您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Angular組件中生命周期鉤子的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。

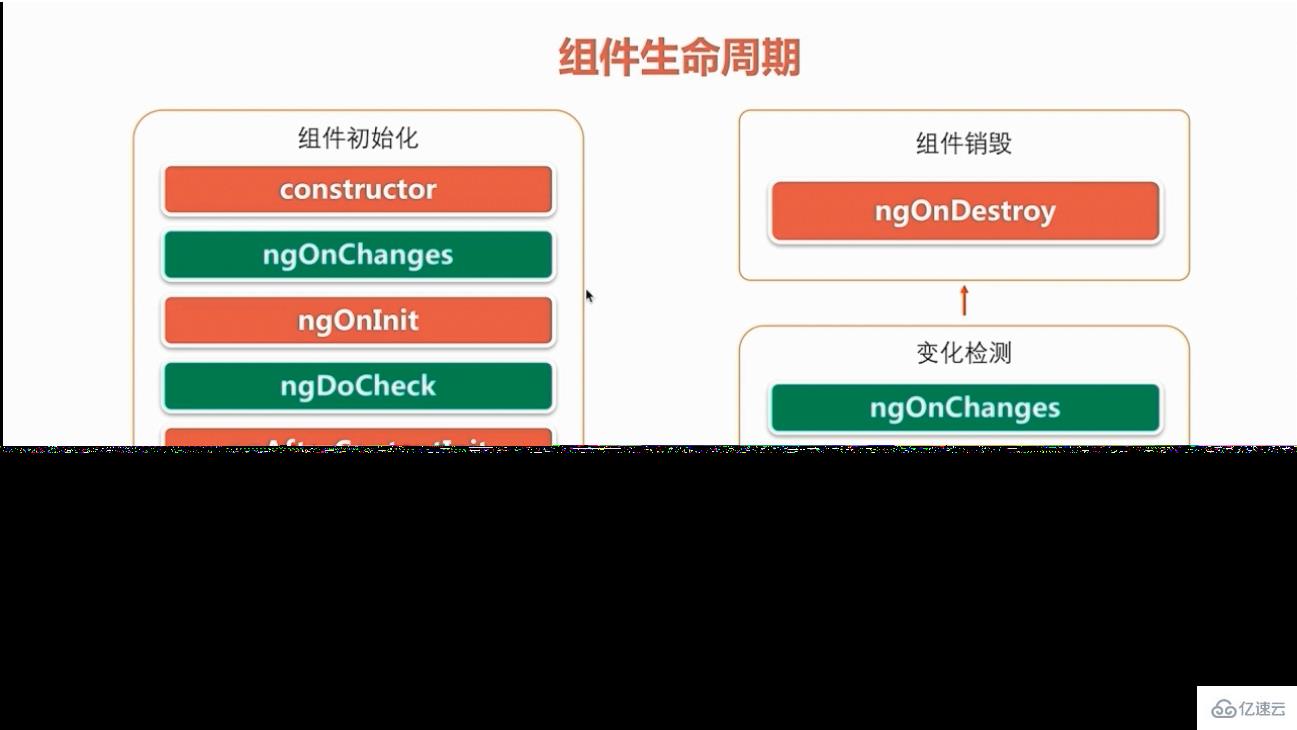
其中,紅色標記的生命周期鉤子只調用一次,綠色部分會被反復調用,執行順序依次由上而下。
當 Angular 設置數據綁定輸入屬性發生變化時響應,只對輸入的不可變對象起作用。簡單地講就是,@Input 標記的屬性發生變化的時候被調用,非 @Input 標記的屬性改變不會調用 ngOnChanges。
在第一次 ngOnChanges 執行之后調用,并且只被調用一次。它主要用于執行組件的其它初始化操作或獲取組件輸入的屬性值。
組件的輸入屬性發生變化時,將會觸發 ngDoCheck 方法,我們可以使用該方法,自定義我們的檢測邏輯。【相關推薦:《angular教程》】
注意: 不要在 ngDoCheck 里面做非常復雜的事情,使用時要比較精準的定義檢查位置,否則會造成性能問題。因為任何變化,比如鼠標的點擊事件或鍵盤的輸入事件都會觸發 ngDoCheck。

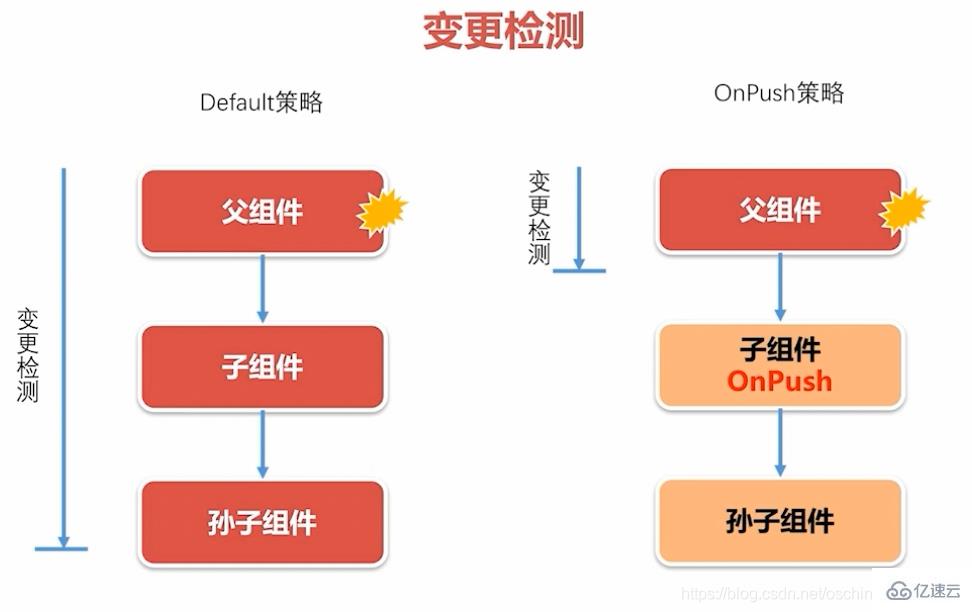
變更檢測策略
Default 策略
當組件樹中有任何一個組件發生改變時,整個組件樹都會被檢測一遍。
onPush 策略
當一個組件發生改變時,如果其子組件使用的是 onPush 策略,則不會對其進行檢測。只有在子組件的 @Input 輸入屬性發生改變時,才會進行檢測。
ngAfterViewInit 和 ngAfterViewChecked 鉤子會在組件的模板的所有內容被裝配完畢,組件的模板已經呈現給用戶后被觸發,裝配過程是從子組件向父組件依次進行,而且 ngAfterViewInit 在 ngAfterViewChecked 之前被觸發。
ngAfterViewInit 鉤子只會在組件初始化完畢后被觸發一次,而 ngAfterViewChecked 鉤子在組件變更時都會被觸發,所以此鉤子的實現一定要精簡,不然會引起性能問題。
在這兩個鉤子里面不能再修改組件上被綁定的屬性,否則會拋出異常。
@ViewChild 裝飾器和 ElementRef 元素參閱
在實際應用中,可通過這個兩個元素獲取視圖層的 DOM 元素,對獲取的 DOM 元素進行操作。
// .ts 文件中聲明
@ViewChild('inputElem')
inputElem: ElementRef;
// 獲取Dom元素的值
const value = this.inputElem.nativeElement.value;
// .html 文件中使用
<input nz-input type="text" #inputElem>這兩個鉤子是在投影內容裝配完成之后執行的,而那個時候整個模板還沒有裝配完成,所以在這兩個鉤子里面可以修改被綁定的屬性。
投影
在某些情況下,需要動態改變組件模板的內容,而這些內容沒有復雜的業務邏輯,也不需要重用,只是一小部分 HTML 片段,這個時候可以使用 Angular 提供的一個特性,叫做投影。在 Angular 里面可以使用 ng-content 指令將父組件模板中的任意片段投影到它的子組件上。
需要注意的是,自定義的組件的標簽內部是不可以嵌套其他標簽的,它不像一般的 HTML 標簽可以嵌套,但可以使用投影實現嵌套。
app.component.html
<div class="wrapper"> <h2>我是父組件</h2> <div>這個 div 定義在父組件</div> <!-- 將要投影的內容寫在子組件的標簽之間 --> <app-child> <div class="header">這個是頁頭。這個 div 是父組件投影到子組件的。</div> <div class="footer">這個是頁腳。</div> </app-child> </div>
child.component.html
<div class="wrapper"> <h2>這是子組件</h2> <!-- ng-content是投影點 --> <ng-content select=".header"></ng-content> <div>這個div定義在子組件中</div> <ng-content select=".footer"></ng-content> </div>
其中,使用 select 屬性可以實現針對性的內容投影。但是,需要注意的是,select 屬性對應的值所指定的標簽節點必須是組件下的直接子節點。否則,select屬性無效。
ngAfterContentInit 和 ngAfterContentChecked 鉤子在組件要投影的內容裝配完畢以后才會被觸發,ngAfterContentInit 在 ngAfterContentChecked 之前被觸發。
如果組件有子組件,父組件的這兩個鉤子先被觸發,子組件的這兩個鉤子在父組件投影內容裝配完畢后觸發。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Angular組件中生命周期鉤子的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。