IMAMGEVIEW_SIZE;
private Handler mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
case MSG_WAVE2_ANIMATION:
imgs[MSG_WAVE2_ANIMATION].startAnimation(mAnimationSet[MSG_WAVE2_ANIMATION]);
break;
case MSG_WAVE3_ANIMATION:
imgs[MSG_WAVE2_ANIMATION].startAnimation(mAnimationSet[MSG_WAVE3_ANIMATION]);
break;
}
}
};
public RippleImageView(Context context) {
super(context);
initView(context);
}
public RippleImageView(Context context, AttributeSet attrs) {
super(context, attrs);
getAttributeSet(context,attrs);
initView(context);
}
/**
* 獲取xml屬性
* @param context
* @param attrs
*/
private void getAttributeSet(Context context, AttributeSet attrs) {
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.custume_ripple_imageview);
show_spacing_time = typedArray.getInt(R.styleable.custume_ripple_imageview_show_spacing_time, SHOW_SPACING_TIME);
imageViewWidth = typedArray.getDimension(R.styleable.custume_ripple_imageview_imageViewWidth, IMAMGEVIEW_SIZE);
imageViewHeigth = typedArray.getDimension(R.styleable.custume_ripple_imageview_imageViewHeigth, IMAMGEVIEW_SIZE);
Log.d("TAG","show_spacing_time="+show_spacing_time+"mm imageViewWidth="+imageViewWidth+"px imageViewHeigth="+imageViewHeigth+"px");
typedArray.recycle();
}
private void initView(Context context) {
setLayout(context);
for (int i = 0; i <imgs.length ; i++) {
mAnimationSet[i]=initAnimationSet();
}
}
/**
* 開始動態布局
*/
private void setLayout(Context context) {
LayoutParams params=new LayoutParams(dip2px(context,imageViewWidth),dip2px(context,imageViewHeigth));
//添加一個規則
params.addRule(RelativeLayout.CENTER_IN_PARENT,RelativeLayout.TRUE);
/**添加水波紋圖片*/
for (int i = 0; i <SIZE ; i++) {
imgs[i] = new ImageView(context);
imgs[i].setImageResource(R.mipmap.point_empty);
addView(imgs[i],params);
}
LayoutParams params_bg=new LayoutParams(dip2px(context,imageViewWidth)+10,dip2px(context,imageViewHeigth)+10);
//添加一個規則
params_bg.addRule(RelativeLayout.CENTER_IN_PARENT,RelativeLayout.TRUE);
/**添加背景圖片*/
img_bg=new ImageView(context);
img_bg.setImageResource(R.mipmap.point_org);
addView(img_bg,params_bg);
}
/**
* 初始化動畫集
* @return
*/
private AnimationSet initAnimationSet() {
AnimationSet as = new AnimationSet(true);
//縮放度:變大兩倍
ScaleAnimation sa = new ScaleAnimation(1f, 2f, 1f, 2f,
ScaleAnimation.RELATIVE_TO_SELF, 0.5f,
ScaleAnimation.RELATIVE_TO_SELF, 0.5f);
sa.setDuration(show_spacing_time * 3);
sa.setRepeatCount(Animation.INFINITE);// 設置循環
//透明度
AlphaAnimation aa = new AlphaAnimation(1, 0.1f);
aa.setDuration(show_spacing_time * 3);
aa.setRepeatCount(Animation.INFINITE);//設置循環
as.addAnimation(sa);
as.addAnimation(aa);
return as;
}
private static int dip2px(Context context, float dipValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dipValue * scale + 0.5f);
}
//============================對外暴露的public方法=========================================
/**
* 開始水波紋動畫
*/
public void startWaveAnimation() {
imgs[0].startAnimation(mAnimationSet[0]);
mHandler.sendEmptyMessageDelayed(MSG_WAVE2_ANIMATION, show_spacing_time);
mHandler.sendEmptyMessageDelayed(MSG_WAVE3_ANIMATION, show_spacing_time * 2);
}
/**
* 停止水波紋動畫
*/
public void stopWaveAnimation() {
for (int i = 0; i <imgs.length ; i++) {
imgs[i].clearAnimation();
}
}
/**獲取播放的速度*/
public int getShow_spacing_time() {
return show_spacing_time;
}
/**設計播放的速度,默認是800毫秒*/
public void setShow_spacing_time(int show_spacing_time) {
this.show_spacing_time = show_spacing_time;
}
}拷貝自定義屬性到arrts下
<declare-styleable name="custume_ripple_imageview"> <attr name="show_spacing_time" format="integer"></attr> <attr name="imageViewWidth" format="dimension"></attr> <attr name="imageViewHeigth" format="dimension"></attr> </declare-styleable>
拷貝默認圖片
感謝各位的閱讀!關于“如何使用Android實現水波紋擴散效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。