您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文介紹了淺談angular2 組件的生命周期鉤子,分享給大家,具體如下:
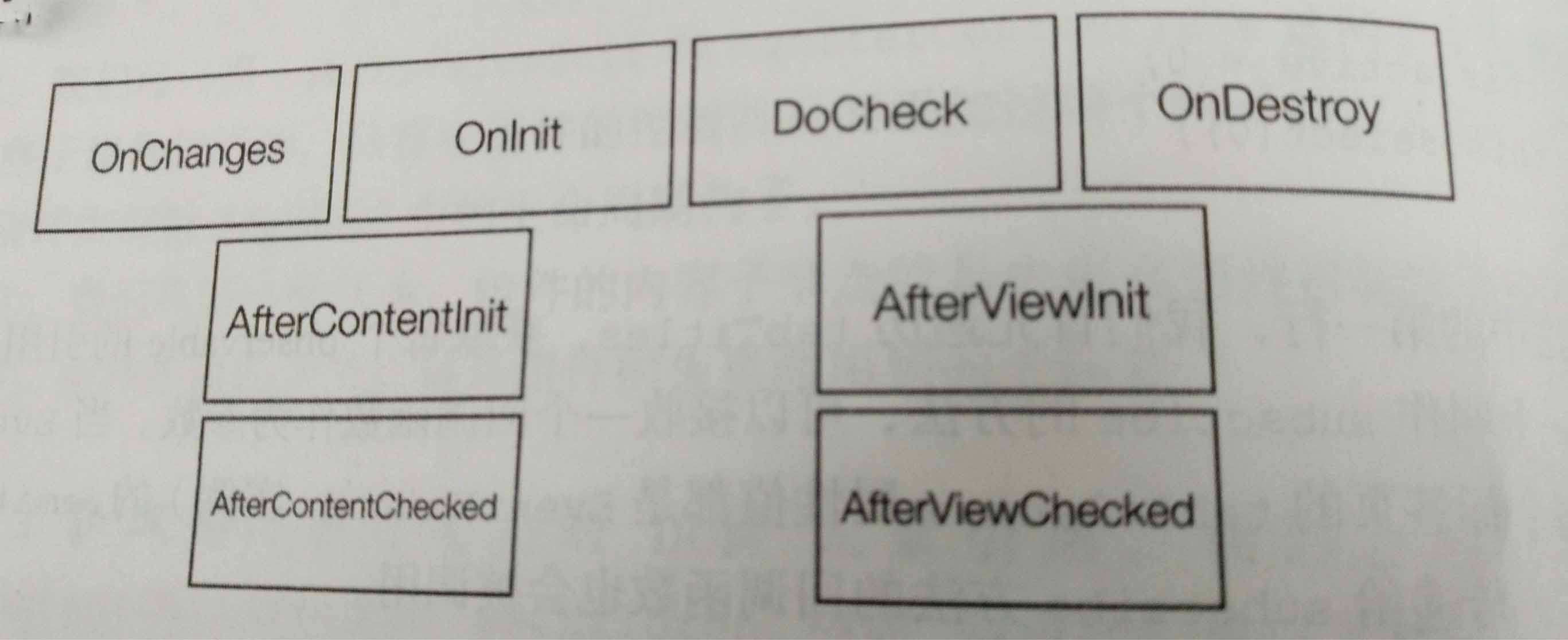
按照生命周期執行的先后順序,Angular生命周期接口如下所示
|
名稱 |
時機 |
接口 |
范圍 |
|
ngOnChanges |
當被綁定的輸入屬性的值發生變化時調用,首次調用一定會發生在 ngOnInit之前。 |
OnChanges |
指令和組件 |
|
ngOnInit |
在第一輪 ngOnChanges 完成之后調用。 ( 譯注:也就是說當每個輸入屬性的值都被觸發了一次 ngOnChanges之后才會調用 ngOnInit ,此時所有輸入屬性都已經有了正確的初始綁定值 ) |
OnInit |
指令和組件 |
|
ngDoCheck |
在每個 Angular 變更檢測周期中調用。 |
DoCheck |
指令和組件 |
|
ngAfterContentInit |
當把內容投影進組件之后調用。 |
AfterContentInit |
組件 |
|
ngAfterContentChecked |
每次完成被投影組件內容的變更檢測之后調用。 |
AfterContentChecked |
組件 |
|
ngAfterViewInit |
初始化完組件視圖及其子視圖之后調用。 after initializing the component's views and child views. |
AfterViewInit |
組件 |
|
ngAfterViewChecked |
每次做完組件視圖和子視圖的變更檢測之后調用。 |
AfterViewChecked |
組件 |
|
ngOnDestroy |
當 Angular 每次銷毀指令 /組件之前調用。 |
OnDestroy |
指令和組件 |
生命周期順序簡寫
在Angular通過構造函數創建組件/指令時,它調用這些生命周期鉤子方法的順序是:
除此之外,一些組件還提供了自己的生命周期鉤子。例如router有routerOnActivate。

測試生命周期順序的代碼
import {Component} from '@angular/core';
import {bootstrap} from '@angular/platform-browser-dynamic';
@Component({
selector: 'panel',
inputs: ['title', 'caption'],
template: '<ng-content></ng-content>'
})
class Panel {
// 組件輸入屬性值發生改變(首次調用一定會發生在 ngOnInit之前。)
ngOnChanges(changes) {
console.log('On changes', changes);
}
// 組件初始化完成(在第一輪 ngOnChanges 完成之后調用。 ( 譯注:也就是說當每個輸入屬性的值都被觸發了一次 ngOnChanges 之后才會調用 ngOnInit ,此時所有輸入屬性都已經有了正確的初始綁定值 ))
ngOnInit() {
console.log('Initialized');
console.warn('OnChanges和DoCheck鉤子不要同時出現,互斥!。本例僅供學習');
}
// 臟值檢測器被調用后調用
ngDoCheck() {
console.log('Do check');
}
// 組件銷毀之前
ngOnDestroy() {
console.log('Destroy');
}
// 組件-內容-初始化完成 PS:指的是ContentChild或者Contentchildren
ngAfterContentInit() {
console.log('After content init');
}
// 組件內容臟檢查完成
ngAfterContentChecked() {
console.log('After content checked');
}
// 組件視圖初始化完成 PS:指的是ViewChild或者ViewChildren
ngAfterViewInit() {
console.log('After view init');
}
// 組件視圖臟檢查完成之后
ngAfterViewChecked() {
console.log('After view checked');
}
}
@Component({
selector: 'app',
template: `
<button (click)="toggle()">Toggle</button>
<div *ngIf="counter % 2 == 0">
<panel caption="Sample caption" title="Sample">Hello world!</panel>
</div>
`,
directives: [Panel]
})
class App {
counter: number = 0;
toggle() {
this.counter += 1;
}
}
bootstrap(App);
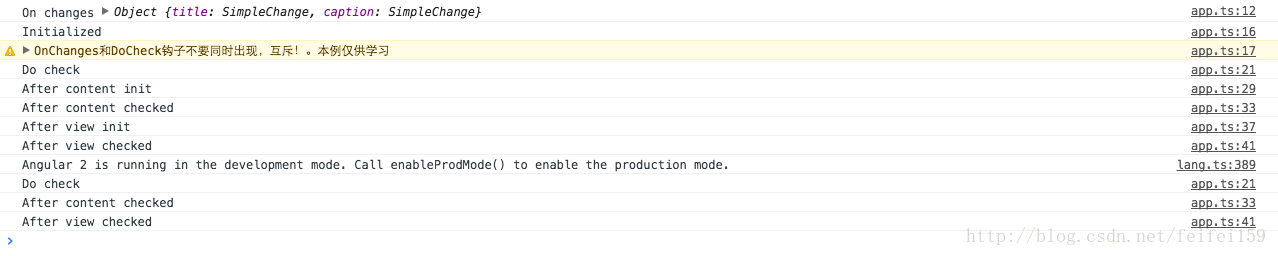
輸出結果

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。