溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在flutter 開發中用InkWell或者GestureDetector將某個組件包起來,已添加點擊事件。
GestureDetector 使用點擊無水波紋出現,InkWell可以實現水波紋效果。
正常情況下使用 :
InkWell(
//單擊事件響應
onTap: () {
},
child: Container(
alignment: Alignment(0, 0),
height: 28,
width: 120,
child: Text("InkWell單擊事件"),
),
),
如果在InkWell的上下都出現的顏色的設置,如上中的Container中如果加入了color:Colors.white,或者是Container中的其他widget設置了coloro屬性,這時候InkWell的水波紋效果會無效。
1 widget 設置水波紋點擊效果 并設置widget背景

new Center(
child: new Material(
// 設置背景顏色 默認矩形
color: Colors.purple,
child: new InkWell(
//點擊事件回調
onTap: () {},
//不要在這里設置背景色,for則會遮擋水波紋效果,如果設置的話盡量設置Material下面的color來實現背景色
child: new Container(
width: 300.0,
height: 50.0,
//設置child 居中
alignment: Alignment(0, 0),
child: Text("登錄",style: TextStyle(color: Colors.white,fontSize: 16.0),),
),
),
),
),
或者 可以使用 Ink來設置,與Material設置color 的區別是,Ink可設置背景的形狀樣式。
new Center(
child: new Material(
//INK可以實現裝飾容器,實現矩形 設置背景色
child: new Ink(
//設置背景 默認矩形
color: Colors.purple,
child: new InkWell(
//點擊事件回調
onTap: () {},
child: new Container(
width: 300.0,
height: 50.0,
//設置child 居中
alignment: Alignment(0, 0),
child: Text("登錄",style: TextStyle(color: Colors.white,fontSize: 16.0),),
),
),
),
),
),
2 圓角widget 設置水波紋點擊效果

new Center(
child: new Material(
//INK可以實現裝飾容器
child: new Ink(
//用ink圓角矩形
// color: Colors.red,
decoration: new BoxDecoration(
//不能同時”使用Ink的變量color屬性以及decoration屬性,兩個只能存在一個
color: Colors.purple,
//設置圓角
borderRadius: new BorderRadius.all(new Radius.circular(25.0)),
),
child: new InkWell(
//圓角設置,給水波紋也設置同樣的圓角
//如果這里不設置就會出現矩形的水波紋效果
borderRadius: new BorderRadius.circular(25.0),
//設置點擊事件回調
onTap: () {
},
child: new Container(
width: 300.0,
height: 50.0,
//設置child 居中
alignment: Alignment(0, 0),
child: Text("登錄",style: TextStyle(color: Colors.white,fontSize: 16.0),),
),
),
),
),
),
如果 InkWell 與Ink 不同時設置相同的圓角,例如 lnk 設置的圓角為20,而Ink沒有設置,就會出現 矩形的水波紋點擊效果

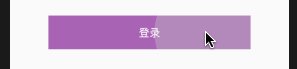
3 圓角widget 設置自定義水波紋顏色點擊效果

new Center(
child: new Material(
child: new Ink(
//設置背景
decoration: new BoxDecoration(
color: Colors.purple,
borderRadius: new BorderRadius.all(new Radius.circular(25.0)),
),
child: new InkResponse(
borderRadius: new BorderRadius.all(new Radius.circular(25.0)),
//點擊或者toch控件高亮時顯示的控件在控件上層,水波紋下層
//highlightColor: Colors.yellowAccent,
//點擊或者toch控件高亮的shape形狀
highlightShape: BoxShape.rectangle,
//.InkResponse內部的radius這個需要注意的是,我們需要半徑大于控件的寬,如果radius過小,顯示的水波紋就是一個很小的圓,
//水波紋的半徑
radius: 300.0,
//水波紋的顏色
splashColor: Colors.black,
//true表示要剪裁水波紋響應的界面 false不剪裁 如果控件是圓角不剪裁的話水波紋是矩形
containedInkWell: true,
//點擊事件
onTap: () {
print("click");
},
child: new Container(
//不能在InkResponse的child容器內部設置裝飾器顏色,否則會遮蓋住水波紋顏色的,containedInkWell設置為false就能看到是否是遮蓋了。
width: 300.0,
height: 50.0,
//設置child 居中
alignment: Alignment(0, 0),
child: Text("登錄",style: TextStyle(color: Colors.white,fontSize: 16.0),),
),
),
),
),
),
4 圓角widget 設置高亮顏色點擊效果

new Center(
child: new Material(
child: new Ink(
//設置背景
decoration: new BoxDecoration(
color: Colors.purple,
borderRadius: new BorderRadius.all(new Radius.circular(30.0)),
),
child: new InkResponse(
borderRadius: new BorderRadius.all(new Radius.circular(30.0)),
//點擊或者toch控件高亮時顯示的控件在控件上層,水波紋下層
highlightColor: Colors.purple[800],
//點擊或者toch控件高亮的shape形狀
highlightShape: BoxShape.rectangle,
//.InkResponse內部的radius這個需要注意的是,我們需要半徑大于控件的寬,如果radius過小,顯示的水波紋就是一個很小的圓,
//水波紋的半徑
radius: 0.0,
//水波紋的顏色 設置了highlightColor屬性后 splashColor將不起效果
splashColor: Colors.red,
//true表示要剪裁水波紋響應的界面 false不剪裁 如果控件是圓角不剪裁的話水波紋是矩形
containedInkWell: true,
onTap: () {
print(
'click');
},
child: new Container(
//不能在InkResponse的child容器內部設置裝飾器顏色,否則會遮蓋住水波紋顏色的,containedInkWell設置為false就能看到是否是遮蓋了。
width: 300.0,
height: 50.0,
//設置child 居中
alignment: Alignment(0, 0),
child: Text("登錄",style: TextStyle(color: Colors.white,fontSize: 16.0),),
),
),
),
),
),
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。